2024年9月4日『【GA4での分析を始めたい方向け】分析実況|GA4によるサイトのボトルネック発掘・改善プロセス』と題したセミナーでは、実際に我々のサイトを題材にして、GA4でどんな内容のデータを見て、どういう分析を行っていくのかを、実際のGA4管理画面やサイトのデモを中心に実演スタイルで解説しました。
この記事では当日に参加できなかった方向けに、セミナーの内容を抜粋して紹介します。ご興味のある方は、記事末尾のフォームからアーカイブ動画を視聴いただき、データ分析過程を体験することで、サイト分析のコツをつかんでいただければと思います。
目次
Chapter1:登壇者紹介
 株式会社メディックス
株式会社メディックス
マーケティングデザインユニット
マネージャ/ウェブ解析コンサルタント
西岡 春奈
株式会社メディックスは、GoogleやYahooのような集客メディアの広告運用から、今日のテーマにあるGAなど幅広くサービスを提供するデジタルマーケティングの総合コンサルティング会社です。
我々の所属するマーケティングデザインユニットでは、Web解析や、KARTEやCRMコンサルティングおよび、データ活用を通してクライアントビジネスに貢献していくという事を主にやっています。
Chapter2:なぜ分析はうまくいかないのか?
ここでは、「分析の作法」という観点で少しお話しさせていただきます。「データ分析」と聞くと、「難しそう」「苦手意識がある」といった声をよく耳にします。
では、なぜそのような意識が生まれるのでしょうか?以下のポイントを考えていきます。
1.「何を見るのか」が定まっていないから
よくある失敗のひとつは、「とりあえずデータを見てみる」という姿勢で始めてしまうことです。
GA4の管理画面には、標準レポートや探索レポートなど膨大なデータが表示されます。そのため、目的を定めずにデータを眺め始めると、結論が導き出せないまま「データの迷子」になってしまうケースが多く見られます。
実はこれは、弊社の新入社員の間でもよく起こる問題です。
2.「どうやって見るのか」が確立されていないから
次によくある問題は、分析結果をそれらしくまとめたものの、「その結果からどのような施策を打つべきか」という結論が出せないケースです。
また、施策を提案したものの、上司から「この施策に実施する価値はあるのか?」と指摘され、実行に繋がらなかったという事例もあります。これらの原因は、データの背景にある要因を深掘りできていないことや、集計したデータをどう解釈すればよいかが明確でないことに起因しています。
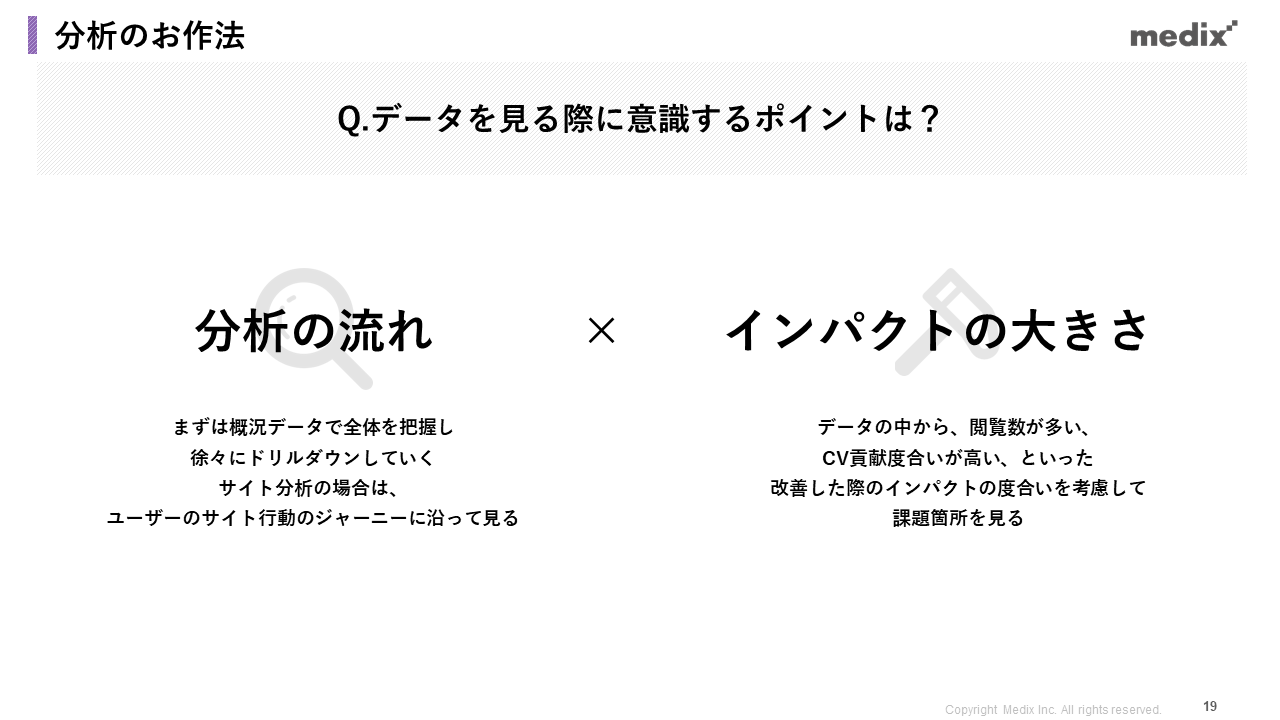
Chapter3:データを見る際に意識するポイントは?

ポイント1. 分析の流れを意識する
分析の基本的な流れは、「大きな視点から小さな視点へ」と進むことです。
まずは「大きな視点」となる概況データを把握し、そこから徐々に細部にドリルダウンしていくことを心がけましょう。
サイト分析に置き換えて考えてみます。
ユーザーの行動を考えると、まず自然検索や広告など何らかの流入経路を通じてサイトに訪れます。その後、ランディングページを経てサイト内を回遊し、最終的に興味があればコンバージョンに至ります。この一連の流れで分析していきましょう。
ポイント2. インパクトの大きさを考える
例えば、ページAの改善施策を実行したとしても、そのページの訪問者数が少なければ、サイト全体への影響は限定的です。
そのため、データの中から「閲覧数が多い」「コンバージョンへの貢献度が高い」など、インパクトが大きい箇所を特定し、そこに注力することが重要です。
さらに、各ポイントで以下を意識します:
- ページの閲覧ボリューム:そのページが全体に与える影響の大きさを把握する。
- 課題の優先順位:影響力が大きい箇所に焦点を当てる。

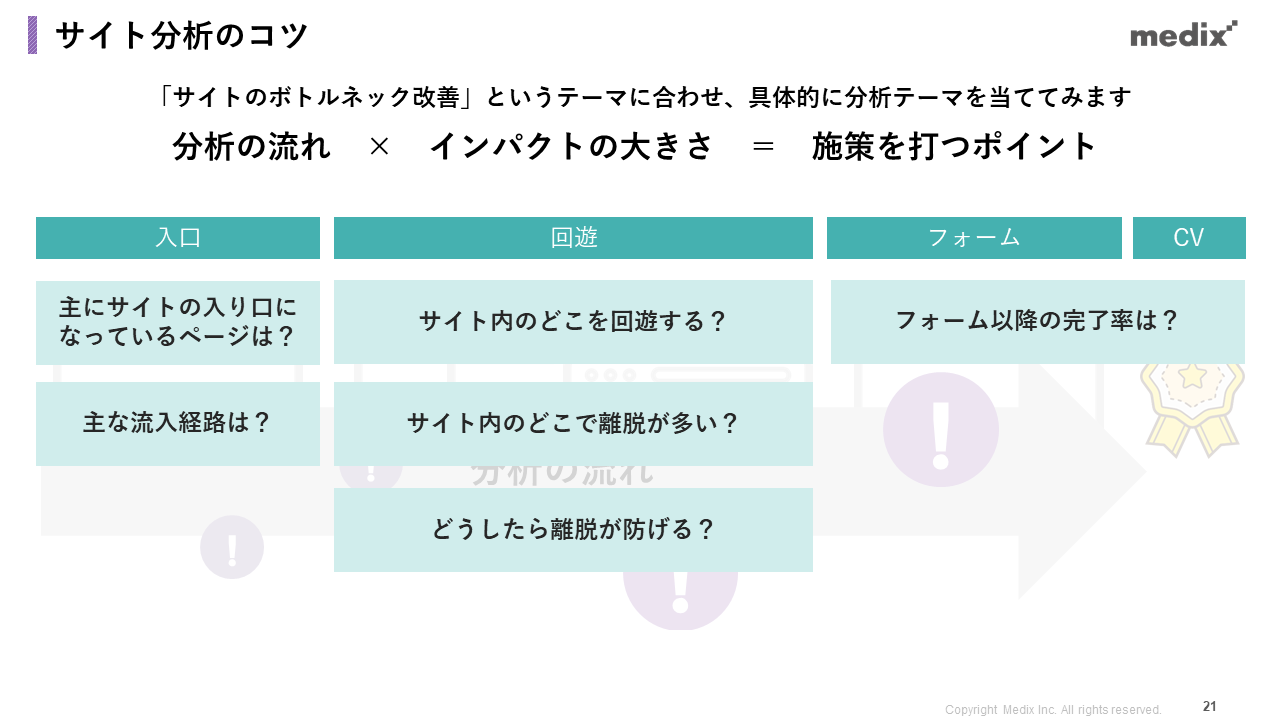
ここからはGA4の管理画面を使いながら、具体的な分析を進めていきます。以下の観点で確認していきます。
- 入り口(ランディングページ)
サイトの入り口となっているページはどこか?
そのページに流入している経路は何か? - サイト内の行動
ユーザーはサイト内をどのように回遊しているか?
どのページで離脱しているか?
離脱を防ぐにはどうすればよいか? - コンバージョンの完了率
フォーム到達者が最終的にコンバージョンに至る割合はどれくらいか?
これらをもとに、サイト全体の課題を見つけ、改善策を検討していきます。それでは、画面を切り替えてGA4の管理画面を見ていきましょう。
Chapter4:GA4のレポートは主に4種類
まず前提として、GA4には利用シーンや目的によって適したレポート方法が用意されています。この後の分析実況では、主に標準レポートと探索レポートを使っていきますので、それぞれの手法について、簡単に解説します。
- 標準レポート|管理画面
GA4管理画面であらかじめ用意されており、ディメンションと指標が固定されているレポートです。 - ライブラリ機能(標準レポートの一部機能)|管理画面
標準レポートを、カスタムして作れるレポートで、普段よく見るレポートなどをセットしておくことができます。 - 探索レポート|管理画面
自分でディメンションや指標を組み合わせて自由に作れるレポートです。 - Looker Studio × BigQuery|BIツール
BigQueryに格納したGA4データをLookerStudioでレポーティングする方法です。
Chapter5:管理画面を操作しながら解説
それでは、画面を切り替えてGA4の管理画面を見ていきましょう。(動画では画面を投影しています)
サイトはどこで離脱が多いのか
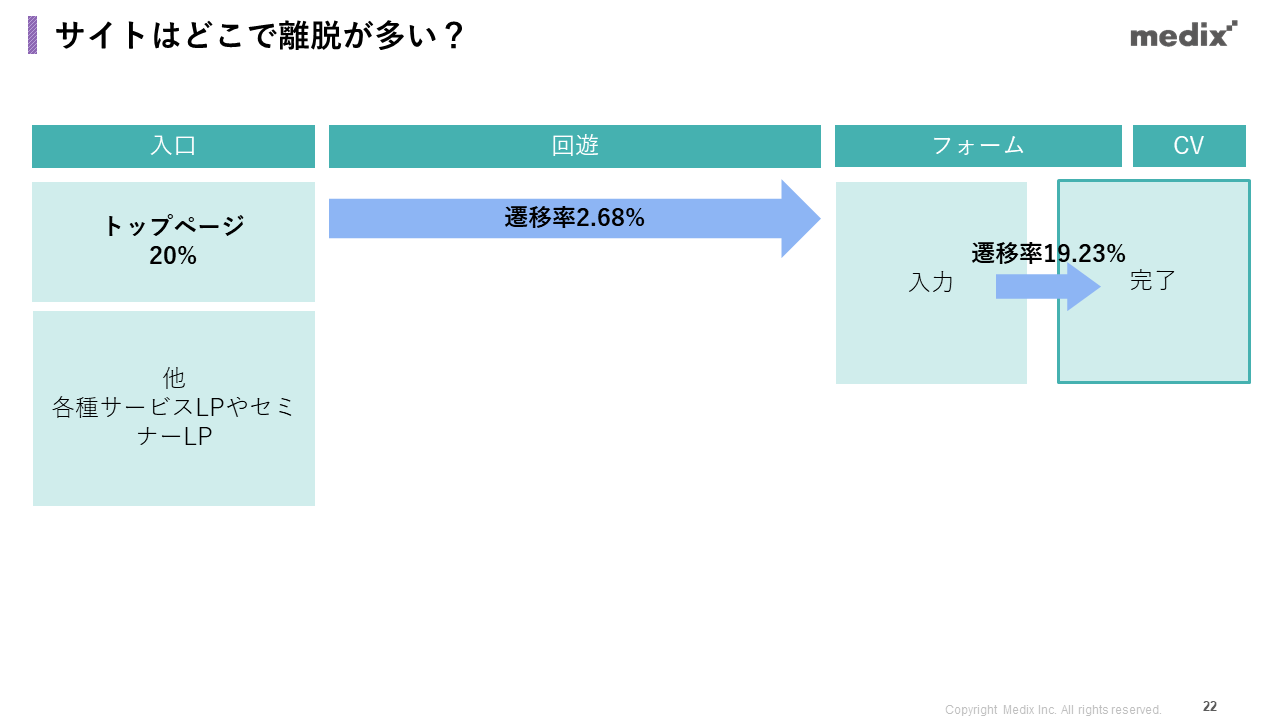
下図は、弊社のコーポレートサイトを大まかに「入口」「回遊」「フォーム・CV」という枠で分類し、それぞれのデータをまとめたものです。
まず、弊社コーポレートサイトでは、トップページに訪問するユーザーが最も多く、全体の約20%を占めています。そのうち、フォーム入力画面に進むユーザーは2.68%であり、フォーム入力から完了まで進む割合は19.23%という結果が得られました。

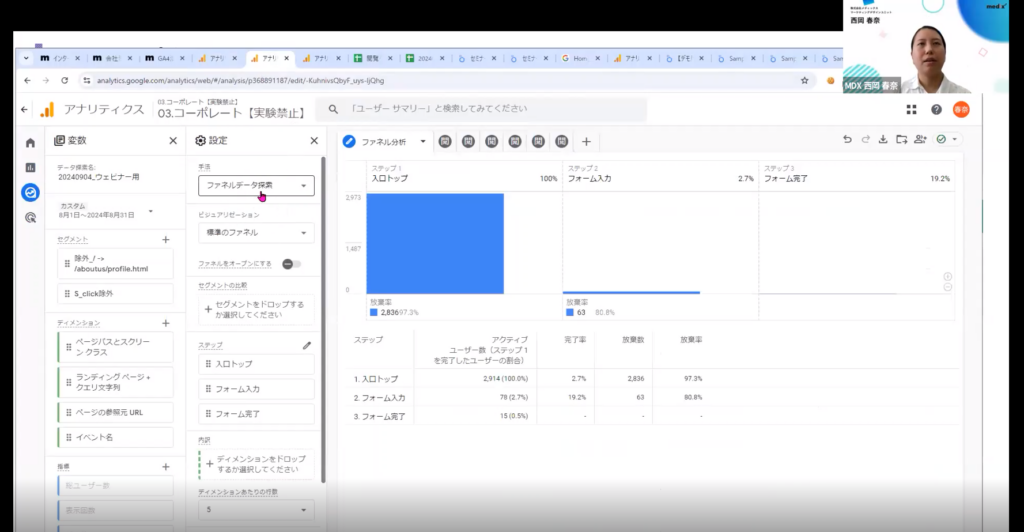
GA4の管理画面で入口ページを確認する方法は、レポート > エンゲージメント > ランディングページ となります。さらに、探索レポートの「ファネルデータ探索」機能を使用すると、指定したステップ間の遷移率を確認することができます。今回の分析では、「トップページ」「フォーム入力画面」「完了画面」の3つのステップを設定しています。

それぞれのステップ間の遷移率を向上させるために、どのような改善策が取れるかを考えていくのですが、まずは「トップページ」から「フォーム入力」への遷移率2.68%という数値から着手してみましょう。
特定のページからフォームに到達するまでの間に、ユーザーが閲覧したページを確認していきます。
ユーザーが閲覧しているページを確認するために使うレポートは、標準レポート > エンゲージメント > ページとスクリーン です。
「ページとスクリーン」レポートは、ランディングページレポートとは異なり、特定のタイミングに限定せず、どの時点であっても閲覧されたページを確認できます。この機能を使えば、サイト内で頻繁に閲覧されるページを特定できます。データはページパス単位で表示され、ディレクトリごとにまとめて確認することも可能です。
次に、ユーザーが離脱したページを確認していきます。これは標準レポートでは確認できないため、探索レポートの自由形式レポートを活用します。
離脱箇所を確認する方法
- 自由形式レポートの作成
探索レポートで「自由形式レポート」を選択し、以下の設定を行います。
■ディメンション
・ランディングページ(どのページから始まったか)
・ページパスとスクリーンクラス(どのページを閲覧したか)
■指標
・ユーザー数
・表示回数
・離脱数
- ディメンションの掛け合わせ
ランディングページとページパスを掛け合わせて、ユーザーがどのページを閲覧し、その後どこで離脱したのかを詳細に分析します。 - 離脱率の算出
各ページの離脱数を基に、離脱率を計算します。離脱率が高いページを特定することで、改善が必要な箇所を見つけやすくなります。
どうしたら離脱を防げるのか
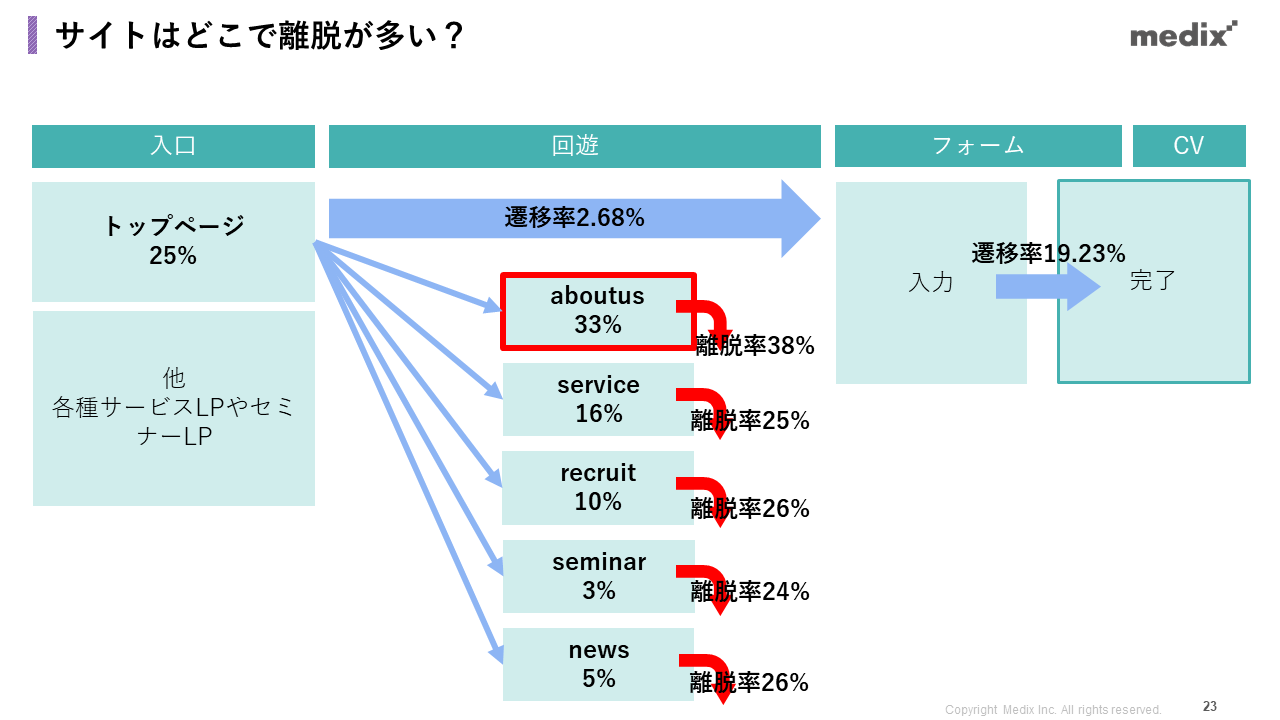
さて、ご紹介した方法を用いて、下図のように各ディレクトリにおける遷移のシェアと離脱率を整理しました。数値で見ると、最も遷移数が多く、かつ離脱率も高い「aboutus」が最初に改善を検討すべきディレクトリと考えられます。

しかし、ここで一度「/aboutus/」ページの役割について考えてみましょう。このページはいわゆる会社概要であり、訪問者の目的が多岐にわたると予想されます。
- BtoB企業の方が情報収集のために閲覧
- パートナー企業様が連携の確認や情報取得のために閲覧
- 求職者が採用情報を調べるために閲覧
- 所在地を確認するための閲覧
特に、所在地を調べる目的で訪問したユーザーの場合、ページ内で必要な情報を得た時点で目的を達成し、そのまま離脱するのは自然な流れです。これを踏まえると、離脱率が高いからといって必ずしも改善が必要とは限らず、ページの役割や訪問者の意図に基づいて判断する必要があります。
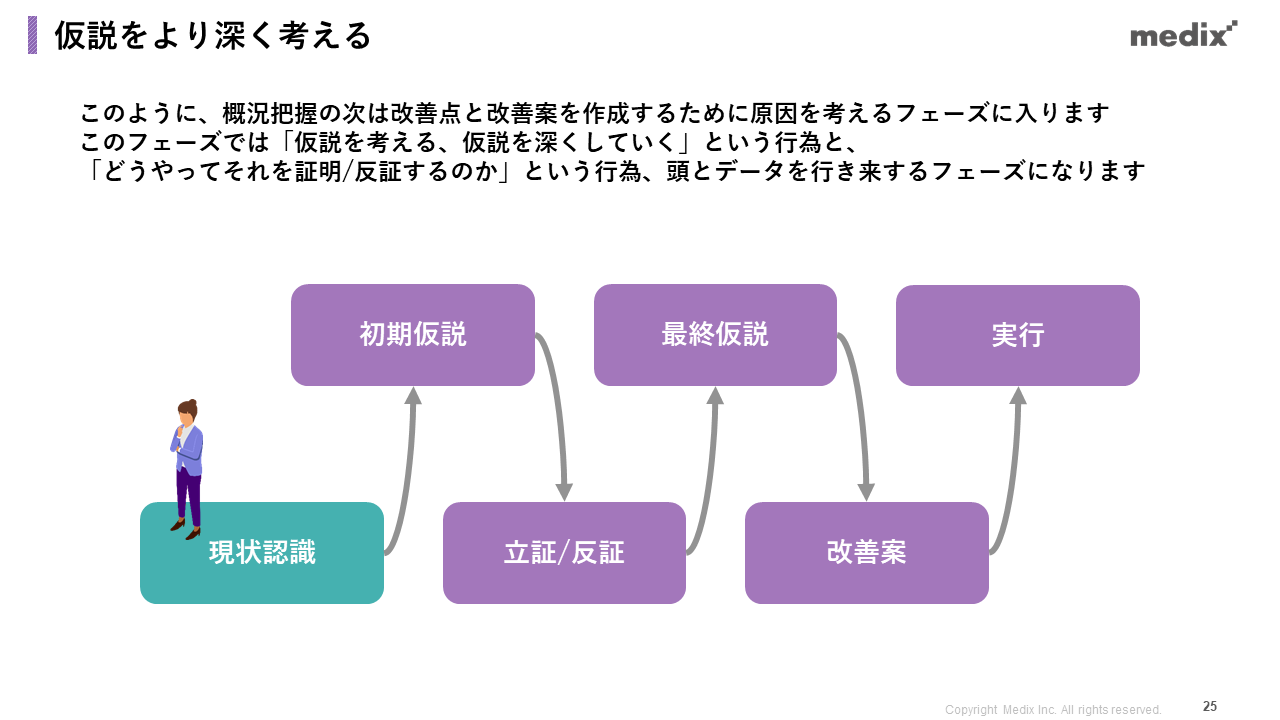
分析の次のステップ:仮説の構築と検証
このように、「大きな視点」で概況を把握した後は、改善点を見つけ、改善案を作成するために原因を深掘りするフェーズに移ります。このフェーズでは、「仮説の構築」と「仮説の証明/反証」を繰り返すことで、次に考えるべき課題や新たな仮説を立て、分析を深めていくプロセスが必要になってきます。

ではここから、さらなるデータの深堀をしていきましょう。
Chapter6:まとめ
本セミナーでは、ウェブ解析コンサルタントによるデータ分析過程をデモを見ながら体験いただき、サイト分析のコツやベストプラクティスについて学んでいただきました。ご参加いただいた方からは、「データ分析において念頭に置くべきポイントから、具体的なレポート活用法までとても参考になった」「分析の深堀の仕方や仮説の立て方がイメージしやすかった」「すぐ実践して活用できればと思った」などといった感想をお寄せいただきました。
本記事は以上となりますが、お伝えしきれなかった分析実演をご覧になりたい方は、下記のアーカイブ動画をご視聴ください。
セミナーアーカイブ動画
【アーカイブ動画】分析実況|GA4によるサイトのボトルネック発掘・改善プロセス
(動画視聴お申込みページへリンクします)
いざ、GA4分析に取り組んでみて、「データの解釈が難しい」「具体的な改善施策に落とし込めない」とお困りの声がよく聞かれます。
分析には「仮説」と「立証」を重ねることが不可欠です。このGA4を上手く活用する上で大切にしていただきたいことは、「目的や仮説を持ってデータを見ること」「 その仮説と立証を重ねること」と考えています。ぜひ今日からGA4をご自身で操作いただき、自社サイトのボトルネックを見つけていっていただければと思います。
※本記事は、2024年9月4日に開催された「実況分析|GA4によるサイトのボトルネック発掘・改善プロセス」の講演内容を要約したものです。
※記載内容は当時の情報を元にしておりますので、予めご了承ください。また、登壇者の肩書などはセミナー当時のものとなります。