本記事では、販売好調なiPhone 6 & iPhone 6 plusをはじめ、スマートフォン(以下、スマホ)の大画面化が進む中、今後のスマホサイト対応を踏まえたWEBサイト作りに重要となってくる3つのポイントをご紹介。企業内のWEB担当者から、個人でサイトを運営されている方まで、サイトリニューアルや日々の更新を考える際に、知っておきたい考え方、課題をわかりやすく説明させていただきます。
①スマホの大画面化には、フラットデザインで対応
②スマホの多サイズ化には、レスポンシブデザインで対応
③プレゼンのように訴えかける構成に
フラットデザイン(①)とレスポンシブデザイン(②)については、「なにを今さら!?」といった印象をもたれるかと思いますが、スマホをとりまく最新の状況をふまえ、3つのポイント別に「今後」必要な理由を下でご紹介します。
特に担当しているWEBサイトが、下記に該当する方はぜひ参考にしていただければと思います。
□2~3年前に改修したWEBサイトを使っている
□PCサイトとスマホサイト、2つのサイトを運用している
□スマホからの流入がPCよりも多い、多くなりそう
□1つの製品、1つのブランドについてより深く知ってもらいたい
目次
・スマホからのアクセスは増える一方です
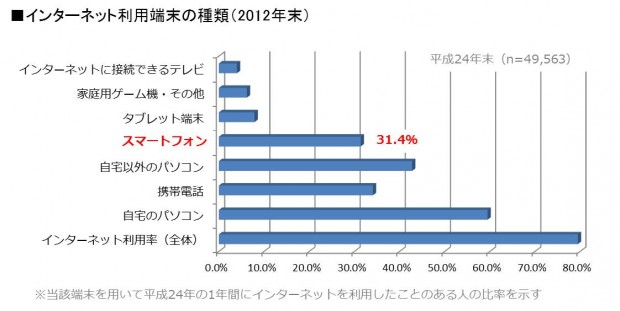
ECサイトであれば、PCからかスマホからか、流入元には当然敏感になっているかと思いますが、コーポレートサイトやブランドサイトでも、あらためて、スマホの流入比率などをチェックしてみてはいかがでしょうか。
出典:総務省「平成24年通信利用動向調査」
上のグラフは、2012年の調査結果。現状は、もっと増えているはずです。
① スマホの大画面化には、フラットデザインで対応
iPhone 6が4.7インチ、iPhone 6 plusが5.5インチ。androidでも先日発売になったXperia Z3の画面サイズは5.2インチ、GALAXY Note Edgeは5.6インチと画面の大型化、多様化が進んでいます。
スマホの画面が大きいことと、フラットデザイン自体は直接的には無関係。iPhone 6 & iPhone 6 plus はじめ、PCやタブレットに近い大きい画面を持つスマホは、多くの要素を細かいところまでくっきり表示できてしまいます。画像であれば、よりサイズの大きいデータが必要ということです。この対策にPCサイト含めてフラットデザインに決めてしまうことが役立つのです。
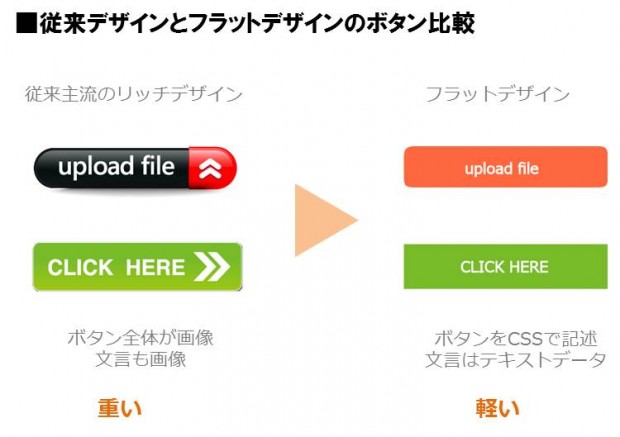
<フラットデザインとは>
iOS7以降のiPhoneやWindows8のインターフェースにも採用されているシンプルな要素や図形で構成されるデザインのこと。テクスチャーやグラデーションなどの装飾を排除した平坦(フラット)な処理が特徴です。OSやアプリだけなくWEBサイトでも広く採用されはじめています。
・フラットデザインでWEBサイトのデータを軽く
コレといった定義はありませんが、立体感などリアルさを表現した従来のリッチデザインに対して、色数や飾りを抑えたフラットデザインは、そもそも、スマホの小さい画面でも要素を見やすくするために広まったデザイン(多分)。ここで大切なのは、見やすさに加えて、その軽さです。サイト内のトーン&マナーをフラットデザインの範疇で、と決めてしまえれば、グラデーションの背景や立体感のあるボタンなどデータサイズの大きい画像を使わずに、CSSで記述することでページ全体の容量を軽くすることができます。
 モバイルの通信環境がよくなったとはいえ、固定回線と比べると速度と安定性で「遅い」ため、スマホでは、サイトの読み込み、特に容量が大きくなる画像の表示に時間がかかってしまうのは、当然、離脱の大きな原因になってしまいます。
モバイルの通信環境がよくなったとはいえ、固定回線と比べると速度と安定性で「遅い」ため、スマホでは、サイトの読み込み、特に容量が大きくなる画像の表示に時間がかかってしまうのは、当然、離脱の大きな原因になってしまいます。
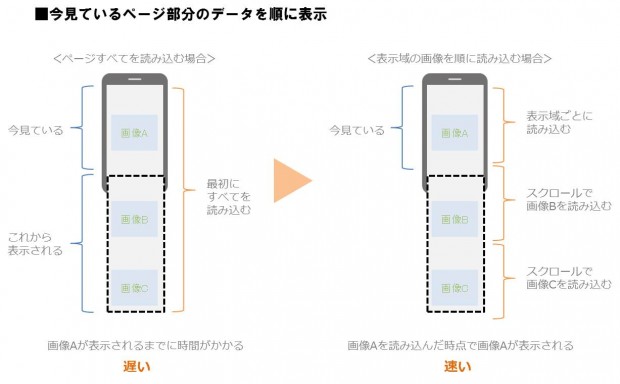
・表示されている画像だけを読み込む
さらに、スマホでは、表示されていないページ下部の画像まで最初に読み込むというムダを省くために、表示されているエリアごとに画像を出す、などの細かな最適化も大切です。特に大画面のスマホでは、そのディスプレイの高い精細度に合わせて大きなサイズの画像が必要になるので、効果は大きくなります。 
②スマホの多サイズ化には、レスポンシブデザインで対応
5インチ以上のディスプレイを持つスマホは、androidでは、以前から存在していましたが、日本で7割の販売シェアを持つといわれるiPhoneシリーズにiPhone 6 & iPhone 6 plusが加わったことで、スマホの大型化が進んでいます。さらに、iPhoneでこれまで守られていた画面幅の比率も変わってしまったことで、スマホからファブレット、タブレットまで連なるさまざまなサイズで異なる比率のスクリーンを持つデバイスを対象とすることが標準的になったといえます。
・今後が読めないからレスポンシブの優先度がアップ
ECサイトを筆頭にスマホからのアクセスが多いサイトでは、スマホサイトの中でも画面サイズに合わせた最適化が求められたり、今後、どのサイズが標準化されるのか、より多サイズ化するのか、わからない状況です。今後が読めない状況に対応するためにも、比較的柔軟に対応できるレスポンシブデザインであることの優先度が高まっている、と考えています。
・スマホサイトも画面サイズに合わせて表示
レスポンシブデザインでは、基準となる画面幅のサイズを設けることで、画面サイズや縦向き、横向きに合わせて表示の出しわけを行います。
例)画面幅480ポイントを境(ブレイクポイント)に表示を分ける場合
1つの基準サイズでスマホとそれ以外(タブレット、PC)の2つに分けることになります。現状では一般的なつくりかと思われます。 
上では、より表示域の広いiPhone 6 plusも、iPhone 5以前と同じ内容が表示されます。「もっとレコメンドをわかりやすい位置に表示したい」など5インチ以上のデバイスを目安にデバイス用に表示をさらに分けることもできます。
例)667ポイントと1080ポイントを境(ブレイクポイント)に表示を分けている場合。
もし、Surfaceなどタブレット型PCがPCの主流になってくれば、タブレット型PCをターゲットに最適化した表示が主流になるかもしれません。さらに2~3年後には、ひょっとしたらですが、スマートウォッチでの表示が求められるかもしれません。このように、デバイスの多サイズ化に対応するためにも、レスポンシブデザインであることの優先度が上がっている理由です。
・公約数の情報をいかにシンプルにデザインできるかが重要
PCとスマホが同一のページで済むレスポンシブデザインは、PCサイトとスマホサイトを別ページにする場合と比べて、初期制作時も日々の更新も対象は、ひとつのサイトとなるので、コスト面でもメリットがあります。ただし、大小のスマホからタブレット、PCまで同じページ(ソース)で、見やすく、読みやすくなるよう予め想定しておくため初期の設計に工数がかるなど、費用は単純に半分になるわけではありません。PCとスマホで訴求や演出を変えることにこだわり過ぎると、初期の工数がかかりすぎて運用まで複雑なると、レスポンシブデザインの良さを損なうことになります。スマホでもPCと同じ情報量を求められる傾向が強まる中、レスポンシブ化を上手に進めるには、公約数として構成された情報をいかにシンプルにデザインできるかが重要です。装飾的なデザインの違いや独自のコンテンツについては、ある程度、公約数として再整理する中できっぱり諦めるなどの切り替えも必要です。
③プレゼンのように訴えかける構成に
企画提案や製品発表などのプレゼンテーションの場面では、パワーポイントのスライドを使って、伝えたいひとつの要素ごとに、理解しやすい順で説明が行われます。伝える側が興味のない人に興味関心を持ってもらうためにとられるごく一般的な手法です。
・1カラムでレスポンシブ化&訴求力UP
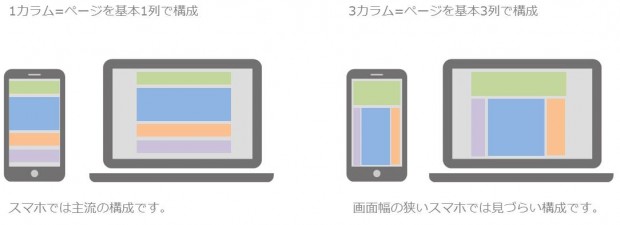
この素敵な訴求手法をサイトに取り入れたといえるのが、1カラム構成。縦1列で区切られたシンプルなつくりの構成です。画面幅の狭いスマホサイトだけではなく、PCサイトでも広くみられるようになっています。前段の話しに出ていた②レスポンシブデザイン化しやすいのがポイントです。 
1カラム構成のメリット
コンテンツそのものに集中してもらう、という意味では、①フラットデザインとも相性がよく、さらに、写真などビジュアルを効果的に使えるために、差が出にくくなるフラットデザインでのマイナス面をカバーできます。iPhone 6 plusなど、大きな画面を持つスマホでは、単に情報がわかりやすく表示されるだけではなく、サイトの色、製品やサービスの色を出すことも求められるかと思います。
1カラム構成のデメリット
・目的に合わない情報の場合、離脱される可能性が高まる
・インデックス化された様々な情報をとるには不向き
・メニュー配置に配慮が必要
メインのコンテンツありきの見た目となるため、情報を探すためのグローバルメニューなどが第一に目立つ存在ではありません。目的とする情報ではなかった時、その判断もしやすいため、直帰率が高くなる可能性もあります。ただ一方、目的にかなった情報の場合、訴求がしやすく、CVRを高めることになります。
まとめ
今回ご紹介した3つのポイントは、スマホを中心としたデバイスの多様化に対する数年の流行りともいえた傾向が、ここにきてより標準化されると思われるスマホサイト対応策です。
① スマホの大画面化には、フラットデザインで対応
② スマホの多サイズ化には、レスポンシブデザインで対応
③ プレゼンのように訴えかける構成に
ただ、上記は手法に過ぎません。手法が先行するのではなく、現状のサイトで、誰がどんなデバイスでなにをどのような順番でみているのか、また、みていないのか、よく分析した上で、新たな課題や目的に沿う形でサイト設計を見直すことが重要です。その上で最適な対策を選択いただければと思います。
最後まで読んでいただいてありがとうございます。参考いただければ幸いです。
以上