WEBサイト構築において「運用をいかに効率的に行えるか」は避けて通れない問題です。WEBサイト運用の中で定常的に更新するものがある場合、ほとんどのケースで検討に挙がるのが「CMS※1」があります。
しかしながら「どんなものを選べばいいのか」「1から開発しないといけないのか」など、CMSという単語は知っていても、何をどうするのかわからないことは多いと思います。ここではCMSを選ぶ際のポイントと、どう構築すべきかなど、導入にあたって知っておくべきことを紹介します。
※1 コンテンツ・マネジメント・システムの略。Webサイトを管理・更新できるシステムのことを指します。
目次
CMSを導入するメリットとは?!
WEBサイトの更新情報、ニュース記事、定型のblogなど、ほとんど毎日更新される内容は、WEBサイトの規模が大きくなればなるほど数が多くなります。そこでなぜCMSを構築すると良いか?を解説します。
メリット① 運用コストのダウン
同規模相当のWEBサイトで且つ、更新を「手動」と「CMS管理」での運用を比較してみます。
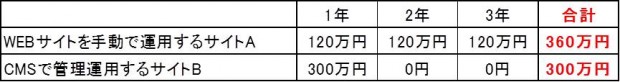
※図解1 手動運用とCMS管理運用での費用比較
この通り、サイトAでは年間更新費用が120万円かかっているのに対し、サイトBでは0円(厳密には更新作業を行う方の人件費がありますが)となります。
ただし間違ってはいけないのが、CMS構築には「初期構築費用」が掛かります。初期費用と運用費の両方で計算する必要があります。たとえば300万円の規模の「CMS管理」と「手動」のwebサイトの運用3年で比較してみます。
※図解2 初期コストも含めた3年見越した時の費用比較
サイトBでは初期の300万円のみに対し、サイトAは丸3年で360万円。手動での更新はずっと更新費用が掛かっていくので、サイトBのCMS初期構築費用がいかにお得か良くわかると思います。
メリット② htmlの知識がなくとも誰でも運用ができる。
定型的に更新する内容ですから、CMSの構築時もできるだけ作業を簡略化することを考え、それにより高いスキルを持たない方でも更新作業ができる「型」を作ることができます。
これによりこれまでhtmlソースをテキストエディタやDreamweaverなど専門のソフトを使い、難易度の高いhtmlのタグを駆使してたった数行更新するといった作業も、CMSの簡略化された管理画面により、決まったところに決まった方法で更新するのみとなり、ずっと更新作業が楽になります。
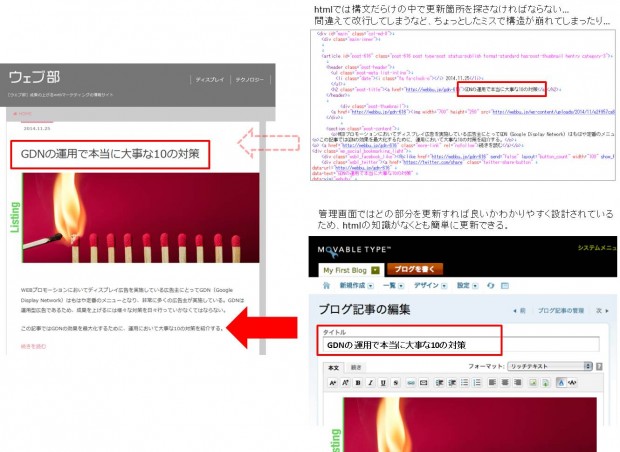
イメージはこんなところでしょうか。
※図解3 同箇所をhtmlタグで更新する場合とCMS管理画面で更新する場合のイメージ

メリット③ ミスが起こりにくくなる。
これは重要なポイントです。更新作業はどうしても「人の行うこと」なので、作業が複雑になればなるほどミスは起こります。CMS構築をすることで、まずWEBサイトで反映される箇所が限定されます。その部分以外のミスは起こりませんし、テスト環境があれば公開前に確認もできるので、よほどあわてて作業をしなければミスは起こりません。
一方で逆にデメリットを少し紹介しておくと、
デメリット① 定型化することで拡張性がない
たとえばCMS範囲の見せ方をちょっと変えたい、とった要望が出たときに、すぐに変更ができないところがあります。
デメリット② WEBサイトリニューアルが発生した際に既存コンテンツを移行する必要がある
通常の静的ページであればそのまま使用することも可能ですが、CMSは情報をDetabaseで保持するため、新規サイトの仕様に合わせて移行を検討する必要があります。
CMSを検討する際に一番大事なこと!
CMS構築をするうえで一番重要なことは、ずばりこの一言に尽きます!
【要件定義をしっかりと、漏れなく、実施すること】
です。
下の解説で、なぜ要件定義が必要なのか、わかると思います。
①機能部分での要件定義
・更新項目
何よりまずは「CMSで何を管理するか」を決める必要があります。
○漏れなく項目を洗い出す
CMSが完成しWEBサイトが公開したのちに、「あれ?これも必要だったのでは」ということにならないためです。せっかくシステムを構築するので、まずは可能性のあるものすべてを洗い出し、そこから本当に必要な項目が何か、を一覧にまとめるとよいと思います。
○はたして運用できるか
WEBサイト担当者が一人で請け負う、または管理者はいるが運用者は拠点管理のそれぞれの担当者、など様々なケースがあります。
実際に運用する人の人数から、対応する時間、更新する内容や作業の負荷など、正しく運用するケースを策定し、“無理なく”運用できる幅を設定することがポイントになります。
・管理画面
項目が確定し、運用する人の確定ができても実際に運用する管理画面が「使いづらい」と意味がありません。
「CMSは難しい知識がなくても簡単にできる」ことが強みなので管理画面も運用者がとっつきやすく、毎日使っても苦痛にならないものを用意する必要があります。
具体的には更新項目のメニューがわかりやすい配置になっていて、1回実施すればすぐに何ができるか、わかる形が理想です。たとえば内容を更新すればプレビューボタンが点滅し目につくようにしたり、順を追って更新できる情報であれば、上から順に更新していけるように、1から順番に番号を振っていくのもよいでしょう。
・サーバー環境
これは突き詰めだすととても難しい内容です。簡単にポイントを説明しますと、「現状のサーバー環境を確認する」必要があります。
CMS自体を格納するサーバー、CMSで登録されたデータを格納するサーバーなど、規模に応じて対応可能なスペックのサーバーが必要なため、現状のサーバーで問題ないか確認します。そうではない場合はサーバーの容量、アプリケーション、冗長化が必要かなど、サーバーの要件定義が必要となります。ただし、実際には構築を直接実施するエンジニアがいると思いますので、詳細については相談しながら確定するとよいと思います。
② 反映部分(WEBサイト)での要件定義
・表示された時の想定
WEBサイト構築の部分もかかわってきますが、通常は各ページワイヤ(ラフというかもしれません)といったページの内容を示したものを作成すると思います。
その際にしっかりとCMS部分での反映を表現すること。これが重要です。また単に「CMSで表示」ではなく「このエリアに5行分、1行20文字まで」のように、実際にCMSで管理する状態をWEBサイト側に細かく指示する必要があります。
・ページャーなどのページングの処理
見落としがちなのがこちらです。たとえば1ページに20行まで入る一覧ページがあったとして、21行目の情報が入ったらどうなるか。最初の1行は削除?はたまた2ページ目に?といった具合に、1ページに対して上限以上の情報が入った場合の想定です。さらに「時系列の考えを持った情報」の場合はもっと考えないといけません。「前に戻る」は“過去にさかのぼることか”もしくは“登録した内容の1つ前に戻るのか”。
このように情報の持つ考えに対しても、どう処理を施すべきかを考える必要があります。
・アーカイブ
ページャーの話に似ていますが、過去の記事をどこまで持つか。際限なく登録された情報を持つことも可能ですが、たとえば現時点が2014年だったとした場合、2001年の情報がユーザーに対し必要なものか否か。など、管理する項目によって、ユーザーに対し有益な範囲を策定したうえで定義する必要があります。
ほかにも細かいところも決める必要がありますが、まずは上記の考え方をベースに、漏れなく、正確に要件定義していけばまず間違いは起こらないでしょう。
CMSは、パッケージを使って開発?独自で開発?
CMSを構築する手法の大きな選択として、「CMSパッケージを使う」と「個別でオリジナルの開発をする」に分かれます。(厳密にはパッケージを使って独自機能を追加する、ということもあります)
前者であれば比較的導入は早く済みますし、後者であれば導入期間は長くなりますが、すべて希望にかなった状態を作ることができます。
※そもそもパッケージという概念ではないという指摘もあると思いますが、本稿では便宜上、一般的にまとまった機能が備わっているソフトウェアという意味で、パッケージという括りで紹介します。
①パッケージを使う
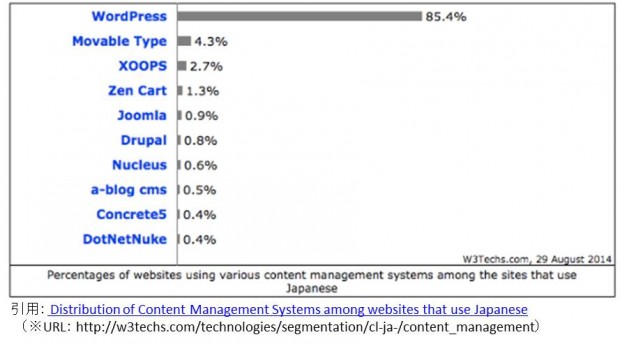
現在、日本におけるCMSのシェアは「WordPress」というものが多く使われているかと思います。
理由は簡単で「開発自由度の高さ」にあると思います。
パッケージとは元来様々な特長を持って基本機能が備わっているものですが、WordPressはそのうえで希望にかなう機能を追加しやすい、と言い換えることができます。
しかしながらWordPressが一番良いのか?と問われればそうとも言い切れないので、構築しようとするWEBサイトに必要な機能に照らし合わせて、一番良いパッケージを選ぶとよいと思います。
【主なCMSパッケージの特長】
・WordPress
もともとはblogツールとしてスタートしたものですが、オープンソースの特長でもある、様々なエンジニアが拡張を繰り返し、コンテンツを管理するためのツールとして変遷しました。
また、プラグインなど常に拡張をするための環境が整っていて、ユーザーの希望に合わせて機能を追加/変更できるのも大きな特長です。
・MovableType
こちらもblogツールから派生したものです。「blog形式の管理」に優れていて、編集しやすい画面で、ライトユーザーでも取り掛かりやすいインターフェースになっています。
「Six Apart」というメーカーでのライセンス販売のものとなっているため、メーカーの公式サポートを受
けることができるので、構築初心者には安心だと思います。
・XOOPS
上の2つに比べると比較的難易度の高いシステムとなっています。基本的には専門知識がないと構築は難しいです。
モジュールといわれるプログラム群を個別に持つことができるので、管理する機能個別で仕様を変えることができます。またユーザー管理機能にも優れているのも特長です。
②独自開発
独自開発の最大限のメリットは「すべての要件に合わせて構築ができる」ことに尽きます。前述どおりパッケージでは管理できる項目の向き不向きがあります。たとえば画像を更新する機能や、テキストを更新する機能、もしくは動画を管理する機能などパッケージである基本的な機能以外に、どうしても対応できない複雑かつ独自の管理項目がある場合は有効です。一方でデメリットはパッケージでは用意されているものがないことです。管理画面ひとつとってもある程度使いやすい環境が用意されているパッケージに対し、独自開発では管理画面のUIも1から作らないといけないため、CMS開発以外のコストも膨らみやすい、という点があります。
○ではCMS構築の実態はどうなのか
多くは「管理したい機能の一部はパッケージに備わっていて、それ以外の機能を追加したい」というケースが多いようです。ですので、よほど特殊な仕様のWEBサイトでない限り、何かしらベースとしてはパッケージを選択し、そのうえで必要な機能を追加で構築する、という形が一般的だと考えられます。
技術的な設計や構築自体の実施はプログラマやエンジニアが行うので、前項のとおり、WEB担当者は機能を漏れなく定義し、必要にあったパッケージや追加要望をプログラマやエンジニアに相談するとよいでしょう。
CMSの運用・拡張(できあがってから気を付けたいこと)
WEBサイトは常に変化します。CMSもずっと構築時のままであるはずがないので、運用後も常に問題ないかを確認し、いずれは改築されることも念頭においておきましょう。
WEBサイトを公開し、問題なく運用ができるようになり、そのまま特に何もなく過ごすことができればいいですが、WEBの世界は常に進化しているので、時間とともにどうしても「追加で機能をつけたい」「この機能を改修したい」という要望は出てきます。それは開発当初の要件が正しい・正しくないではなく、避けて通れないものですので、拡張の必要性が生じた時点で改めて必要な機能の追加、現状で不要な機能など、CMS機能の棚卸を実施するとよいでしょう。
・運用してみてから必要な機能が足りないことが分かった
これは特によくある話です。前項までで「漏れなく」とお話ししましたが、それでもどうしても漏れてしまったり、公開後に別の部署からこれも実施したかった、といった場合も出てきます。
そこで重要なのは、構築当初に作成した「CMSの設計書」です。構築を始める前に「依頼先/依頼元、双方で確定したもの」を書面として、取り交わしを必ず実施すべきだと思います。契約後にやっぱりこうしたかった、公開後にこの機能が追加にならないか、などを避けるためにも、書面での確定を行ってから構築を進めるようにしましょう。そのうえで対応が必要な場合は、別の要件として次回のリニューアルの際の課題事項を取りまとめておくのも良いかもしれません。
・なかなか運用フローに乗らない。htmlを直接更新するより時間がかかっている。
これはもう慣れてもらうほかありません。しかしWEB担当者が意識しておいた方がいいのは、「使ってもらう人がストレスなく使う」ことを目指すべきだと筆者は考えます。システムを構築し納品した段階で名目上は期間終了、となりがちですが、そのあとのフォローをどうすべきかも考えるべきです。
○マニュアルの作成
地味に大変な作業だったりしますが、WEB担当者が未来永劫同じ担当者とは限りません。むしろ何度も変更されると考えた方がいいでしょう。そのためにも作業手順を示したものを作成し、こちらも設計書同様に検収を受け、なお且つ機能が変更になった際にはバージョンアップしていくとよいでしょう。
○勉強会の実施
特に公開からあまり期間の立たないうちに実行するとよいと思います。CMS構築のプロジェクト担当者はリテラシーが高かったとしても、実際のCMS作業者はメールくらいしか書けない。このようなケースは本当によくあります。ですので、マニュアルが完成した段階で運用担当者を集め、やり方を説明する機会を持った方がよいでしょう。
まとめ
ここまでいろいろと説明してきました。システムの構築は1パターンのみではありません。且つ様々な状況、要望がある中で、いかに正確に良いものを作るかにかかってきます。
今回の紹介でCMS構築のすべてが案内できたわけではないですが、要点を押さえることができれば、そん
なに臆するものでもないのです。参考にしてトライしてもらえればと思います。
■一番重要なこと
CMS構築は、要件定義をしっかりと、漏れなく、実施すること
すべてはここにかかっています。ここを失敗すれば、比較的大きな金額が動くシステム開発において、非常にもったいない投資をすることになります。時間をかけてしかるべきですので、お客様としっかりと向き合って、漏
れなく策定することを願います。
●必要なこと
・要件定義(要件定義書を作成する)
・開発方法(パッケージを使用するのか、独自開発か)
・運用方法(マニュアルを作成する・勉強会を実施する)