「HTML5 Canvas」使用すれば、新たな表現の可能性に出会えるかもしれません!
HTML上で図画やアニメーションが描ける、「HTML5 Canvas」を知っているでしょうか?
「HTML5 Canvas」は「Flash」の代わりになる技術として注目されています。本記事では、使い方や、どういった活用の仕方があるのかを紹介します。
目次
「HTML5 Canvas」とは何か
●「Flash」から「HTML5 Canvas」へ
「このサイトはFlashを使って作りましょう」このような声を聞かなくなって、久しくなります。
「Flash」にはセキュリティ面で脆弱性があることが以前から判明しておりました。2017年7月25日には、Adobe Systemsより「Flash」の開発および提供を2020年末に終了すると発表がありました。
現在でも、iPhoneでは「Flash」を使用したWebページは閲覧することができませんし、「Android OS」を搭載している携帯電話でも「Flash Player(Flashで作成されたアニメーションなどを再生するソフトウェア)」に対応していない機種が増えてきています。PCでも近年、各ブラウザでのFlash コンテンツの再生が制限される傾向にあります。
「Flash」に代わってアニメーションをWebページで表現する方法は様々あります。
簡単なアニメーションなら、「CSS(HTMLなどで記述された文書の体裁、装飾を指示するスタイルシート言語)」のみでおこなえますし、複雑な動きが必要なら「JavaScript(主にWebブラウザで使用されるプログラミング言語)」を使うことになります。
さらに、「HTML5 Canvas」を使う方法もあります。今回は、この「HTML5 Canvas」について、説明したいと思います。
●「HTML5 Canvas」概要
「HTML5 Canvas」とは、Webページ上に図を描くために策定された技術仕様です。HTML5から新しく追加されました。
HTMLで「Canvasタグ」を使うと、図を描画するための場所を提供することができます。提供された場所に、JavaScriptを使用して図画やアニメーションを描くことができるのです。
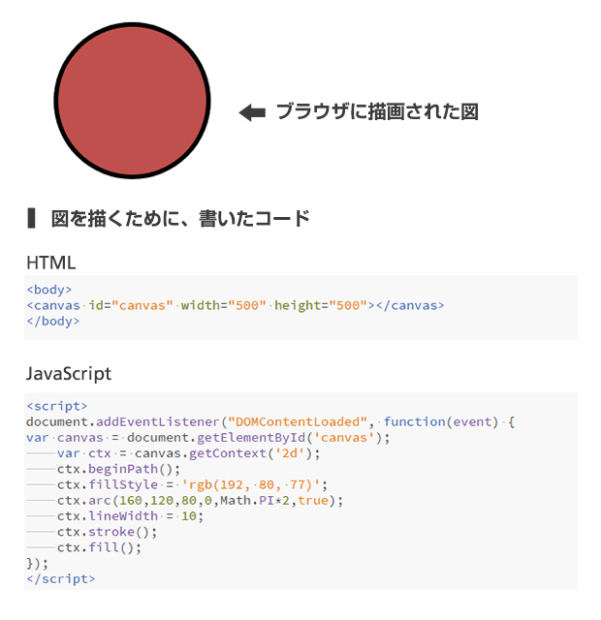
実際に円を描いてみたのが下の図です。
●「HTML5 Canvas」でおこなえること
「HTML5 Canvas」でおこなえることは、上述したように図を描くことです。
「図を描くくらいなら、CSSを使ってもできる」そう思ったのではないでしょうか。
確かに、「CSS」で円や四角は簡単に作ることができます。しかし、三角を作ろうとすると工夫をこらさないとできません。六角形、半円などを作ろうとすれば、さらに難しくなります。
「HTML5 Canvas」を使用すれば「JavaScript」で座標を指定して、指定された座標を線でつなぎ、その中に、色を塗ることができます。
プログラムで指示された図を「Canvas タグ」で指定された領域に描画します。「CSS」ではこのような座標を指定しての描画はできません。
「Canvas タグ」の領域には、図だけでなく画像を扱うこともできます。画像を扱うための指示も、「JavaScript」でおこないます。3Dも「Canvas」を使えば表現できます。「WebGL」という技術を利用しています。
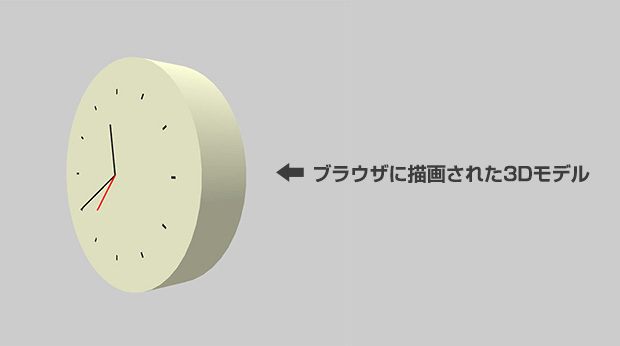
実際に作成したのがこちらです。
動きはこちらで確認してください。
マウスドラッグで動かせます。マウスホイールを動かすことによって拡大縮小します。この画像では単純な3Dモデルですが、「Blender」などの3Dモデルを作成できるソフトウェアで作ったものをブラウザに表示させることもできます。
図を描くのに、「HTML5 Canvas」が便利なのがおわかりいただけたでしょうか。
それでは、なぜ、「HTML5 Canvas」が「Flash」の代わりになるのかを、次の章で説明します。
「HTML5 Canvas」は「Flash」の代用になる
●ブラウザ上のアニメーションは、パラパラマンガ! それは「HTML5 Canvas」を使っても同じ
「JavaScript」を使ってサイト上の何かを動かす時、例えば、画像などを切り替えるスライダーや、ボタンをクリックすることよって隠れていたテキストをずり落とすように見せるアコーディオンなど、見た目には動いているように見えますが、実際には人の目では認識できない速さ(速さはコントロールできます)で、動いているように見せたい表示上のかたちを何度も再描画しているのです。
その再描画されるかたちは次々と変わっていきます。
子供の頃ノートの端に、パラパラ漫画を書いた記憶はないでしょうか?一枚一枚の紙に書かれた絵は止まっているのにノートの端を素早くめくると、その絵が生きているかのように、笑ったり、走りだしたりした記憶を持つ方も多いと思います。
「JavaScript」でアニメーションを表現する場合も、それと同じ原理です。
つまり、極端にいうと「HTML5 Canvas」上に描かれた図を動かすことは、「アニメ」を作るように複数の絵や図を、表現したい動きのスピードごとに用意すれば可能ということです。
ただ、理屈で言えばそうなるのですが、現実的に複数のそれも複雑な図を「JavaScript」の記述のみで描く必要があったとしたら、おそらく紙に絵を描くより時間がかかるでしょう。
●「HTML5 Canvas」でのアニメーション描画を楽にする「Adobe Animate」
「HTML5 Canvas」に図を描いたり、その図を動かしたりする作業を楽にするソフトウェアがあります。
「Adobe Animate」というソフトウェアです。ご存知の方も多いかもしれませんが、「Adobe Animate」は、かつて「Flash」と呼ばれていました。
「Flash」を使っていた方なら、比較的簡単に「Adobe Animate」を使い、「HTML5 Canvas」に図を描いたり、その図を動かすことができます。「Adobe Animate」の操作方法は「Flash」とそれほど違いません。違いは、ブラウザ上に表示されている図を動かすためのプログラム言語が、「Action Script(Flashに使用されるScriptプログラミング言語)」から、「HTML5 Canvas」に表示されている図を動かすための「JavaScript」に変更されていることです。
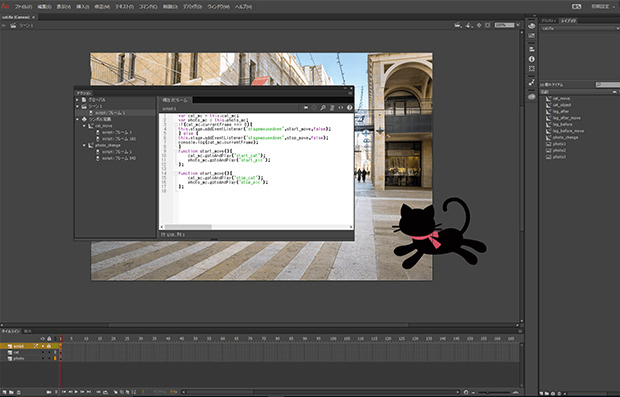
▼こちらが「Adobe Animate」の操作画面です。
「Adobe Animate」で作ったクリエイティブはこちらで確認できます。
●「HTML5 Canvas」に描かれた図を、動かすためのJavaScriptライブラリ「CreateJS」
「Adobe Animate」が書き出すJavaScriptコードは、JavaScriptライブラリである「CreateJS」を利用しています。
「CreateJS」公式サイト⇒http://createjs.com/
「CreateJS」はWebページにリッチコンテンツ(アニメーションやCGなどの動画、音楽やナレーションなどの音声を利用した、豊かな表現のコンテンツ)を制作するための「JavaScript」ライブラリです(「Canvas」に図を描画したり、動かしたりするJavaScriptライブラリはほかにもありますが、3Dを扱うなら「three.js」というライブラリが有名です。上述した時計の3Dモデルも「three.js」を使用しています)。
「CreateJS」の特長をひとつ挙げるとしたら、コードを描くときの構文が「Flash」の動きを制御する「Action Script」に似ていることです。
「Flash」を扱う時にも、より複雑なことをおこなおうと考えたら、書き出された「Action Script」を自らの手で修正したり、ソフトウェアでの作成中に「Action Script」に記述を加えて、動きの制御をおこないます。
それは「Adobe Animate」で、「Canvas」に描かれた図を動かすために書き出された「JavaScript」でも同様です。
コードを描くときの構文が似通っているのであれば、いままで「Flash」を使い「Action Script」を書いて、Webページにリッチコンテンツを提供していた技術者も、「HTML5 Canvas」でのリッチコンテンツ作成を容易におこなえるでしょう。
つまり、「CreateJS」を使えば、「Action Script」の知識を過去の遺産とせず、活用できるのです。
「Flash」を扱い、Webページを豊かにしてきた人たちが、その知識を「HTML5 Canvas」でのリッチコンテンツ作成に力を投入すれば、想像すらつかなかったインタラクティブな表現に出会えるかもしれません(リッチコンテンツ作成には動画を使われることもあります。「Flash」は、動画の再生のために利用されることも多くありました。本記事では割愛しますが、動画再生については「HTML5 Video」で代替することができます)。
まとめ
「Flash」の使用頻度の低下とともに、Webページに動きのある表現を作ることを諦めてしまった方も多くいると思います。「HTML5 Canvas」を使うことで「Flash」で作られてきたようなコンテンツを作り出すことは可能だと考えます。
そして、「HTML5 Canvas」を使用し、新たな表現の可能性に挑戦していただければと思います。
※なお、「HTML5 Canvas」(2017年7月時点)は今現在ほぼすべてのブラウザで扱えます。IE(『Windows7』まで標準で搭載されていたブラウザ)」は「IE9」以降が対応になります。