この記事では、GoogleのSEOランキング評価の新指標、「コアウェブバイタル(Core Web Vitals)」について紹介します。対応状況の確認の仕方から、目標とすべき数値、改善方法までをまとめています。
2021年から適用の指標ですが、改善に向けて今から取り組むことを推奨します。
| SEO施策は万全ですか?チェックシートで確認! ダウンロードはこちらから |
目次
コアウェブバイタル(Core Web Vitals)とは?導入時期は?
コアウェブバイタル(Core Web Vitals)とは、Googleが2020年に発表したUX指標。2021年5月にGoogle検索のランキング要因に組み込まれることが予定されており、モバイル検索(スマートフォン)のみが対象。PCは対象外とされています。
「LCP」「FID」「CLS」の3つの指標があり、いずれもページが表示されるまでのスピードに関係しています。
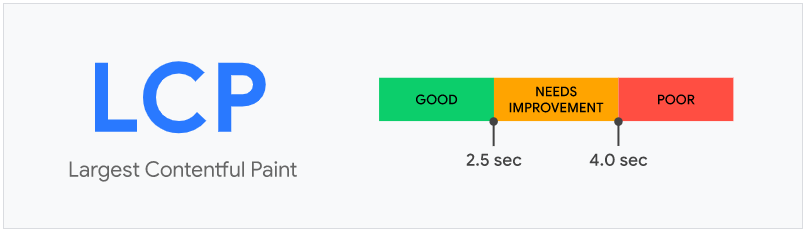
LCP(Largest Contentful Paint)
メインとなる要素が読み込まれるまでの時間です。
メイン画像など、そのページのメイン要素と判断されたコンテンツが読み込まれるまでの時間を計測しています。
コンテンツ容量が重い場合などは遅くなり、基準値を下回る可能性があります。
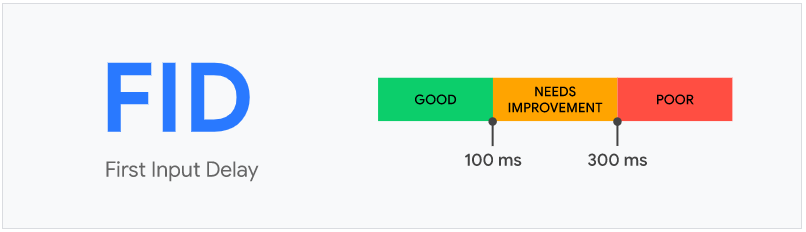
FID(First Input Delay)
ページにアクセスして初めて行動(クリック等)した後、その行動結果が反映されるまでの時間です。
ページ内のリンクをクリックしてから遷移するまでの時間などを計測しています。
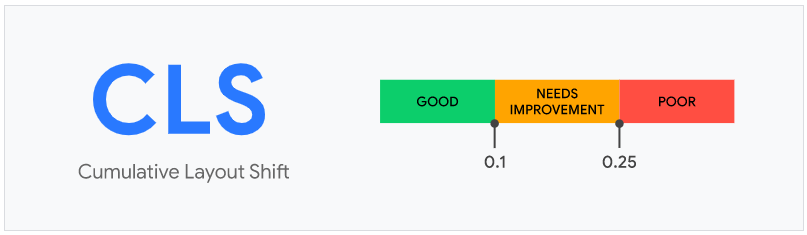
CLS(Cumulative Layout Shift)
一部の要素が遅れて読み込まれることなどにより、他の要素が読み込み当初の位置からずれる場合のずれの幅です。
画像や表、サイドバーなどページの共通部分が、ページの読み込みはじめから、最終的に表示されるまでの間に、移動がどれくらいあったかを計測しています。
移動が大きければその分、最終的にサイトの表示が完了するまでの時間がかかってしまいます。
コアウェブバイタル(Core Web Vitals)の対応状況の確認方法
Googleの提供するいくつかのツールで、コアウェブバイタルの対応状況を確認できます。
結論から言うと、「サーチコンソール」で大まかな状況を把握し、「ページスピードインサイト」で詳細の対策方法を確認することを推奨します。
STEP1.「サーチコンソール」での確認方法
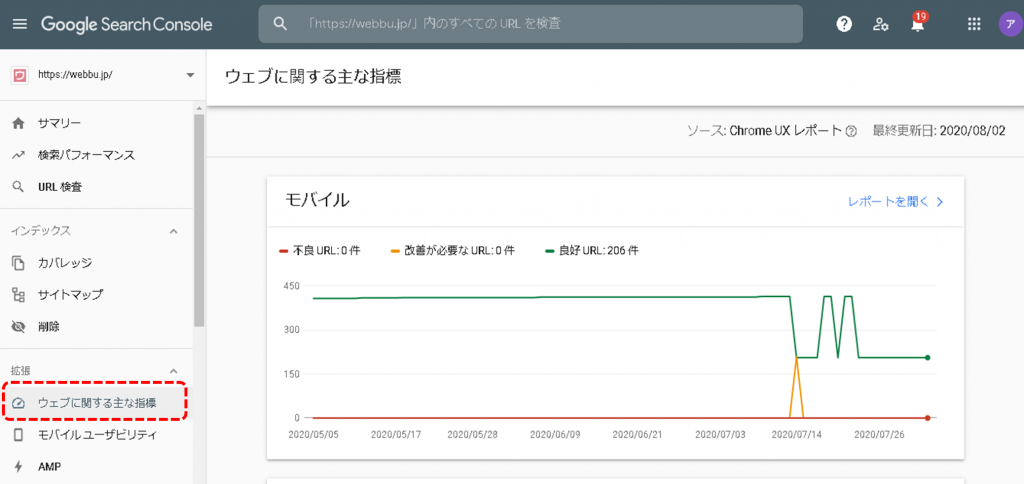
サーチコンソールにログインし、左サイドのメニューバー内「拡張」の「ウェブに関する主な指標」を選択します。
「モバイル」「PC」それぞれのサイト別に、インデックスされているURLの「コアウェブバイタル」に関しての評価が「不良URL」「改善が必要なURL」「良好URL」の3つに分類されます。この中で特に「不良URL」に分類されたURL(ページ)について、改善を行う必要があります。
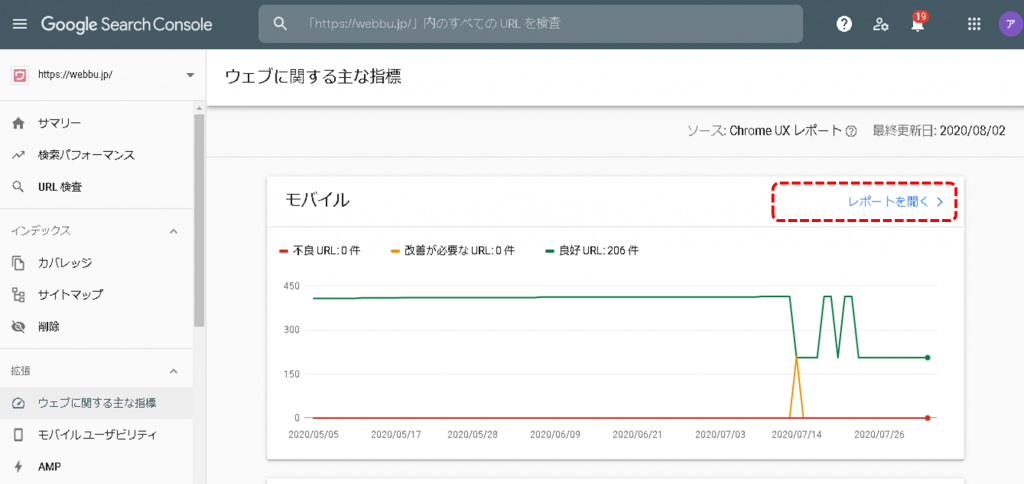
右上の「レポートを開く」から、具体的な改善すべき「不良URL」を確認することができます。
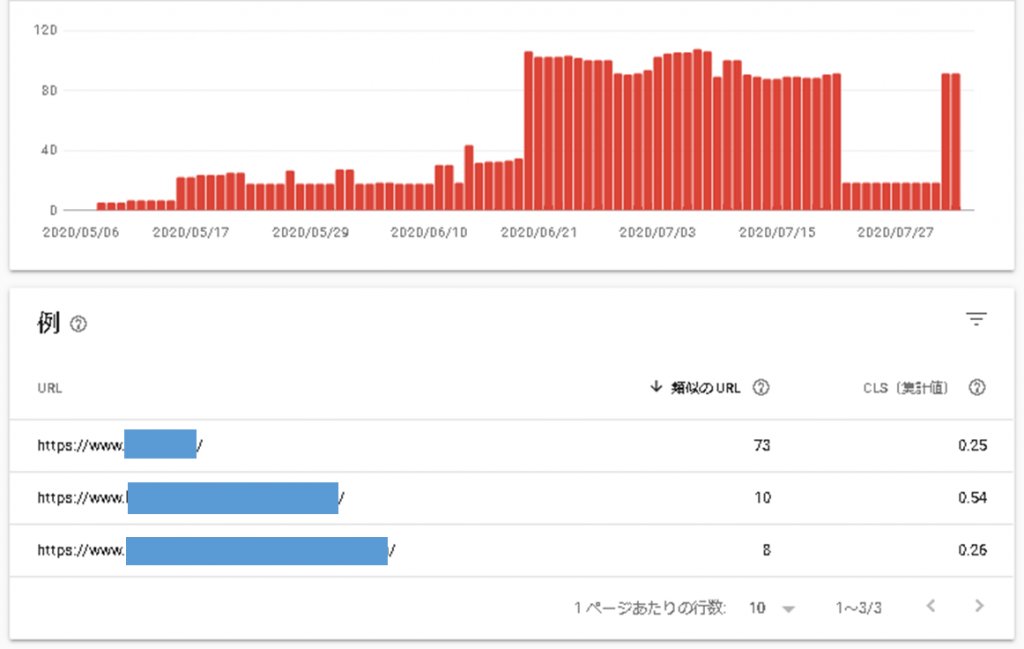
ステータスが「不良」の項目と、そのエラー項目に該当するURLの数が提示されます。
さらに項目部分をクリックすると、該当するURLを確認することができるので、表示されたURLをさらに次の「ページスピードインサイト」で調査します。
サーチコンソールについての詳しい説明はこちらを参考にしてください。
■新サーチコンソールの使い方を徹底解説!新たな機能と旧バージョンとの違い
https://medix-inc.co.jp/webbu/google_search_console-4792
STEP2.「ページスピードインサイト」での確認方法
「ページスピードインサイト」では、指定した1つのURLのページスピード(表示スピード)に関する評価と、コアウェブバイタルの指標に関する評価、改善項目が示されます。
<ページスピードインサイト>
https://developers.google.com/speed/pagespeed/insights/?hl=JA
ログインや登録などは一切不要なので、ページスピードインサイトを開いたら、調査したいURLを入力ボックスに入力し、「分析」ボタンを押します。
数秒すると分析結果が表示されます。
「モバイル」と「パソコン」に分かれており、それぞれ選択すると、上部にページスピード全体の評点が表示されます。
その下にコアウェブバイタルの指標である「LCP」「FID」「CLS」が表示されます。
ここに表示される点数がGoogleの設定する目標数値以内におさまっていることが重要になります。
その他、ページスピードインサイトについての詳しい説明はこちらを参考にしてください。
■Webサイト表示を高速化 Google PageSpeed Insights(ページスピードインサイト)を理解しよう
https://medix-inc.co.jp/webbu/pagespeedinsights-3729
各指標(LCP・FID・CLS)の目標数値
Googleは、コアウェブバイタルの評価の目標数値を設定しています。下図をご覧ください。
<コアウェブバイタルの各指標の判定基準>
「不良」を超える数値であった場合は、順位にも悪影響を受けることが想定されますので、改善を行うようにしましょう。
評価はページURLごとに行われるので、サーチコンソールで改善すべき「不良」URLをまずは洗い出すことが重要です。
コアウェブバイタル(Core Web Vitals)の改善方法
コアウェブバイタルのいずれかの指標が基準値を超えた場合、サイトを改修し対策を行う必要があります。
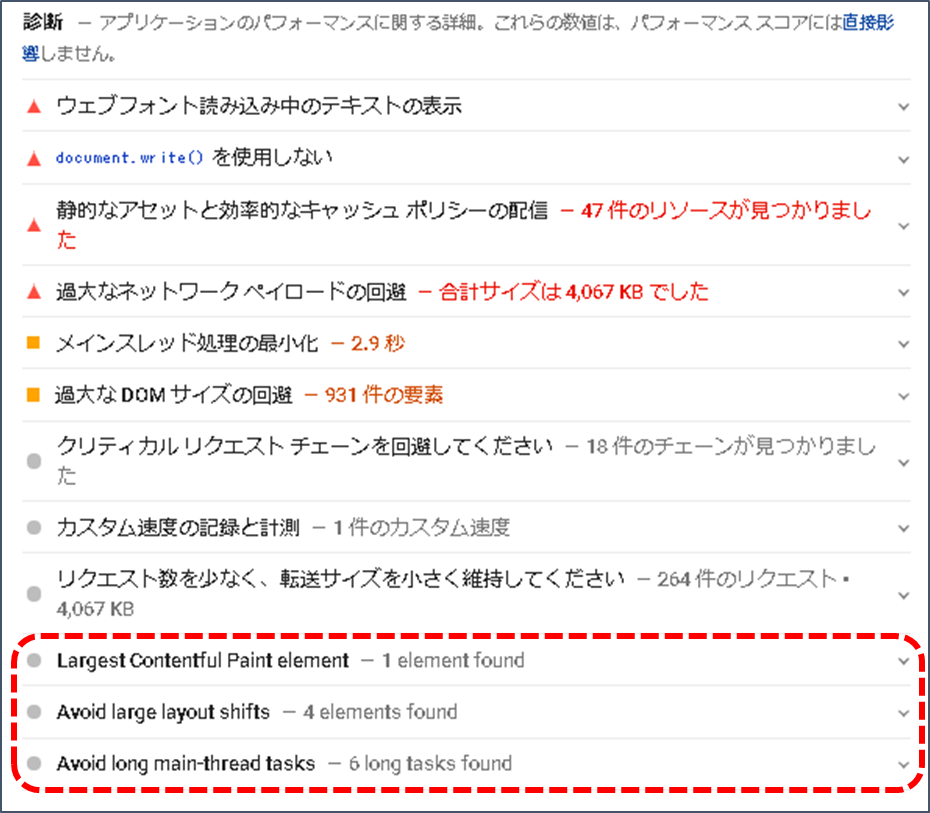
ページスピードで診断した結果の「診断」から、ページ内のどの箇所(コンテンツ)に問題があるかを調べることができます。
「Largest Contentful Paint element」からLCP(Largest Contentful Paint)
「Avoid large layout shifts」からCLS(Cumulative Layout Shift)
「Avoid long main-thread tasks」からFID(First Input Delay)
これらに関して、それぞれ問題となっている箇所を特定します。
それぞれの項目を展開することで、画像やソースの一部が表示されます。
LCP(Largest Contentful Paint)であれば、指定されたコンテンツが表示されるまでの時間が長いことが問題のため、画像を圧縮するなど、表示時間を短くする対策が必要になります。
CLS(Cumulative Layout Shift)であれば、コンテンツの移動が少なくなるようなページ構成にすることが必要です。具体的にどのコンテンツの移動が大きいかが表示されます。
もっとも問題となることが多いLCP(Largest Contentful Paint)は、画像の容量を軽くすることが効果的です。
その方法の一つとして、画像フォーマットを変更する方法があります。画像の圧縮や容量を減らすことで、見た目が粗くなってしまいますが、そうなることを避け、容量のみを軽くすることができます。
容量が軽い画像フォーマットとして、Googleが新たに提供を始めたのが「WebP(ウェッピー)」です。
一般的に使用されている画像フォーマットの「JPEG」や「PNG」と比べ、ファイルサイズが25%~30%程度小さくすることができます。
WebPはこれまでSafariが対応していない点が懸念でしたが、ベータ版バージョン14から対応するとAppleが発表したことで、活用しやすくなってくると思われます。(バージョン13では未対応)
参考)
https://developer.apple.com/documentation/safari-release-notes/safari-14-beta-release-notes#Media
まとめ
今回は、コアウェブバイタル(Core Web Vitals)について紹介しました。
特定のキーワードの上位化を狙ったSEO対策というより、それぞれのページの評価を底上げできる対策です。
また、SEO対策という以前に、サイトにアクセスしたユーザのユーザビリティの改善となり、サイト流入後の離脱率改善にもつながります。
流入を増やせるばかりでなく、その後のコンバージョンまで影響を与えられ、是非今からでも対策を検討ください。
| SEO施策は万全ですか?チェックシートで確認! ダウンロードはこちらから |