「BtoBサイトの効果をもっと出したい」とお悩みの企業のご担当者の方に向けて、BtoBサイトの勝ちパターンから成功に導くためのヒントを、100個にまとめた『BtoBサイト改善の効果につながるポイント100』を作成しました。本記事では、そのエッセンスを抽出して紹介します。
『BtoBサイト改善の効果につながるポイント100』をダウンロードする
BtoBサイトとは、主に企業間取引におけるマーケティングやセールスを支援するために作成されたWebサイトのことです。このようなサイトは、マーケティングやセールスの活動をサポートする役割を果たします。企業によっては、コーポレートサイト(企業の公式サイト)でこの役割を担っていることもありますが、別にサービスサイト(プロダクトサイト)を設けている場合もあります。
BtoBサイトと一口に言っても、扱う商材や取引形態は多岐にわたり、ビジネスの実情はケースバイケースで異なります。しかし、すべてのマーケティング戦略を1から設計する必要はありません。BtoBサイトには共通する要素と成功パターンが存在し、それらの基礎的な知識を活用することで、効率的に進めることが可能です。
このチェックリストは、BtoBサイトの新規構築、リニューアル、または改善のPDCAサイクルにおいて、役立つヒントを提供します。明確なチェック項目が事前に設けられることで、より本質的な内容の検討が可能になり、改善のためのトライ&エラーが迅速に行えます。このチェックリストを活用することで、BtoB企業のマーケティング活動の成功に貢献できることを期待しています。詳細な内容については、チェックリストをご覧いただければと思います。この記事では、各項目についての背景や考え方を少し詳しく解説します。
【ダウンロードはこちら】
『BtoBサイト改善の効果につながるポイント100』をダウンロードする
目次
1. 申し込みボタン
申し込みボタンはBtoBサイトにおいて、ユーザのアクションを直接誘導する重要な要素です。このボタンが効果的に機能するかどうかは、コンバージョン率に直結するため、その設置やデザインに特に注力する必要があります。効果的な申し込みボタンは、ユーザエクスペリエンス(UX)を最適化すると同時に、ビジネス目標を達成するための強力なツールとなります。
まず、申し込みボタンのよくある例として、「資料請求」や「お問い合わせ」などがあります。これらのボタンのコンバージョン数やコンバージョン率をKPIや目的として設定しているBtoBサイトが多く、このボタンのUI・デザイン、設置方法はBtoBサイトのコンバージョン数やコンバージョン率に大きな影響を与えます。また、申し込みボタンはBtoBサイトの中で最も重要なUI要素の1つです。
申し込みボタンの設計で考慮すべきポイントには、設置場所、設置数、ボタンの種類、ボタンのラベリング、コンテンツとCTAの文脈をつなぐリード文。そして、全体を包括するビジュアルデザインがあります。これらの要素を考慮することで、ユーザに対して一貫性と信頼性を感じさせ、行動を促すことができます。

下記に、申し込みボタンを最適化するための具体的なチェックポイントを記載します。
1) 設置場所の戦略
- コンテンツ後:コンテンツ最後に要約や結論を記載し、その内容に関連するボタンを設置。
- ファーストビュー:ページの冒頭に配置し、顕在ユーザをすぐに行動に誘導。
- ナビゲーション:グローバルナビゲーションに配置し、全ページからアクセス可能に。
- ページ中央:視線が集中しやすいエリアに配置。
- CTAボックス内:明確なセクションに配置し、ユーザの目線を導く。
2) デザインとカラーセレクション
- コントラストを強調:背景とボタンの色の対比を強調し、視認性を高める。
- 適切なサイズ:クリックしやすく、指の大きさに適したサイズにする。
- 形状と調和:サイト全体のデザインに統一感を持たせる。
- 視覚的な強調:アニメーションや色彩で目立たせる。
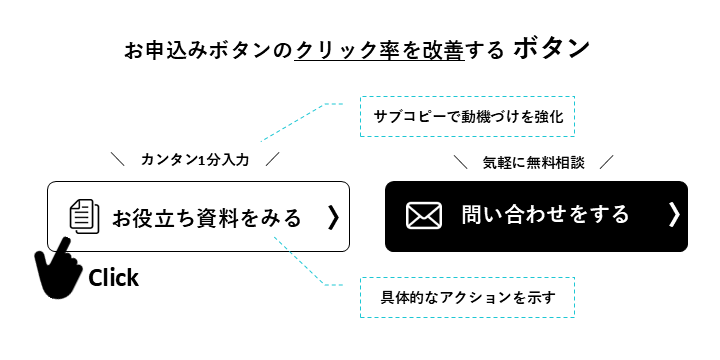
3) 明確なコール・トゥ・アクション(CTA)
- 具体性:「無料お試し」「今すぐダウンロード」など、具体的なアクションを示す。
- 緊急性:「今すぐ」「限定」など、緊急感を持たせ、早急な行動を促す。
- メリット提示:「特典を受け取る」「即座に見積もり」など、ユーザにとっての利点を明示する。
- サブコピーの追加:「入力1分」など、行動を後押しする情報を追加して動機づけを強化。
4) ボタンラベルとリード文
- リード文:コンテンツとCTAの文脈を繋ぐ具体性のある文章を追加。
- ボタンラベル:次のアクションにつながる具体性のある文言にする。
2.ナビゲーション
BtoBサイトは、Googleアナリティクスなどのアクセス解析データを分析すると、7割~8割がPCで閲覧しています。PCファーストでUI設計する場合、広い画面領域を活かした高度なナビゲーション設計が重要になります。特に重要なのは、グローバルナビゲーションや固定追従の設計です。

BtoBサイトのナビゲーションのチェック項目は下記のようなものがあります。
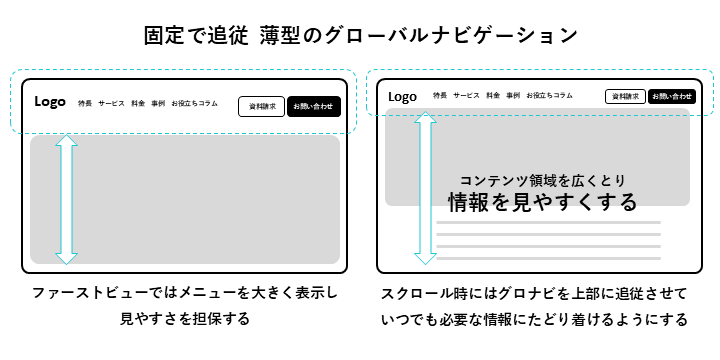
・ナビゲーションを追随する
グローバルナビゲーションは、スクロールに追随させることで、離脱率の改善が期待できます。ユーザがページを閲覧中に離脱しようとした時に、他ページに遷移する選択肢を提示できるためです。
・高さを小さくする
グローバルナビゲーションは、スクロール追随中に高さを小さくすることで、コンテンツの視認性を保ちつつ、ナビゲーションを利用しやすくします。
・情報構造の再現
グローバルナビゲーションからローカルナビゲーションまで、情報構造を正確に再現します。情報構造の一貫性(情報の親子関係が矛盾している、コンテンツのラベルの整合性など)は、ユーザがサイト内を迷わずに移動できるために重要です。サイト規模が大きくなり、長期間運用していると、ナビゲーションの一貫性が崩れてしまうので、注意が必要です。
・簡潔でわかりやすい名称
ナビゲーションには簡潔でわかりやすい名称をつけ、英語や専門用語を避けます。長くなりすぎない日本語でラベリングし、一目で内容が理解できるようにします。自社内で使われている専門用語/言葉が一般ユーザに伝わるか、チェックが必要です。
・全ページにパンくずメニューを設置
パンくずメニューを全ページに設置することで、ユーザが現在の位置を把握しやすくし、サイト内の移動をスムーズにします。SEOの観点からも有効です。
・3クリック以内でアクセス可能
すべてのページに、3クリック以内でアクセスできるよう設計します。サイト規模が大きい場合は、ナビゲーションを工夫してユーザが迷わないようにします。SEOの観点でも、階層が深くない方が有効と言われています。
3.デザイン・レイアウト
BtoBサイトの利用者のうち、約8割がPCで閲覧しています。そのため、PCに適したユーザインターフェース(UI)が重要です。具体的には、F字型のレイアウトやPCで見やすいサイズ、読みやすいフォントサイズなどがポイントとなります。
また、BtoBサイトのデザインには信頼性が求められるため、どうしても似たようなデザインになりがちです。しかしながら、信頼性を保ち、適度に個性を持たせたデザインも重要です。
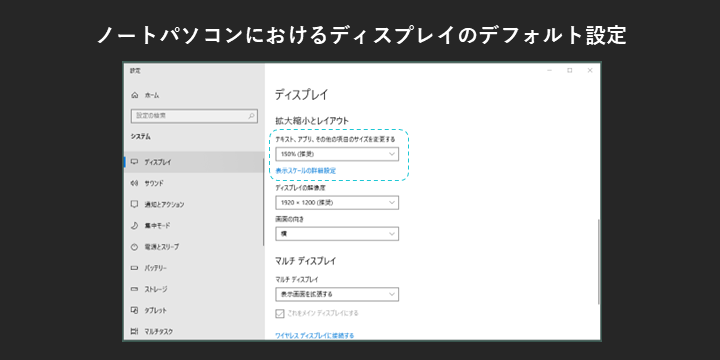
・拡大表示でも見やすいレイアウト
ノートPCユーザは、Windowsのデフォルト設定で150%の拡大表示が設定されています。150%拡大表示でも見やすいレイアウトに対応することで、ユーザの視認性を高め、使いやすいデザインを提供します。

・適度な個性を持たせるデザイン
過剰な個性は不要ですが、競合と区別がつかない没個性のビジュアルも避けます。適度に個性を持たせることで、ブランドの独自性を強調し、ユーザの記憶に残りやすくします。アクセントカラーの使い方やTOPメインビジュアル、販促的なタイポグラフィーなどを利用し、印象に残るデザインを追求します。UI全体やサイト全体で個性を表現するとユーザビリティが低下する可能性があるため、適度なバランスを見つけることが重要です。
・意味のある見出しを目立たせる
意味のある見出しを目立たせ、意味のないアイコンや画像は控えめにすることで、ユーザが重要な情報に集中しやすくなります。
・適切なフォントサイズ設定
Googleは、本文のフォントサイズとして16pxを推奨しています。これを基準にすることで、視認性を高め、ユーザの読みやすさを確保します。
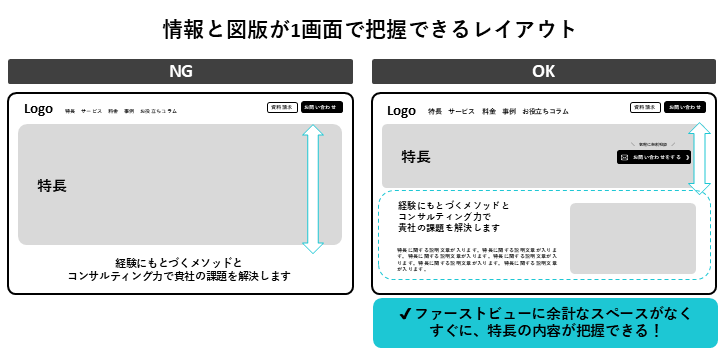
・情報と図版の画面内表示
ノートPCでの閲覧を基準に、情報と図版が常に1画面で把握できるようレイアウトを調整します。見出しや本文のポイントを考慮し、画面内の情報量を適切に配分します。静止した状態の1画面で情報全体が把握できるか、確認します。

4.コーディング
BtoBサイトにおいても、訪問者数の増加は非常に重要です。特に、ビジネス関連のキーワードで自然検索からの訪問者を増やすことが求められます。そのため、BtoBサイトでも内部施策を含むSEO対策をしっかりと実行する必要があります。
・Lazy-loadで情報量を制御
情報量の多いページでは、Lazy-load(画像の読み込みを、上部配置のものから順に読み込むJSファイル)を、利用してページの読み込みスピードを改善し、ユーザがスムーズにアクセスできるようにします。
・webP対応で速度改善
webP(軽量な画像ファイル)対応により、ページの読み込みスピードを改善し、ユーザの離脱率を減少させます。
・PageSpeed Insightsで分析
PageSpeed Insightsで重要なページを分析し、スコアが悪かった場合はページの読み込みスピードを改善します。これにより、コンバージョン率を向上させます。ページスピードだけを判断する場合は、トータルスコアではなく、LCP・FCP の秒数を評価します。

5.コンテンツ・コピー
BtoBサイトのコンテンツやコピーは、取引先やビジネスパートナーにとって魅力的かつ有用な情報を提供することが重要です。まず、ターゲットを明確にし、彼らの課題解決にフォーカスします。専門的な知識を示し、データや事例を使って信頼性を高めることが大切です。また、メッセージは簡潔でわかりやすいものにすることが効果的です。具体的な行動を促す呼びかけ(CTA)や、顧客の成功事例の強調、そしてコンテンツの定期的な更新を行うことで、訪問者の満足度を高めることができます。
・ファーストビューに商材のカテゴリのキーワード(SEO対策キーワード)を追加する
ファーストビューに商材のカテゴリのキーワード(SEO対策キーワード)を追加する サービスやソリューションのページには、商材のカテゴリーワードを追加することで、ユーザが商材の概要を把握することができ、CVRが向上しやすくなります。
・キャッチコピーは「数字訴求」を重視
キャッチコピーは「数字訴求」を重視 トップやサービス詳細ページなど、顕在層のユーザが流入するページには、数字訴求(導入規模、提供年数、No.1、販売数、削減効果など)が有効です。具体的な数字を提示することで真実味が増し、ユーザの興味・関心を引いて、コンテンツを読み進める動機づけとなります。ただし、景表法に抵触しないようにするため、これらの数字は、裏づけが取れた数字である上に、その根拠を明示する必要があります。
・問題提起→結果→実証→信頼→安心
コンテンツは、問題提起→結果→実証→信頼→安心の基本的な枠組みで構成し、ユーザに信頼感と安心感を提供します。BtoBの商材は、課題ベースで検討が始まります。複数人で比較検討を行い、ロジカルに選定されます。コンテンツでは、納得感のあるストーリーが重要です。
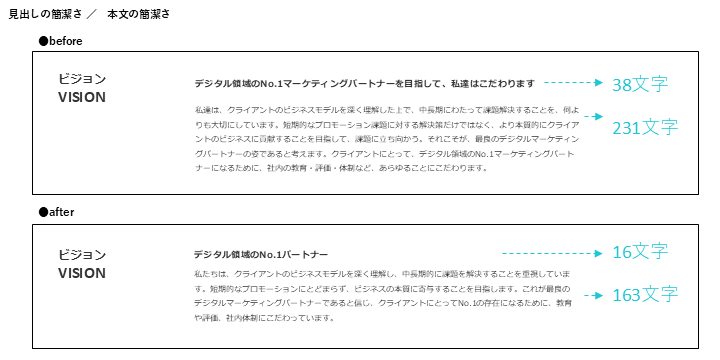
・見出しの簡潔さ
見出しは20字程度、多くても2行で40字未満にまとめます。見出しを簡潔にすることで、ユーザが情報を迅速に把握できるようにします。人間が瞬時に認識できる文字数は13文字~20文字程度と言われています。

・本文の簡潔さ
見出しに導かれる本文は、100~200字程度の簡潔な文章にします。収まらない場合は、小見出しをつけて文章自体を分け、1ブロックの文章量を多くなりすぎないように配慮します。本文を簡潔にまとめることで、ユーザが情報を迅速に消化できるようにします。これにより、コンテンツの可読性が向上し、ユーザの理解を助けます。
6.フォーム
BtoBの商材の購買プロセスでは、検討する組織の担当者だけではなく、複数の人間で、ロジカルに(定量的な面も含めて)、検討することが多く、検討期間も長くなるという特長があります。また、金額もそれなりの金額になることが多いため、導入までの検討プロセスは、慎重に行われます。
このようなBtoB商材の購買プロセスの特長から、BtoBサイトにおいては、フォームのちょっとした改善や、項目数などの改善で、コンバージョン数が劇的に変化するということは期待できません。ただし、Webサイトのフォームが使いづらい状態がいいということも言えません。フォームのページに遷移した意欲のあるユーザが離脱しないように、対策を行っておく必要はあります。また、フォームのおもてなしにより、ユーザに好印象を与える、項目を検討し営業効率を上げるなどの効果も期待できます。
・有益な情報を一覧に掲載
有益な情報を一覧に掲載 一覧では、内容や有益な資料であることをできるだけ伝える情報を掲載することで、ユーザが必要な情報を迅速に見つけられるようにします。「お問い合わせする意味」、「ダウンロードできる内容」を明確に伝えることで、閲覧者のダウンロードするモチベーションが高まります。

・ダウンロード完了画面でリコメンド
ダウンロード完了画面で、ほかの資料やコンテンツをリコメンドすることで、ユーザのさらなる関心を引き、滞在時間を延長させます。
・営業判断に必要な情報を収集
営業判断に必要な情報を収集するには、フォームに、営業判断に必要な情報を、すべて入力項目として用意します(任意可)。これにより、営業活動に必要なデータを効率的に収集できます。ただし、入力項目を増やしすぎるとCVRが下がってしまうため、顕在層が多いお申し込みフォームは項目を増やし、潜在層が多い資料ダウンロードは項目を少なくするなど、目的に応じたバランスを取る必要があります。
・温かみのある自動回答メール
フォーム入力後の自動回答メールは、人の温かみを感じさせる文面にすることで、ユーザに好印象を与えます。
7.トップページ
BtoBサイトのトップページは、訪問者の第一印象を決定づける重要な役割を果たします。広告からの特定ページへの流入が多い場合もありますが、多くのBtoBサイトではトップページが主な入り口です。ユーザの行動は、3つに分類されます。1つ目は、目的のページに早くたどり着きたい場合で、直感的なナビゲーションが必要です。2つ目は、資料請求やお問い合わせをしようとしている場合で、目立つ位置にボタンを配置することが重要です。3つ目は、情報収集の段階で、ざっと内容を把握しようとしている場合で、簡潔な概要が求められます。リードタイムが長いBtoB商材の場合、トップページには「ブランドや会社の端的な自己紹介」や「わかりやすいサイトマップ」の機能が重要です。ユーザの信頼を獲得するため、目的別に最適なナビゲーションや情報提供を行うことが成功の鍵となります。
・商材一覧のトップページ上部に配置
ユーザがすぐに目的の商材にアクセスできるように、トップページ上部に商材一覧を配置することで、ユーザ体験(UX)を向上させます。

・不要情報の排除
ニュースや更新情報などのユーザが求めていない情報は、トップページのページ下部に配置します。不要な情報をページ上部に配置しないことで、ユーザが重要な情報にすばやくアクセスできるようにし、UXの向上を図ります。また、ニュースやサービスなどが更新されずに古い情報が掲載されたままになると、ユーザに正しい情報や、最新の情報が提供できなくなるため、情報の更新は大切です。
・セールス資料とサービスページの訴求内容の合致
サイトに掲載されている情報やセールスシートが、営業現場で話されている内容と一致しているか、を確認することが重要です。これにより、顧客に対して一貫性のあるメッセージを提供し、信頼性を向上させることができます。営業とサイトの情報が食い違っていると、顧客の混乱や信頼の低下を招く可能性があります。
8.事例ページ
BtoBサイトにおける導入事例のコンテンツは、非常に重要です。メディックスの過去の調査でも、BtoB商材の検討時には、導入事例のコンテンツの人気が高いことがわかりました。実際の顧客が、自社の製品やサービスをどのように利用し、具体的な成果を得たか、を示すことで、ほかの潜在顧客に安心感と信頼を提供します。導入事例は、抽象的な説明よりも現実的なビジネス課題の解決方法を具体的に示すため、購買意欲を高める効果があります。また、業界ごとの成功事例を紹介することで、ターゲットに対しての関連性を強化し、自社が幅広い導入実績を持っていることをアピールできます。さらに、導入事例はSEO対策にも役立ち、関連キーワードでの検索結果に表示されやすくなります。最終的に、導入事例のコンテンツは、信頼性を高め、購買決定を促進する重要な要素です。

・多様な実績紹介
ネームバリューのある企業を掲載することは、信頼性の向上、訴求力のアップに有効です。一方で、信頼を得るためには、著名企業の実績だけでなく、ユーザが自分事として認識できる身近な実績も掲載することが重要です。これにより、幅広いユーザに対して信頼感を醸成することができます。
・企業ロゴの活用
導入事例一覧で企業ロゴを見せることで、誰もが知る著名企業が利用しているという信頼感を与えることができます。
・数字の証明
導入事例詳細では、元々どのような悩みがあり、どういうプロセスで、どう解決したか、を可能であれば数字を添えて提示します。数字的にわかりやすい効果が出ている場合は、見出しやキャッチコピーなどで、その数字を訴求します。
9.セミナーページ
BtoBサイトにおけるセミナーページの重要性は、多岐にわたります。まず、セミナーは顧客との直接的な接点を提供し、製品やサービス、業界知識を深く理解してもらう絶好の機会です。セミナーを開催することで、提供する価値や専門知識を効果的にアピールでき、ブランドの信頼性を向上させます。さらに、参加者の問い合わせや参加申し込みにより、リードジェネレーションとしても機能し、将来の顧客を見込みリストに追加することが可能です。セミナー自体がウェビナー形式であれば、場所や時間を問わず、多くの潜在顧客にリーチできるため、広範なマーケティング効果が期待できます。SEO対策としても、セミナーページには関連するキーワードやフレーズが自然に盛り込まれるため、検索エンジンの評価を高める手助けとなります。結論として、BtoBサイトのセミナーページは、顧客エンゲージメントを促進し、リードを獲得する重要なツールです。
・セミナー情報の詳細表示
セミナー一覧画面に、日付、会場、テーマ、募集状況、対象者、参加するメリットを表示することで、ユーザが必要な情報を迅速に確認でき、選択を容易にします。視覚的に整理された情報は、認知負荷を減少させ、ユーザ体験(UX)が向上します。
・セミナー情報の一覧画面からの申し込み機能
開催が終わったセミナーもレポート化し、コンテンツとして発信することで、サイトの情報資産を増やし、SEO対策にも寄与します。また、潜在的な顧客に対して企業の専門知識をアピールする手段としても有効です。
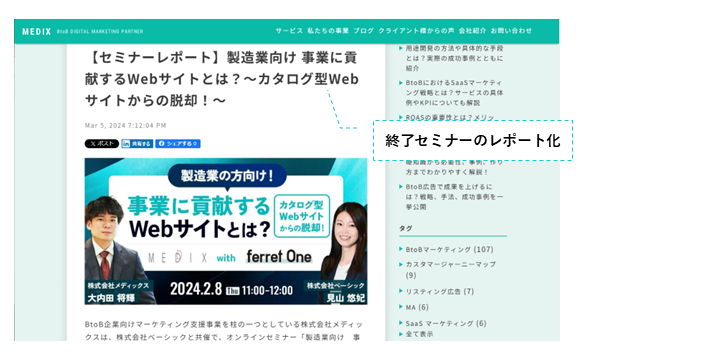
・終了セミナーのレポート化
開催が終わったセミナーもレポート化し、コンテンツとして発信することで、サイトの情報資産を増やし、SEO対策にも寄与します。また、潜在的な顧客に対して企業の専門知識をアピールする手段としても有効です。

10.コラムページ
BtoBサイトにおけるお役立ちコラムページは、顧客との信頼関係を築く重要な要素です。コラムでは、業界の最新トレンド、技術的なヒント、問題解決方法など、ターゲットオーディエンスにとって価値ある情報を提供します。こうした情報は、読者の知識を深め、具体的な課題解決に役立つため、企業の専門性と信頼性をアピールする効果があります。さらに、定期的に更新されるコラムは、ウェブサイトの訪問頻度を高め、リピートトラフィックを促進します。また、関連キーワードを盛り込むことでSEOにも寄与し、検索エンジンのランキングの向上につながります。特に、BtoBの長い購買プロセスにおいて、定期的な情報提供は見込み顧客とのリレーションシップ強化につながります。結果として、コラムページは顧客エンゲージメントを深め、ブランドの信頼性を高める効果的なツールです。
お役立ち情報の真の成果は、記憶に残るコンテンツを配信して、その商材が必要になったときに第一想起してもらうことにあります。マーケティングオートメーションなども活用しながら、長い購買プロセス全体を見据えた成果にフォーカスする方が良いのではないかと思います。
・ブログのUI・レイアウトを一般的に
ブログは、一般的なUI・レイアウトとし、個性的にしないことで、ユーザにとって読みやすく、理解しやすいコンテンツを提供することができます。

・ホワイトペーパーの設置
ブログやコラムでのCVRを改善するには、ホワイトペーパーの設置が有用です。記事のテーマに合致した、より深い内容のホワイトペーパーを設置することで、自然な流れで潜在層のリードを獲得できます。
・自然なサービス紹介を行う
ブログやコラムの末尾に、会社やサービス・製品の紹介を自然な形で挿入します。これにより、ユーザは情報提供に納得感を持ちつつ、次のステップへ進む意欲が高まります。
まとめ
『BtoBサイト改善の効果につながるポイント100』は、BtoB Webサイトの設計と運用を効率化し、成功に導くための具体的なガイドラインを提供する重要な資料です。BtoBサイトは、企業間の取引を支援し、マーケティングとセールスの重要な役割を果たすため、一貫した成功パターンや基礎知識の活用が不可欠です。メディックスは、20年以上にわたり450社以上のBtoB企業のマーケティング活動をサポートしており、その経験を基に効果的なBtoBサイトのノウハウを100項目にまとめました。
まず、BtoBサイトにおけるお申し込みボタンのデザインや配置がコンバージョン率に大きく影響するため、その最適化が重要です。さらに、ナビゲーションの設計はユーザがサイト内をスムーズに移動し、離脱率を減らすために重要な要素です。デザイン面では、拡大表示での視認性や適度な個性、意味のある見出しや、適切なフォントサイズが、ユーザ体験を向上させるポイントとなります。
コーディング面では、読み込み速度の最適化やSEO対策が必要であり、コンテンツやコピーの作成においてはターゲットの課題解決に焦点をあて、具体的な数値を用いた信頼性の高い情報の発信が求められます。
フォームの最適化は、ユーザの離脱を防ぎ、営業効率を高めるために不可欠です。トップページや事例ページの設計も、ユーザが求める情報に迅速にアクセスできるように工夫する必要があります。セミナーページやコラムページでは、ターゲットに価値ある情報を提供し、SEO対策とリードジェネレーションを両立させることが重要です。
ここまでのポイントを含むチェックリストは、BtoBサイトの新規構築、リニューアル、または改善のPDCAサイクルにおいて、大いに役立つため、企業のマーケティング活動の成功に貢献することが期待されています。詳細な内容については、ぜひチェックリストをご覧ください。
『BtoBサイト改善の効果につながるポイント100』をダウンロードする
関連情報
メディックスでは、『BtoBサイト改善の効果につながるポイント100』を満たしたBtoBマーケティングに特化したサイト制作パッケージ「Medix toB Master」を提供しています。
詳細は以下よりご確認ください。