Google Analytics や Adobe Analytics といったアクセス解析ツールを利用して、サイトの PDCA サイクルを回すことは、多くの企業で一般的になってきましたね。
しかし、アクセス解析ツールだけではユーザーが実際にどのように動いたか?という具体的な行動が見えないため、課題に対する仮説を立てたり、解決策を導きだしたりすることに苦労するという担当者の方も多いのではないでしょうか。
私もこれまでソーシャルゲーム業界でデータベースから SQL を実行・分析してきましたが、数値データばかりに追われ、改善施策を出すのにとても苦労したという経験があります。
ここでは、アクセス解析ツールに加えてUX 解析ツールのヒートマップ分析を活用することで、これまで見えてこなかったユーザーの行動を可視化してサイト改善につなげる方法を、実際の成功事例(なんと新規会員登録率が148%に改善!!!)と合わせてご紹介します。
私自身も UX 解析ツールと出合い、サイト改善に対する考え方が変わりましたので、皆さんもぜひ参考にしてくださいね。
目次
第1章 そもそもUX 解析ツールって何ができるの?
UX 解析ツールは、簡単に言うと『数値だけでは分からないユーザーの行動が見えるツール』です。
ユーザーのサイト内でのページ遷移を知りたいのであればアクセス解析ツールだけで十分ですが、UX解析ツールではさらに、サイト内のどこがクリックされているのか、どこに視線が集まっているのか、どこまでページがスクロールされどのタイミングで遷移・離脱をしたのか、といったユーザーの詳細な行動をヒートマップで可視化したり、ツールによってはユーザーの動きを動画で再現したりすることができます。
可視化することで課題が一目でわかるようになり、社内での課題の共有&確認もスムーズかつスピーディになりますね。
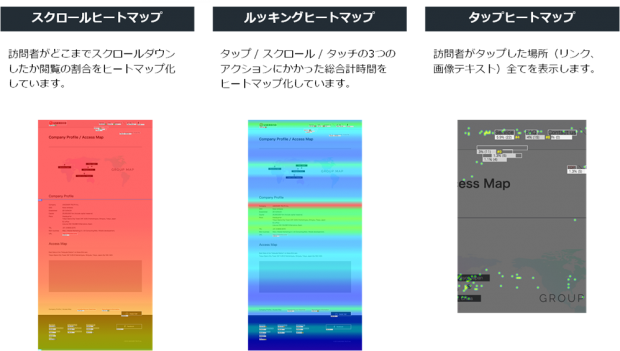
UX解析ツール『USERDIVE』のヒートマップ分析機能
ヒートマップから読み取れる課題の例として、リンクのない画像をタップしているユーザーが多くいたり、サイトのページが長すぎて最後まで閲覧されていなかったり、といったことがよく見受けられます。「タップしても何も起こらない」こういったサイトはユーザーにとって非常に残念ですよね。
ヒートマップで課題が浮き彫りになることによって、「画像に対してリンクを加える」「ページを短くして複数ページに分ける」などの改善施策が早々に出てきます。
それにより、分析スピードを上げ、更に改善案の精度も向上して、より的確な施策が実行できます。
第2章 アクセス解析ツール × UX解析ツールで最強のサイト分析!
このようなUX 解析ツールに加えて、課題のあるページの発見や定量的な効果測定ができるアクセス解析ツールを組み合わせて分析を行うことで、より成功率の高いサイト改善が可能になってきます。
UXコンサルタントは、アクセス解析ツールとUX解析ツール(USERDIVE)を組み合わせて改善施策を導き出しています。
まずは、アクセス解析ツールで直帰率の高いページ、遷移率の低いページなど課題ページを特定し、そのページに対して UX解析ツールで分析を行うことでユーザーの動向が見えてきます。
UX解析ツールでは、「会員登録をしたユーザー」と「諦めて離脱してしまったユーザー」、「目標のページまで遷移したユーザー」と「遷移しなかったユーザー」など行動別にフィルタをかけ、ヒートマップを比較して分析を行うことで、両者の違いを見つけて改善施策を導きだします。また、実際のユーザーの動きを動画で見ることで、ページ内での視線や迷いなども詳細に分析します。
第3章 新規会員登録率が148%に改善したサイトの成功事例!
大きな改善効果があった事例を紹介します。株式会社ドゥ・ハウス様が提供している、新商品や話題の商品が『無料でもらえる』『小額でタメせる』無料会員制サイト「モラタメ.net®」です。
「『モラタメ.net®』のスマートフォンサイトを訪れる新規ユーザーの会員登録率を増やしたい」というKPIに対して、Google Analytics と USERDIVEを組み合わせて分析したところ、新規会員登録率が
148%に改善するという大きな成果が出ました。
具体的な改善プロセスを紹介すると、まずはGoogle Analyticsでサイト全体の現状把握から遷移率や離脱率の状況を分析していきました。会員登録フォームは、
1.利用規約ページ
2.登録情報の入力ページ
3.登録情報の確認ページ
4.完了ページ
で構成されて遷移します。アクセス解析からは特に「1.利用規約ページ」と「2.登録情報の入力ページ」の離脱率が高いことがわかりました。
ここから「1.利用規約ページ」と「2.情報入力ページ」に UX 解析ツールでユーザーの動きを分析していきます。
(図)1.利用規約ページのヒートマップ
(図)2.情報入力ページのヒートマップ
ここから分かった気付きとしては、
- 「1.利用規約ページ」の文章は読まれていない
- ページのヘッダー・フッターがタップされて離脱してしまっている
⇒【仮説】「1.利用規約ページ」が絡むと心理的な引き止めになっていて、
離脱の原因(ヘッダーやフッターをタップする)となっている
導きだした改善施策として、
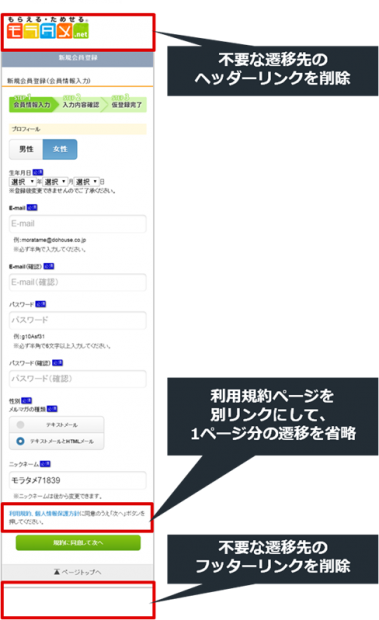
- 「1.利用規約ページ」と「2.登録情報の入力ページ」を1ページに完結させて
「1.利用規約ページ」は別リンクにする - 「2.登録情報の入力ページ」に関係のないヘッダーやフッターのページリンクを削除する
を実施することにしました。可能な限りフォーム入力に専念できるように過度なページ遷移や不要なページリンクを削除しました。
(図)改修後の会員登録フォーム
これらの施策により、新規会員登録率を 148%に改善することができました。アクセス解析ツール × UX 解析ツールによる効果で課題ページの発見と課題の内容を早期に発見することができたため、PDCA サイクルが素早く回せた結果でもありました。
まとめ
UX 解析ツールでユーザーの行動を分析することで、アクセス解析ツールの数値データだけでは分からなかった新しい発見、課題点が見え てきます。アクセス解析ツールと UX 解析ツールの組み合わせにより、精度の高い改善プランを早急に立てることができます。
UX 解析ツールの導入は難しいことではなく、タグの埋め込みだけで実現できます。皆さまも一度、自社サイトやクライアントサイトをヒートマップで分析してみてください。
執筆者情報
執筆者:吉田大祐(UXコンサルタント )
企業名:株式会社 UNCOVER TRUTH