2023年7月1日をもって、従来のユニバーサル アナリティクス(英:Universal Analytics / 以下「UA」)の計測が停止して、GA4(Google アナリティクス4プロパティ)への完全移行が実施されました。移行から早くも半月以上が経ちましたが、まだGA4への移行や導入方法について迷っている方もいらっしゃるかもしれません。
本記事では、GA4を新規で導入する場合のプロパティ設定とUAからの移行の2つのパターンに加えて、GA4導入後に必要な初期設定方法について詳しく解説いたします。これにより、Webサイトのアクセス解析を継続するために必要な手順を理解していただけると思います。
目次
パターン1:GA4を新規で導入する場合
1.アカウント作成
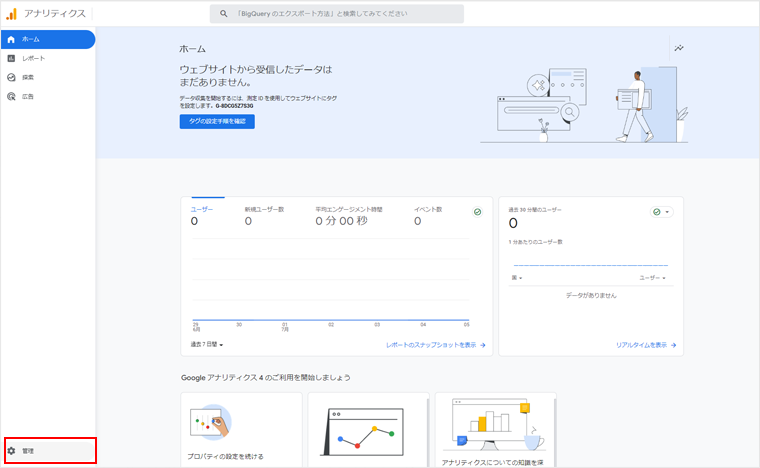
既にGoogleアカウントをお持ちの方は「Google Analytics」にアクセスし、左下にある歯車のアイコンにある[管理]を選択します。最初に新しいGA4アカウントを作成する必要がありますので、「新しいアカウントを作成」をクリックしてアカウントを用意しましょう。

2.プロパティ設定
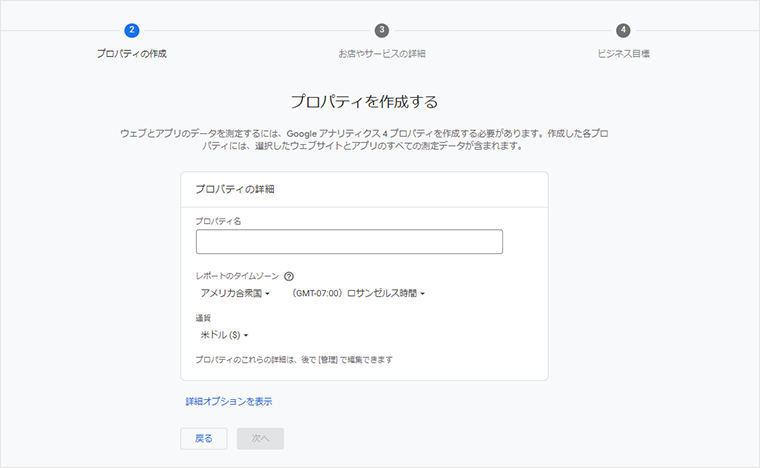
[プロパティを作成]をクリックします。プロパティ名は必須項目ですので、4~100文字以内で入力してください。国内事業の場合、レポートのタイムゾーンは[日本]を選択し、通貨は[日本円]を選択してください。プロパティの詳細は後で変更することも可能です。

3.お店やサービスの詳細
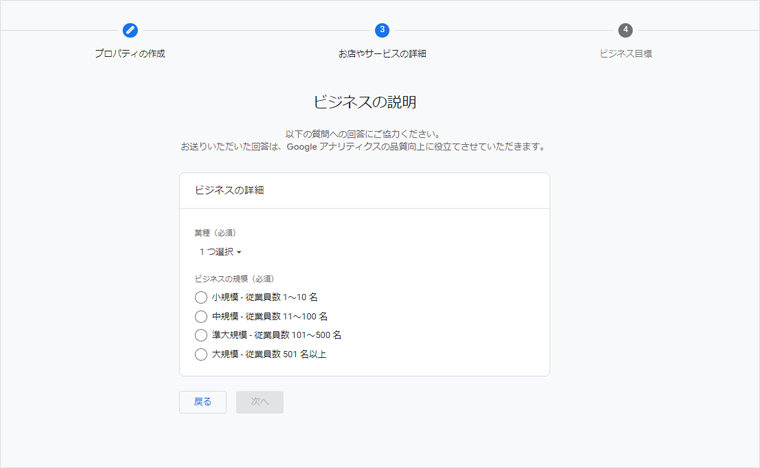
業種とビジネスの規模を1つ選択してください。

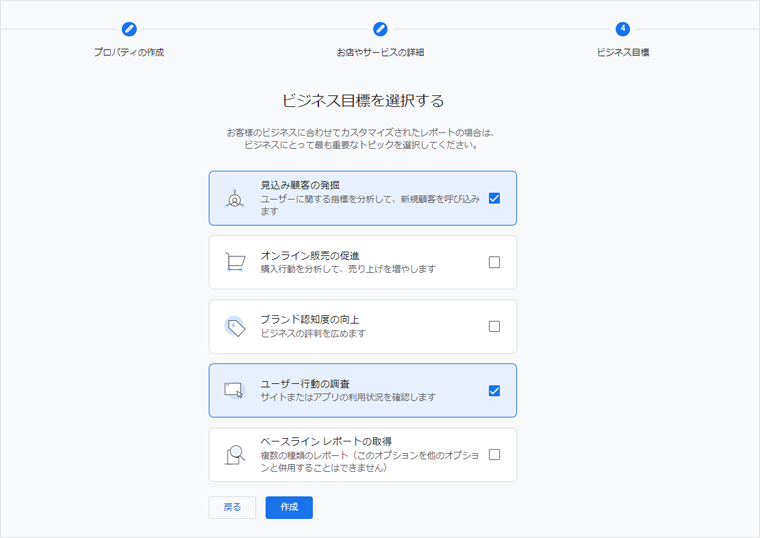
4.ビジネス目標
お客様のビジネスに合わせてビジネス目標を選択してください。
Googleアナリティクス利用規約のポップアップが出てきたら[同意する]を選択してください。
選択内容によってレポートメニュー画面が変わりますので、ビジネス目標を明確にして選択してください。「ベースラインレポートの取得」がベーシックなビジネス目標で一番網羅性が高くなっています。(メニューはあとでライブラリ機能から変更することも可能です)

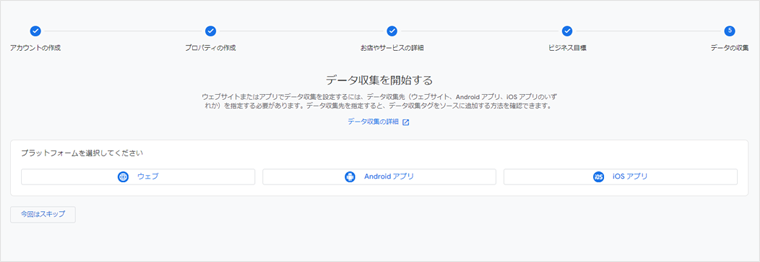
5.データの収集
ウェブサイトでデータを収集する場合は[ウェブ]を選択してください。

6.データストリームの設定
ウェブサイトのURLとストリーム名を入力してください。
すべての入力が完了しましたら[ストリームを作成]をクリックしてください。

7.Googleタグを設置する
Googleタグ(以下「gtag.js」)が発行されますので、タグをコピーしてウェブサイトのすべてのページの<head>要素の直後に貼り付けます。また、本記事の別のセクションではGoogleタグマネージャーを使用してタグを設置する方法も紹介していますので、そちらも参考にしてください。

出典:[GA4] アナリティクスで新しいウェブサイトまたはアプリのセットアップを行う – Google Support
パターン2:UAからGA4へ移行する場合
既にUAを導入している場合は、UAプロパティの管理画面からGA4プロパティを作成する事が出来ます。
| 自動移行プロセスではお客様が想定されているとおりに項目が選択されない場合があり予期せぬトラブルが発生する可能性があるため、メディックスでは非推奨とさせていただいております。ヘルプページ上でGoogle自身も自動移行ではなく手動移行を推奨しています。 出典:ユニバーサル アナリティクスの設定を手動で GA4 に移行することを強くおすすめします |
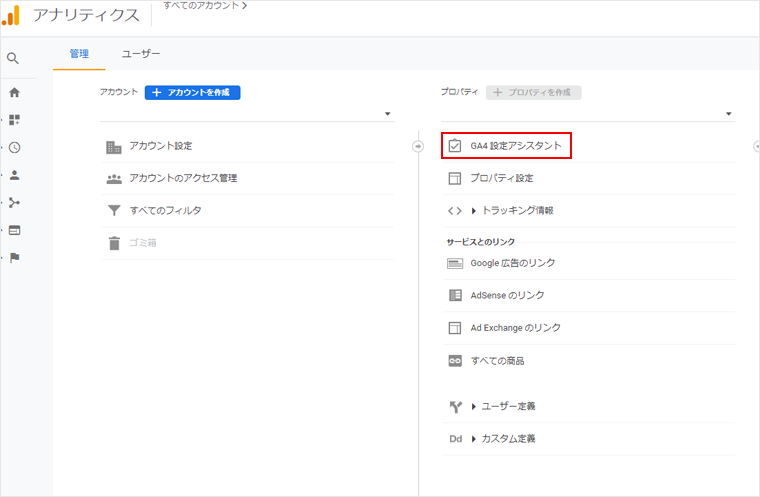
1.UA管理から[GA設定アシスタント]を選択
UAプロパティの管理画面から[GA設定アシスタント]をクリックしてください。

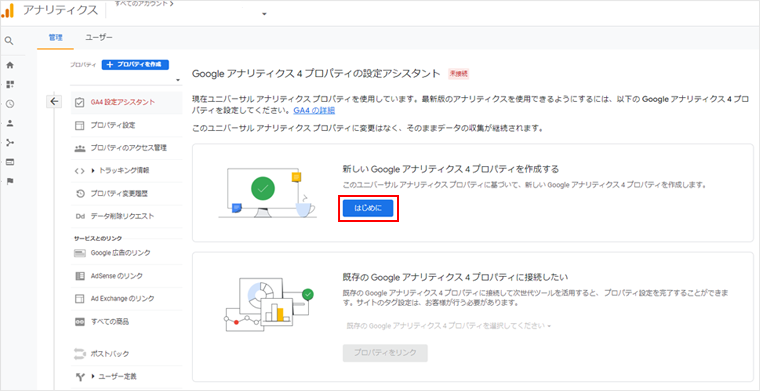
新しいGoogleアナリティクス4プロパティを作成するために[はじめに]をクリックしてください。

2.gtag.jsではない古いタグの場合
gtag.jsではない古いタグが入っている場合は以下のような表示になり、タグの接続ができません。

3.gtag.jsがサイトにはいっている場合
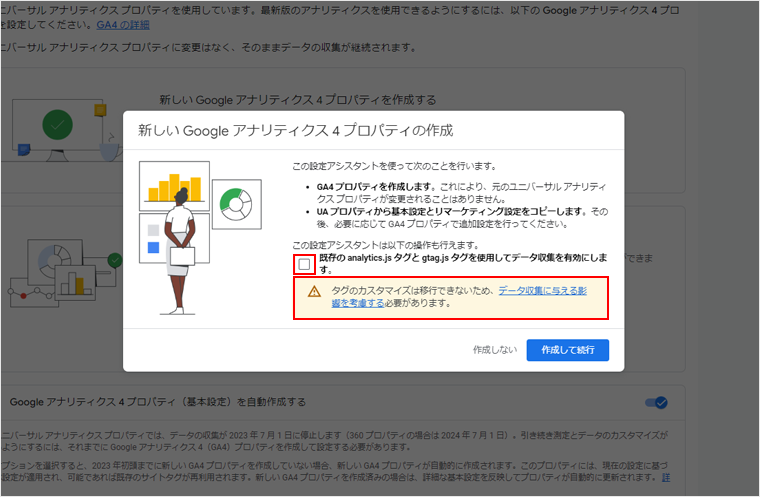
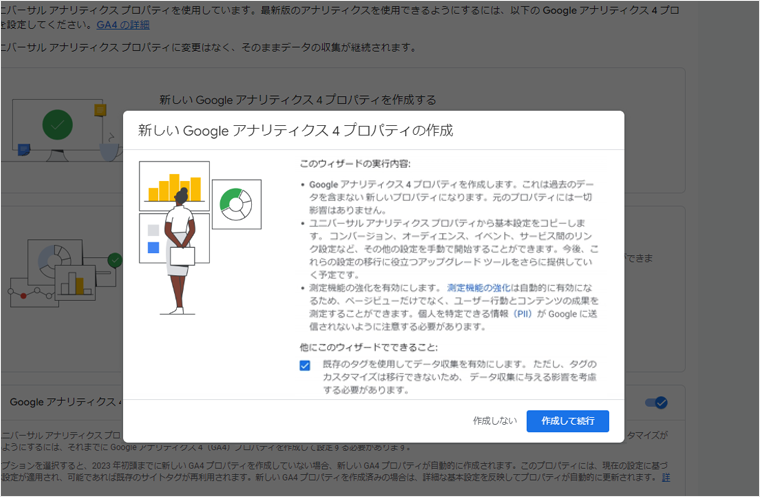
gtag.jsがサイトにはいっていると以下のように、プロパティの作成画面が表示されますのでチェックを入れて[作成して続行]をクリックしてください。UAプロパティから基本設定をコピーしたGA4プロパティが作成され、同時にデータストリームの設定も行われます。

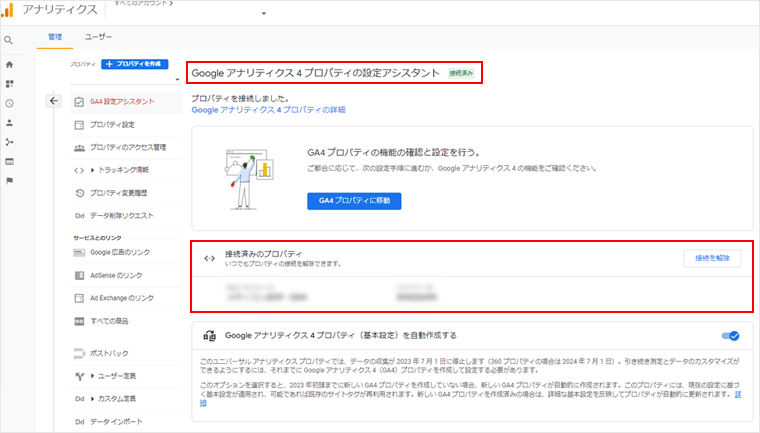
UAで接続済みのプロパティとして登録されます。

4.GA4管理画面に移動してデータストリームを選択
[GA4プロパティへ移動]をクリックしてGA4管理画面に移動してください。

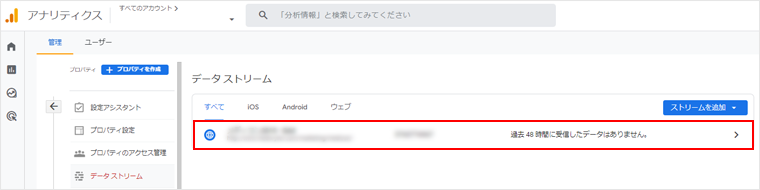
データストリームを選択してURLをクリックしてください。既にUAを使用している場合は、URLは設定済みですので、gtag.jsを計測対象のサイトに設置すれば使用できるようになります。

出典:[GA4] Google アナリティクス 4 プロパティを追加する(アナリティクスを導入済みのサイトの場合) – Google Support
GTMを使ってタグを追加する
GA4のプロパティとデータストリームの設定が完了したら、次はトラッキングコードの設置に移ります。このセクションでは、Googleタグマネージャー(以下「GTM」)を使用してgtag.jsを設置する方法について解説します。
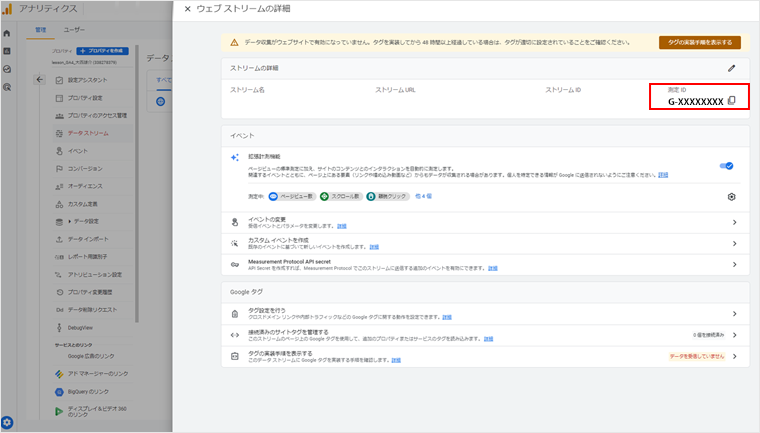
1.GA4の測定IDを確認する方法
左側のメニューの下部にある[管理]を開き、管理タブの右側から[プロパティ]を選択し、その中から[データストリーム]をクリックします。作成したデータストリームの一覧から選択したいものを選び、遷移後の画面の右側に表示される[ウェブストリームの詳細]の中にある[測定ID(G-xxxxxxxxx)]がGA4のトラッキングIDとなります。また、画面の右上に表示される[タグの実装手順を表示する]をクリックすると、トラッキングコードを確認することもできます。

2.GTMからタグを追加する
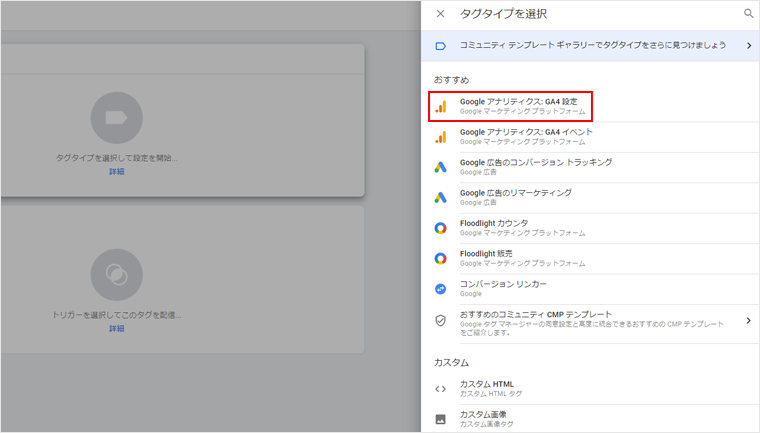
GTMの管理画面から[新しいタグ]をクリックして新規でタグを作成。タグタイプで[Google アナリティクス:GA4 設定]選択してください。

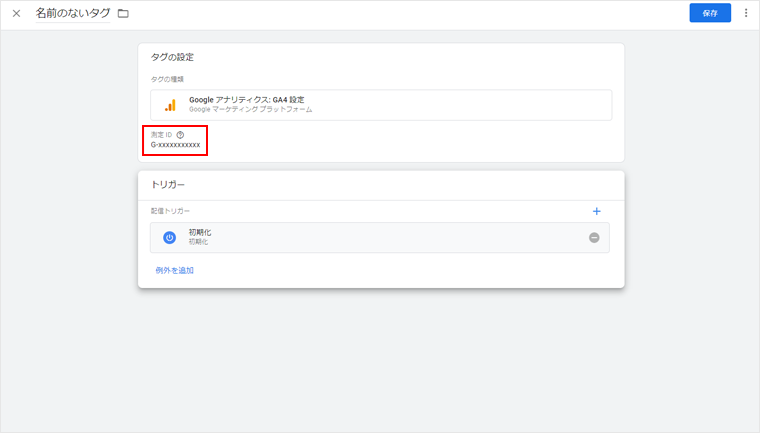
タグの設定画面にある[測定ID]に、先程の[ウェブストリームの詳細]から取得した測定IDを入力してください。トリガー設定では[初期化トリガー]を選択し、変更を保存してください。
| トリガータイプの「初期化」は「同意の初期化」を除いて最も早く発動するトリガータイプで発動順を早める必要のあるタグに使用するトリガーです。 |

GA4導入後に行う4つの初期設定
1.データ保持期間を14か月に変更
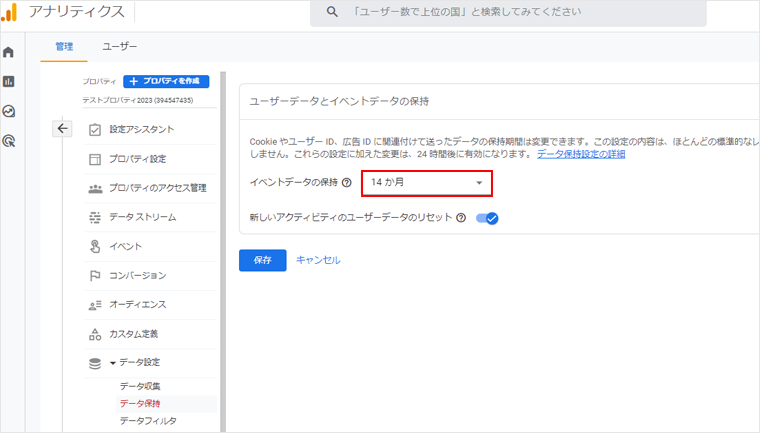
GA4では、UAと異なりデータの保持期間がデフォルトで2カ月と短く設定されていますので、初期設定を変更する必要があります。設定変更は、管理タブの右側から[プロパティ]を選択し、データ設定内の[データ保持]をクリックします。[イベントデータの保持]の期間を14カ月に変更し、変更を保存してください。

2.Googleシグナルのデータ収集を有効化
続いて、Googleシグナルのデータ収集を有効化します。管理タブの右側から[プロパティ]を選択し、データ設定内の[データ収集]をクリックします。[設定]をクリックし、Googleシグナルを有効にするページで[有効にする]をクリックします。(企業ごとの個人情報取り扱いのポリシーに合わせ選択してください)

3.クロスドメイントラッキングの設定
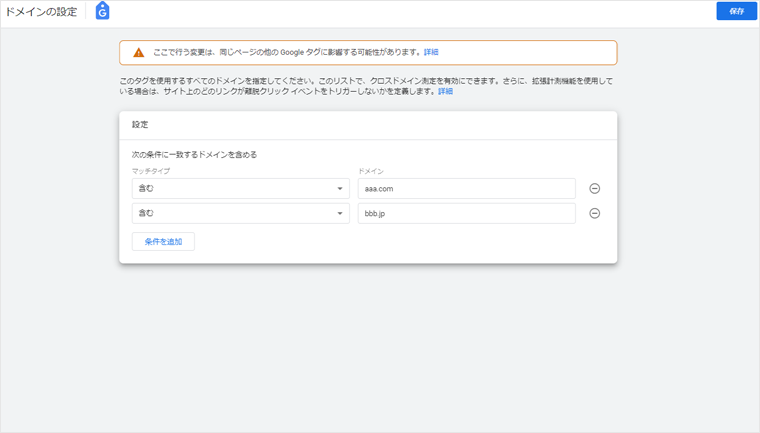
管理タブの右側から[プロパティ]を選択し、[データストリーム]をクリックします。対象のストリームを選択し、下から3番目にある[タグ設定を行う]を選択します。さらに[ドメインの設定]を開き、クロスドメインで設定したいドメインを入力してください。(クロスドメイン設定はウェブサイトの仕様に応じて変わります)

4.内部のIPアドレスを除外
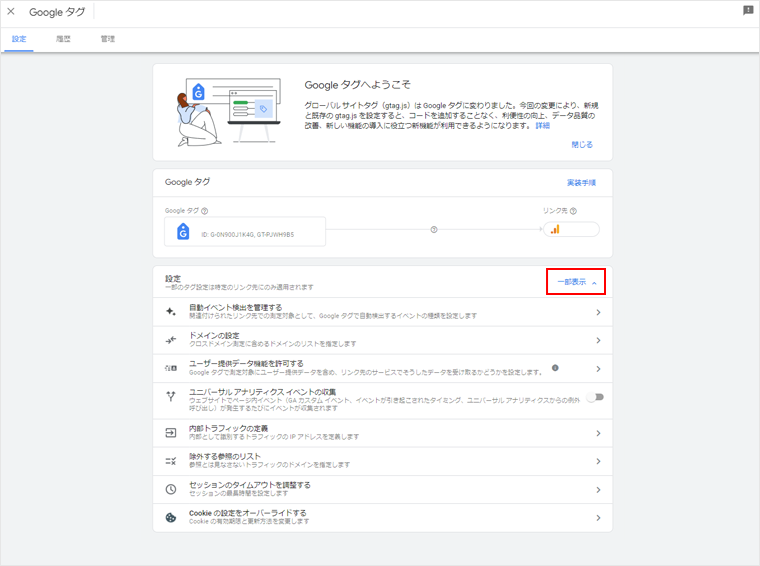
管理タブの右側から[プロパティ]を選択し、[データストリーム]をクリックします。対象のストリームを選択し、下から3番目にある[タグ設定を行う]を選択します。設定項目の右側にある[すべてを表示]をクリックして、[内部トラフィックの定義]を開きます。

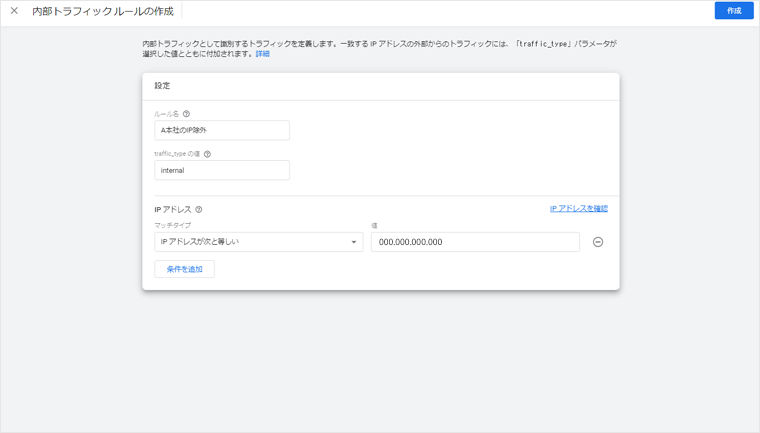
ルール名を入力して、除外するIPアドレスの[マッチタイプ]と[値]を入力してください。
まだ、設定は完了ではありません。

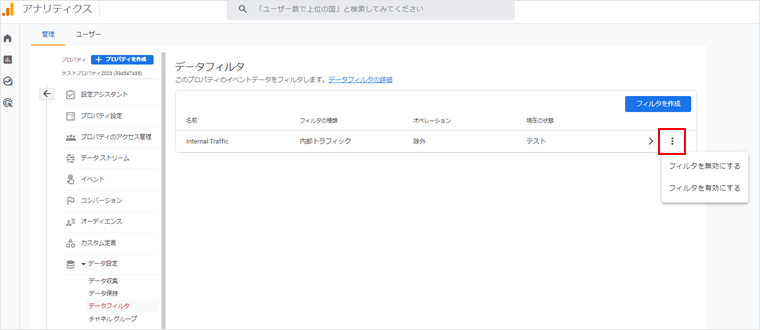
管理タブの右側から[プロパティ]を選択し、データ設定内の[データフィルタ]をクリックします。右側のメニューから[フィルタを有効にする]をクリックして有効化を行ってください。
ただし、フィルタを有効にしてもすぐには反映されない場合がありますので、しばらく経ってから除外されているか確認してみることをおすすめいたします。(内部のIPアドレスを除外するかは要件によって変わると思いますが、除外する必要がある場合はこちらを有効にすることをお奨めいたします)

まとめ
今回はGA4でアクセス解析を開始するための基本設定について、GA4プロパティ設定からタグ設定、最低限必要な初期設定について4つご紹介しました。
さらに、様々なデータを収集するためにはカスタムイベント設定やコンバージョン設定、Eコマースの設定など、設定方法はより複雑になります。そのため、導入から運用開始までには2~3カ月かかることも珍しくありません。もし社内のリソースが不足している場合は、外部パートナーとの協力を検討することもおすすめです。