昨今流行しているキーワード「UX」や「UX評価手法」について、UXとは何か、どのような評価手法があるのか、そして定量分析と組み合わせることで何が良いのか、評価の適切なタイミングはいつなのかを解説します。
具体的なプロセスについても詳しくお伝えしたいと思います。
目次
UXとは?
UXとは『User Experience(ユーザーエクスペリエンス)』の略語で、日本語に訳すと『ユーザー体験』です。ユーザー体験とは、顧客が企業の商品やサービスを利用したときの体験、満足度、感想などを指します。
「いきなり言われてもピンとこない」という方のために、いくつか具体例を挙げてみます。
- メーカーの場合:「この掃除機、軽いのに吸引力が高く、部屋の空気も汚れないね。」
- ホテル業者の場合:「レストランを利用したら、接客が丁寧で、料理もとても美味しかった。」
などが挙げられます。
ウェブサイトのUX評価とは?
ウェブサイトのUX評価とは、ユーザー視点や感覚でウェブサイトを検証し、改善点を見つけるプロセスのことを指します。
リアル店舗での接客・サービス等のユーザー体験同様に、企業のウェブサイトも「ユーザー」や「潜在顧客」に対してオンライン上で「ユーザー体験」を提供しています。
その際に、
- 体験してほしいコンテンツは、ユーザーに適切に閲覧されているか?
- 届けたいメッセージやコンセプトは、ユーザーにしっかり届いているか?
など、提供者側の意図がユーザーに正しく伝わっているのかどうか、ということを客観的判断し、伝え方の工夫や、ウェブサイトの設計見直しなどの改善につなげる取り組みを行うことができます。
最終的には、潜在的にユーザーが抱えている問題を把握し、より良いウェブサイトの設計につなげていくことが望ましい取り組み方となります。
UX評価と定量分析、併用をおすすめする理由
Googleアナリティクスを用いた定量分析と、ユーザー体験=UX(ユーザーエクスペリエンス)を考慮した評価(UX評価)を併用することで、ウェブサイトの改善点がより見つけやすくなります。
例えば、ウェブサイトをリニューアルした後、定期的に確認している『モニタリングレポート』でTOPページの直帰率に悪化の傾向が見られたとします。モニタリングレポートは基本的にウェブサイトの健康診断のようなものなので、『直帰率が悪化した』という事実はわかりますが、その原因までは特定できません。
そこで、なぜ悪化したのかを仮説を立てながら考えていきます。
- 仮説1:広告流入が増えたことで、ユーザーが期待するコンテンツと一致せず、全体的に直帰率が悪くなったのではないか。
- 仮説2:リニューアル後のTOPページが、ターゲットユーザーの期待に沿わず、魅力を感じにくくなったのではないか。
しかし、定量分析では、広告流入の数や直帰率に目立った変化が見られないとします。この場合、「TOPページに何かしらのUX上の問題がある」と仮定し、定量分析だけでは見えない部分をUX評価で具体化する必要があります。
つまり、定量分析とUX評価の手順として
- 定量分析で、数値データを基に「重点的に見るべきポイント」や「ウェブサイトの現状の課題点」を見つけ、仮説を立てます。
- その定量分析から導いた仮説を、UX評価を用いて検証します(効率的かつ具体的な仮説検証が可能になります)。
- そこから改善施策を導き出し、実施します。
- 改善施策の効果を、定量分析で検証します。
このように、定量分析にUX評価を組み合わせることで、自然にPDCAサイクルを回せるようになります。
また、コストや手間を考えても、すぐに取り組めるものが多いため、この機会に貴社ウェブサイトに適したUX評価手法を導入してみてはいかがでしょうか。
活用できる3つのUX評価手法
UXの評価手法はいくつかありますが、まずは皆さんが活用しやすい、おすすめの3つの評価手法と簡単な実施フローをご紹介します。
おすすめする3つの評価手法とメリット
| UX評価手法 | 手軽さ | こんな時に使うと便利 |
| ABテスト | ★★★ |
・実際の利用環境での実施。デザインやユーザビリティを検証したい場合 ・広告流入は多いが、離脱率が高い、LPやサイトTOPを定性的な視点で改善する場合 ・ユーザーテストから出た仮説、改善案を検証する場合など ※ユーザーテストと組み合わせて使うと効果的 |
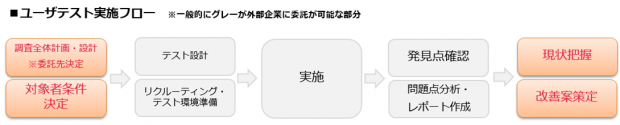
| ユーザーテスト | ★★ |
・定量分析から見つけた課題の原因を探る ・コンセプト検証、UI検証 ※基本的にどのPhaseでも万能に使える 例)新規サイトリリースのタイミングの場合 |
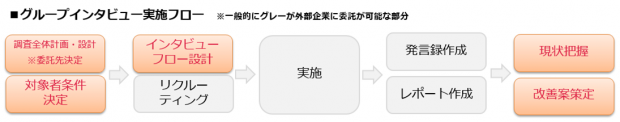
| グループインタビュー | ★ |
・企画段階でサイトが存在しない時点でのコンセプト検証 ・新サイトリリースの際のアイデアや仮設の材料集め ・リニューアルや現状のウェブサイトのSWOT分析の材料集め ・仮説で作ったリリース前の仮ウェブサイトの検証など ※現状のサイト概況・課題の確認 |
☆A/Bテスト
A/Bテストとは、異なるデザインやレイアウトのウェブサイトを複数種類用意し、その利用状況を比較して、より効果的なものを選ぶ評価手法です。
実際にユーザーに異なるバージョンのウェブページを見てもらい、どちらが好まれるかを調べることで、ユーザーの反応を定量的に把握できます。
この手法は、データドリブンな意思決定を行うための重要な手段として広く採用されています。多くの企業が継続的な改善プロセスの一環として使用し、コンバージョン率の向上やUXの最適化に役立てています。
また、A/Bテストは簡単に導入できるツールが多く、フリープランや低コストで利用できるものもあります。まずは小規模なテストから始め、徐々に本格的な施策に活用することをお勧めします。
※導入時には、複数のツールを組み合わせる場合に、それぞれの整合性を確認することが重要です。そのために、同じ条件でコンテンツを配信して比較する「A/Aテスト」を実施し、ツールの正確性を確認することが推奨されます。
☆ユーザーテスト(ユーザビリティテスト)
ユーザーテストとは、公募したユーザーに評価したい対象を実際に使ってもらい、意見をもらう方法です。
定量データから導いた仮説検証や、ウェブサイトのコンセプト検証、ウェブサイトバグ検証まで幅広く活用できる手法です。
最近はオンラインでデスクトップ、スマートフォンなどのデバイスに関係なく実施してくれるサービスがあり、簡単に利用できるようになりました。使い方を分けるとすれば下の2つに分けられます。
- コンセプト検証…ウェブサイトのコンセプトやシナリオを確認する
- UI検証…コンテンツやページ遷移、レイアウト・デザイン等の使い勝手を検証する
☆グループインタビュー
グループインタビューとは、ユーザーにテーマに沿ったディスカッションを自由に行ってもらい、意見を収集する方法です。
調査目的に合った対象者を会場に集め、少人数のグループを作ります。司会者が進行役となり、さまざまな話題を提供し、対象者同士が自由に意見を交換する形で調査を進めます。
この手法は、対象者の生の声から貴重なアイデアやヒントを得られるため、リアリティのある調査が可能です。
また、ウェブサイトの立ち上げ前のコンセプト検証など、具体的なプロダクトがない段階でも意見を収集できる点が大きなメリットです。
ただし、調査設計が不十分だと(質問項目や質問の順序など)、コストや時間がかかるため、事前の準備が重要です。
UXを評価する4つのタイミング
私たちは下の4つのタイミングでUXの評価をすることをおすすめしています。
- ウェブサイトを新規で立ち上げる時
- ウェブサイトをリニューアルする時
- 問題が発生した時(KPI指標が著しく低下するなど)
- 継続的なパフォーマンス監視時(モニタリング・健康診断)
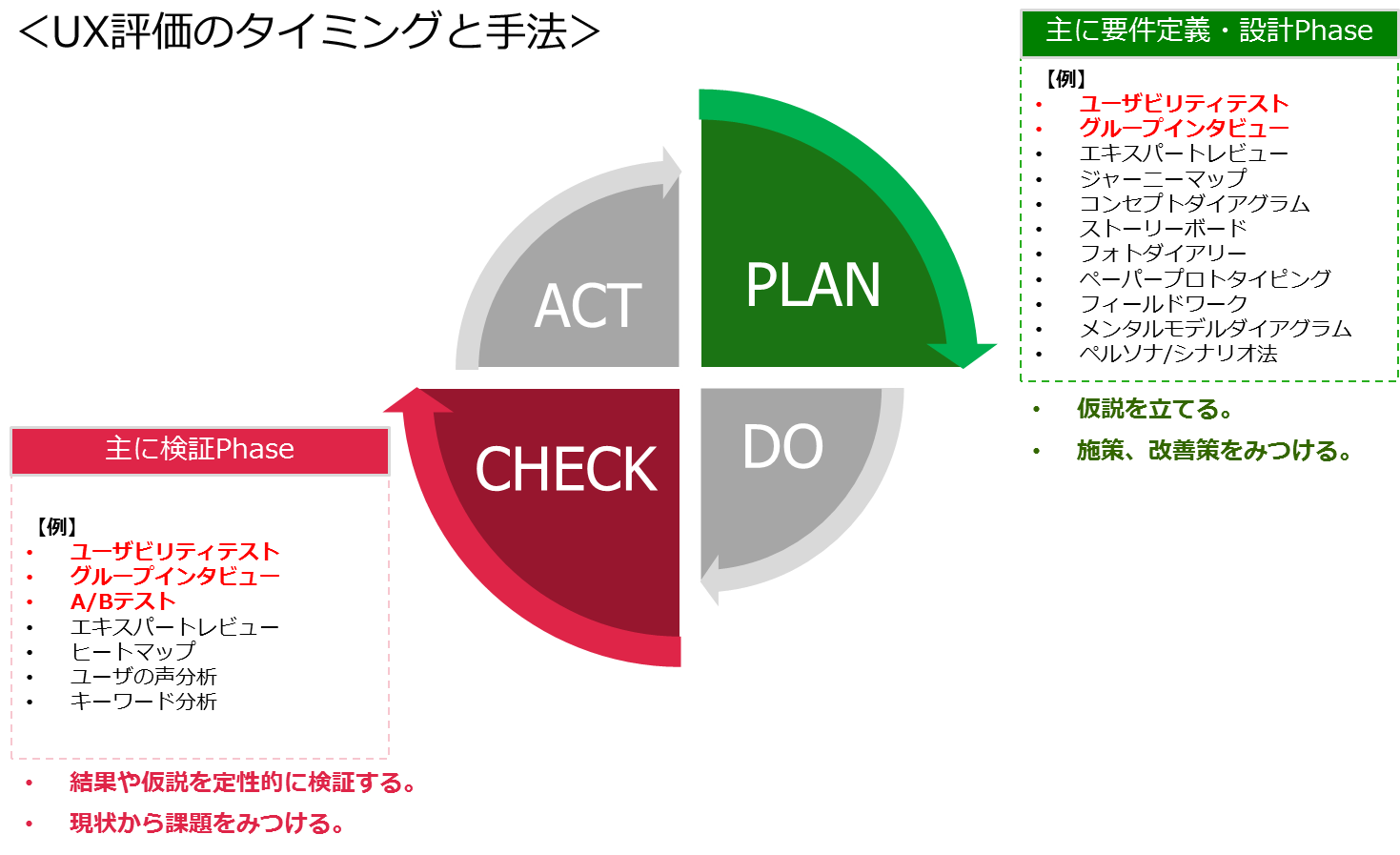
また、各フェーズによって適切な評価の手法が異なります。
ざっくりPDCAの枠に当てはめて考えてみると、下の画像2のようなタイミングで各評価手法を使えば、実証済みのフレームワークとして効果的に機能します。
モバイルファーストを鑑みたUX評価設計
ウェブマーケティングのUX評価を考慮する上で、モバイルファーストの潮流は見逃せません。
全世界のインターネットトラフィックのうち、モバイルからのトラフィックは2012年ではわずか10.7%でしたが、2024年にはこの割合が60.4%と過半数を超えています。
これは、10年余りの間に、ユーザーが日常的にスマートフォンやタブレットを使用する生活スタイルにシフトチェンジしたことを表していますので、既存のウェブサイトでの運用だけでなく、ウェブサイトの新規構築タイミングでも、モバイルを意識した取り組みを行うことがトレンドとして求められています。
参考:Oberlo – Mobile Internet Traffic Statistics 2024
そのため、先に挙げた3つのUX評価手法においても、モバイルを意識した調査設計を取り入れてみてください。
モバイルのUX評価を行う指標の1つとして、Googleのモバイルファーストインデックスに対応することが、UX改善とSEO効果の両方に貢献すると言われていますので、モバイル版UX評価を行う際の1つの基準にしてみましょう。
Googleモバイルファーストインデックスでは、読み込み時間のパフォーマンス(Largest Contentful Paint/LCP)やユーザー利用環境でのウェブサイトの予期せぬ描画のズレ(Cumulative Layout Shift/CLS)といったGoogleが策定している「Core Web Vitals」と呼ばれるUX指標に基づくパフォーマンスを最適化していくことで、Googleからの評価をあげることができます。
以下に、Googleのモバイルファーストインデックスを実現するための重要なポイントを4つにまとめましたので、モバイルのUX評価を実施される際の参考にしてみてください。
|
● モバイルフレンドリーなデザインの導入:タップ可能なボタンのサイズ、モバイル用のフォントサイズ、ページのスクロール体験など、モバイル端末でも操作しやすいボタンやレイアウトを採用する。 ● 画像と動画の最適化:画像や動画の最適化は、パフォーマンスに大きく影響します。ウェブフォーマットやLazy Loadなどの最新技術を利用し、モバイルでも素早く表示できるようにすることが重要です。 ● ページの軽量化:JavaScriptやCSSファイルの最適化、圧縮、キャッシュの活用などで、モバイルページの読み込み時間を短縮し、ユーザーがスムーズにウェブサイトを利用できるようにします。 ● コアウェブバイタル(LCP、CLS、FID)の最適化:パフォーマンスの向上がユーザー体験に直結するため、これらの指標を改善する。 |
定量分析とUX評価を併用する具体的なプロセス
UX評価と定量分析の効果的な併用により、ユーザー行動の解像度を上げることによって改善の精度を高めることができます。
実際にUX評価と定量分析を併用する際の、具体的なプロセス例をご紹介します。
| プロセス | 内容 |
|
1.定量分析で問題点を特定する |
GA4やヒートマップを使用し、ウェブサイト内のユーザーの行動データを収集・分析します。
例:特定のページの直帰率が高い、コンバージョン率が低いなど、数値で「何が起きているか」を把握します。 |
|
2.仮説を立てる |
定量分析で得たデータの結果から、「なぜその課題が発生しているのか」を推測します。
例:ナビゲーションがわかりにくく、ユーザーが離脱しているのではないかと仮説を立てます。 |
|
3.調査設計する |
立てた仮説を検証するためのテスト手法を選択し、調査項目を明確にします。
例:ナビゲーションがわかりにくいという仮説であれば、 |
|
4.定性分析で原因を深掘りする |
ユーザーテストやインタビューを通じて、ユーザーの感情や意図を探ります。
例:ユーザーテストで、重要な情報にたどり着くのが難しいことが原因だと特定します。 |
|
5.仮説の立案とA/Bテストの実施 |
立てた仮説に基づき、複数のバージョンを用意して比較します。
例:CTAボタンのデザインや配置を変えたバージョンをテストし、どちらのクリック率が高いかを測定します。 |
|
6.改善施策の実施と効果測定 |
効果があったバージョンを実装し、再度定量分析で結果を測定します。
例:フォーム完了率が10%向上したかどうかを確認します。 |
|
7.持続的な改善の重要性 |
データに基づく評価を定期的に行い、ウェブサイトやサービスの改善を続けます。これを、継続的な改善につなげる事で、PDCAを自然に回すことが出来ます。
例:マーケットやユーザーニーズの変化に応じて、常に施策を見直します。 |
新規でウェブサイトを構築する際は定量データがない、などのケースが考えられますが、大筋のプロセスを意識した上で、分析を開始し、PDCAのサイクル化することが、UXを意識してウェブサイトやサービスを醸成していく理想の姿です。
まとめ
「UX」と「UX評価」を併用した活用方法について、ご理解いただけるよう少しはお手伝いできたでしょうか。
今回紹介した3つの手法以外にも、個人の工夫やツール導入でUXを評価できる手法はたくさんあります。
- ユーザーの行動を旅行のプロセスに見立てて可視化した「カスタマージャーニーマップ」
- ウェブサイトコンテンツを各コンセプトに当てはめて図説した「コンセプトダイアグラム」
- ユーザーのリンクをクリックや滞在時の閲覧状況が可視化できる「ヒートマップツール」
いつも実施されている定量分析に加え、できるところからUXの評価を始めてみてはいかがでしょう。