PCサイトのPVよりもスマホサイトのPVの方が多いサイトがここ数年増加傾向にあります。
特に広告効果を上げたいマーケティング担当者の方は、スマホサイトのユーザビリティ向上のために一生懸命テコ入れをしているのではないでしょうか。
その中でもフォームはコンバージョン獲得の最後の難関。
PCに合わせて「基本的なEFOはもう実施済みです!」という担当者の方必見の「スマホならでは」のEFOを解説します。
目次
スマホEFOのポイントとは!?
今や、スマホ専用サイトを用意するのが当たり前の時代。
スマホサイトを作ったときにTOPページや主要ページ、主力のLPのデザインやユーザビリティにこだわったものの、フォームはその時のまま…というサイトも多いのではないでしょうか。
以前は「閲覧はするけど、入力が大変だから申込はPCで…」、といったユーザーの行動が主流でした。
しかしスマホのPVが増え、フォームの入力しやすいスマホサイトが増えてきている今、ユーザーもスマホでのフォーム入力に慣れてきています。だから今スマホのEFOはとても大事なのです。
 しかも移動中やランチを食べながらなど「ながら見」をするスマホユーザーには、PCよりも親切にフォームを作る必要があります。次の章では「タップする箇所は大きく」、「アクションさせるステップをなるべく減らす」など、6つのポイントを対策するだけでCVRが改善した例を解説していきます。
しかも移動中やランチを食べながらなど「ながら見」をするスマホユーザーには、PCよりも親切にフォームを作る必要があります。次の章では「タップする箇所は大きく」、「アクションさせるステップをなるべく減らす」など、6つのポイントを対策するだけでCVRが改善した例を解説していきます。
CVRが11%⇒13.3%に改善した例も!スマホEFOの6つのチェックポイント
あるサイトではスマホ用に最適化されたフォームをチェックポイント2~6まで対策したところCVRが11%⇒13.3%、つまり2.3%も改善しました。(弊社クライアント実績)
基本的なEFOの概念は以前こちらの記事で紹介していますので(「EFOとは?入力フォームを最適化する方法とその効果」https://medix-inc.co.jp/webbu/efo-2-346)押さえておいてくださいね。
今回はスマホならではの具体的な改善点をまとめました。
【チェックポイント1】 緊急度MAX!スマホ用に最適化
スマホ最適化はもう当たり前です。今だにPC用のフォームしかないサイトは急いで対応しましょう。
PCサイトをスマホでそのまま表示すると、入力項目をタップしにくい、テキストが小さすぎて拡大しないと読めない、入力が終わって次の項目に行こうとしたらに迷うなど、ユーザーにとっていいことは一つもありません。すぐに対応しましょう。
【チェックポイント2】タップしやすい大きさに
入力項目をタップするのに小さすぎ、細すぎて違う箇所をタップしてしまい「イラッ」とした経験ありませんか?
人の指の太さを考えるとある程度の太さが必要なことは想像できますね。
テキストの入力エリアはもちろん、ラジオボタンやチェックボックスにも気を配りましょう。
デフォルトのデザインだと小さいので、ひと手間加えて大きなボタンを用意して、テキスト部分をタップしても選択可能になるように工夫しましょう。
【チェックポイント3】 キーボードの設定
電話番号入力の時には、数字のキーボードがでるように設定しましょう。
何も設定しないと直前まで使っていたキーボードが出てくるので、電話番号の入力が名前の入力直後であれば、日本語のキーボードが出てきます。
入力時に使うキーボードをあらかじめ設定するには、inputタグのtype属性の値を指定しましょう。
電話番号は<input type=”tel” />
メールアドレスは<input type=”email” />です。
※ただし、OSのバージョンやデバイス、ブラウザによって対応していないものもありますのでご注意ください。
【チェックポイント4】タグの見直しを!表示をなるべく軽く
スマホは表示まで5秒以上かかったらほとんどが離脱すると言われています。
大きな画像や重いシステムはもちろんご法度ですが、忘れがちなのが、計測のためにたくさん入れた広告の計測タグです。
外部にアクセスして情報を読みに行くタグは表示を重くする要因の1つになります。
入れすぎて重くなったりしていませんか?もう使っていない計測タグがないか今一度確認しましょう。
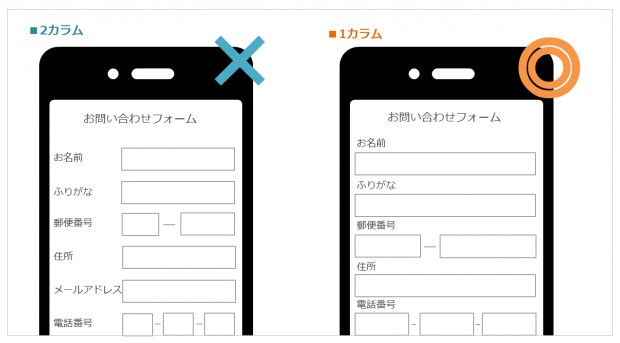
【チェックポイント5】 項目名は上に表示し1カラムに
PCでは項目を横に配置し2カラムで表示する方法もありますが、スマホは限られた横幅の中で見やすくする必要があるので1カラムをおすすめします。
項目名を入力項目の上に配置し、すっきり見せましょう。
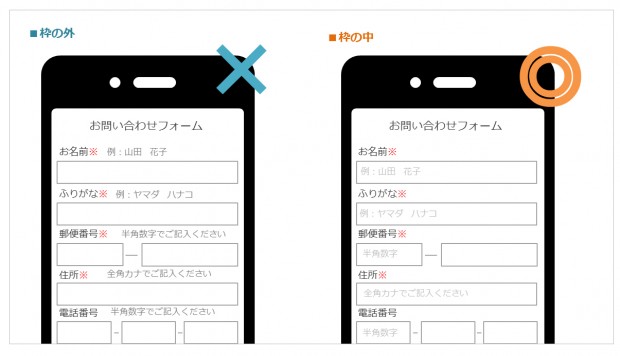
【チェックポイント6】 記入例は項目の中に
なるべく少ない表示領域でデザインを押さえたいので記入例は入力項目の中に入れましょう。
すっきりして見やすいと同時に、どこの記入項目の例なのかも一目瞭然です。
スマホEFOは電話番号を明記するのも重要
スマホはそもそも電話。しかもサイト内のボタン(電話番号)をタップするだけで電話ができるので、ユーザー側は非常に楽にアクションを行えます。
そのためフォームの最適化はもちろんするものの、入力の手間で離脱しそうになった人、
入力に迷った人、入力していたら商品やサービスに質問が出てきたという人は一定層いますので、電話で対応すするのがおすすめです。
もちろん、ただ記載するだけでなく、電話番号をタップしたら電話ができる「ボタン」として認識できるデザインにしましょう。
まとめ
いかがでしたか?
スマホEFOは「PCで確立されている基本的なEFOのセオリー」+「スマホのユーザビリティ」の2つに気を配りながら対策するものです。
しかも、技術がまだまだ進化途中な上、新しいデバイスやOSがどんどん出ますので、その時々で最適な方法を考えていかないといけません。
すでに「きちんと対策した!」とお考えの方も、これを機に一度見直してみてはいかがでしょうか?