Googleは、ウェブサイトがモバイルフレンドリーであるか(スマホ対応しているか)どうかを、モバイル検索結果のランキング要素として使用することを発表しました。2015年4月21日からの導入を予定しています。
今回は、その具体的な内容と、影響度・影響範囲、対処方法についてお伝えしたいと思います。
参考)
「検索結果をもっとモバイルフレンドリーに」
——————————————————–
Googleでは、4月21日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
——————————————————–
(出典:Googleウェブマスター向け公式ブログ http://googlewebmastercentral-ja.blogspot.jp/)
目次
モバイルフレンドリーとは
モバイルフレンドリーとは、ウェブサイトがスマホ端末で、閲覧・利用しやすいように作られている状態を指します。
特に、Googleが指定した条件の元、スマートフォンで適切に表示できるように最適化してある状態を指します。つまり、「スマホ対応」されている状態です。
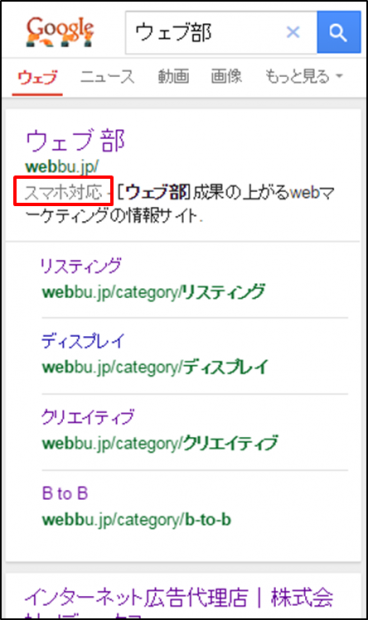
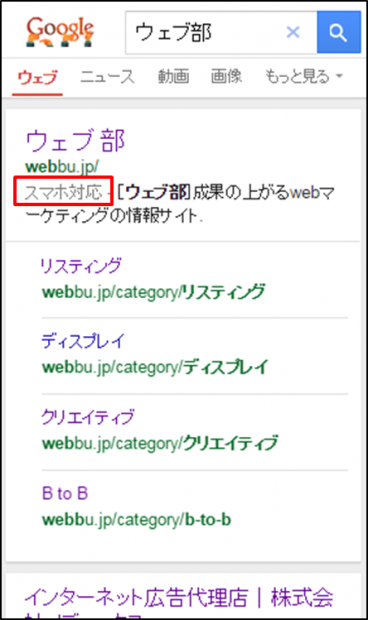
日本では2014年末より、モバイルフレンドリーなサイトは、モバイル検索結果に「スマホ対応」のラベルがついています。
参考)
「検索ユーザーがモバイル フレンドリー ページを見つけやすくするために」
http://googlewebmastercentral-ja.blogspot.jp/2014/11/helping-users-find-mobile-friendly-pages.html
(出典:Googleウェブマスター向け公式ブログ http://googlewebmastercentral-ja.blogspot.jp/)
また、2015年4月21日からはモバイルフレンドリーなサイトがより検索結果の上位に、未対応のサイトは検索順位が下がる要因になる予定です。
(現状は、PC検索結果のランキングがスマホ検索結果のランキングにほぼそのまま反映されています)
具体的な確認方法、対処方法は後述しますが、Googleがモバイルフレンドリーと認めないサイトの状態は下のとおりです。
モバイルフレンドリーでないサイトの状態
・ビューポートが設定されていない
・フォントサイズが小さい
・コンテンツのサイズがビューポートに対応していない
・ビューポートが固定幅に設定されている
・タップ要素(ボタンやリンク)同士が近すぎる
・Flashが使用されている
特に、PCサイトがそのまま表示されてしまっているサイトの多くが、上のモバイルフレンドリーでないサイトの状態に当てはまります。
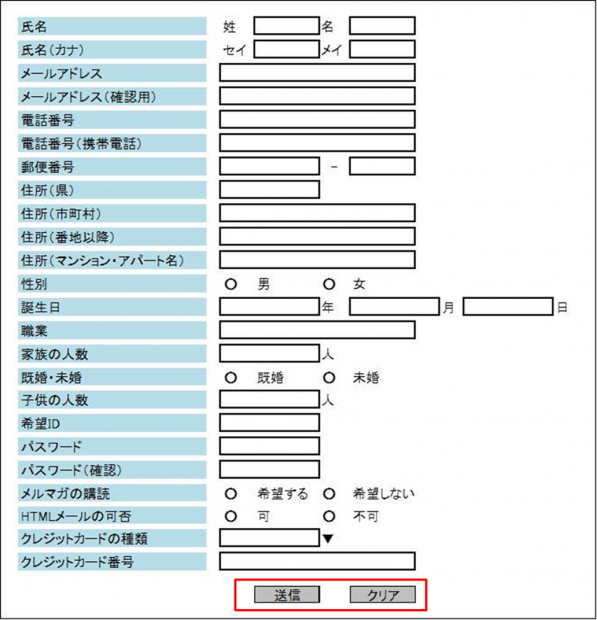
たとえば、PCサイトがそのまま表示されているために文字が小さく読みにくいサイトや、
PCの大きい画面でクリックしやすい大きさに設定されているボタンが、スマホで見るとボタンも小さく、
隣り合う2つのボタンが近すぎてタップしにくいサイトなどです。
モバイルフレンドリーのSEO上の影響
モバイルフレンドリーであるか否かによるSEO上の影響は、スマートフォンで検索した際の検索結果順位が、モバイルフレンドリーなサイトはより上位に、モバイルフレンドリーでないサイトは順位が相対的に下がることです。
ポイントは下の4点です。
SEO上の影響についてのポイント
・スマホ検索結果のみに影響があり、PC検索結果には影響はない
・影響範囲はページ単位
・スマホ対応されているか否かが条件
・影響度はそれなりにインパクトがあるもの
スマホ検索結果のみに影響があり、PC検索結果には影響はない
今回のモバイルフレンドリー アルゴリズムによる順位の影響はスマホユーザー(モバイル検索)だけに影響し、PC検索には影響しないとGoogle社のジョン・ミューラー氏は回答しています。
また、タブレットにも影響しません。
スマホからのアクセス数がほとんどないサイトであれば影響は少ないですが、アクセス数がある程度見込めるサイトであれば対策を行いましょう。
参考)
「“スマホ対応”アルゴリズム更新の疑問にGoogle社員が答えた」
——————————————————–
https://www.suzukikenichi.com/blog/john-mueller-answers-questions-about-mobile-friendly-algorithm/
——————————————————–
(出典:海外SEO情報ブログ:https://www.suzukikenichi.com/blog/)
影響範囲はページ単位
ドメイン単位ではなく、ページ単位で影響があります。
たとえば、TOPページはスマホ最適化がされていてモバイルフレンドリーだが、商品ページはスマホ最適化がされていない場合、
スマホ検索結果でTOPページが表示される検索クエリについては、順位に影響はありません。
反対に商品ページが表示される検索クエリについては、対策を行わないと検索順位が下がる可能性があります。
全ページをスマホの最適化をすることが難しいようでしたら、まずはアクセスの多い主要なページを最適化することで、影響範囲を少なくすることができます。
スマホ対応されているか否かが条件
モバイルフレンドリーと判定されるための条件は複数ありますが、ランキング要素としてはモバイルフレンドリーか否かのみで、段階はありません。エラーの一部を解消すればよいものではなく、モバイルフレンドリーと判定されることを目指しましょう。
影響度はそれなりにインパクトがあるもの
Googleは下のように公式発表しており、影響が小さくないと想定されます。
参考)
「検索結果をもっとモバイル フレンドリーに」
——————————————————–
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。
http://googlewebmastercentral-ja.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
——————————————————–
(出典:Googleウェブマスター向け公式ブログ http://googlewebmastercentral-ja.blogspot.jp/)
また、Google社員からも「ペンギンやパンダよりも大きな影響をもたらすでしょう」との発言があります。
参考)
「Googleのモバイフレンドリー・アルゴリズム更新はパンダアップデートやペンギンアップデートよりも影響が大きいらしい」
——————————————————–
https://www.suzukikenichi.com/blog/mobile-friendly-update-will-have-bigger-effect-than-panda-and-penguin/
——————————————————–
(出典:海外SEO情報ブログ:https://www.suzukikenichi.com/blog/)
自社サイトがモバイルフレンドリーか否かを確認する方法
自社サイト(スマホサイト)がモバイルフレンドリーであるかを確認する方法は3つあります。
モバイルフレンドリーの確認方法3つ
・スマホ端末で検索した結果を確認する
・ウェブマスターツールのエラーを確認する
・モバイルフレンドリーテストツールを使用する
単純にモバイルフレンドリーであると認識されているかをチェックするだけであれば、1番目の「スマホ端末で検索した結果を確認する」が最も手軽です。
ただし、この方法ではモバイルフレンドリーでなかった場合の理由が確認できません。
2番目の「ウェブマスターツールのエラーを確認」では、サイト全体で、どのエラーが、どのページ数(URL数)に問題があるかを確認することができます。
また、3番目の「モバイルフレンドリーテストツール」を使用することで、それぞれのページのエラー内容を確認することができます。
ただし、このツールは1URLずつ確認する必要があります。
まずは主要ページを1番目の「スマホ端末で検索した結果を確認する」で確認し、
エラーがありそうであれば2番目の「ウェブマスターツールのエラーを確認」、
エラー内容を3番目の「モバイルフレンドリーテストツール」で確認・解消していくことをおすすめします。
次に、それぞれの具体的な確認方法をまとめます。
スマホ端末で検索した結果を確認する
スマートフォンでサイト名もしくはサイトURLを検索ボックスに入力し、検索した結果を確認します。
モバイルフレンドリーであると認識されていれば、検索結果に「スマホ対応」ラベルが表示されています。
ウェブマスターツールのエラーを確認する
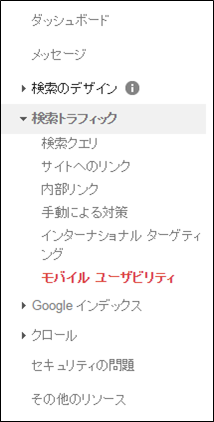
ウェブマスターツールの「モバイル ユーザビリティ レポート」から、モバイル ユーザビリティの問題があるページがあるかを確認することができます。
Googleウェブマスターツール > 検索トラフィック > モバイルユーザビリティの順にクリックします。
「ウェブマスターツール モバイルユーザビリティ」ページ
https://www.google.com/webmasters/tools/mobile-usability?utm_source=wmc-blog&utm_medium=referral&utm_campaign=mobile-friendly
モバイルユーザビリティの問題がない場合、以下のように表示されます。
モバイルフレンドリーテストツールを使用する
ウェブマスターツールに登録していない場合でも、自サイトのモバイルユーザビリティの問題を確認することができます。
チェックされる内容はウェブマスターツールの「モバイル ユーザビリティ レポート」と同じです。
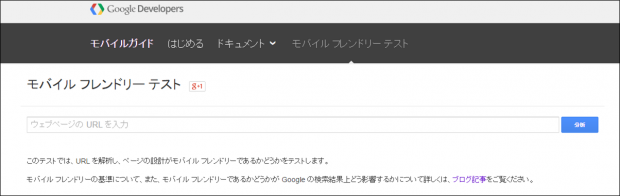
「ウェブマスターツール モバイルフレンドリーテスト」ページ
https://www.google.com/webmasters/tools/mobile-friendly/
上のモバイル フレンドリー テストにアクセスし、チェックしたいサイトのURLを入力します。
問題ない場合、下のように表示されます。
モバイルフレンドリーのために対応すべきこと
上のチェックで、モバイルフレンドリーでないと判断されたら、
サイトをスマートフォンで閲覧した際に利用しやすいサイトに最適化する必要があります。
・スマホサイト(ページ)がなければ用意する。
・スマホ閲覧時にスマホサイトが表示されるようPCサイトを連携させる。
・用意したスマホサイト(ページ)のモバイルユーザビリティの問題を解消させる。
スマホサイト(ページ)がなければ用意する
スマホサイト(ページ)がなく、PCサイトをそのままスマートフォンにも表示しているようであれば、まずはスマホサイト(ページ)を用意しましょう。
スマホ閲覧時にスマホサイトが表示されるようPCサイトを連携させる
スマホサイト(ページ)を用意しているが、スマートフォン検索結果にPCサイトが表示されてしまう場合は、スマホサイトと関連づけがされていない状態です。
スマホサイトを、どの形式で用意しているかによって違ってくるので、下の3つを確認して連携させましょう。
特に注意が必要なのは3つ目の「PCとスマホで別々のURLの場合」です。
参考)
「モバイルガイド」-モバイルSEO-
——————————————————–
https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=ja-JP&utm_source=MFT&utm_medium=incoming-link&utm_campaign=MFT
——————————————————–
(出典:GoogleDevelopers https://developers.google.com/)
レスポンシブ ウェブ デザイン の場合
サイトをレスポンシブデザインで制作している場合は、
ページがすべてのデバイスに対応していることをブラウザに知らせるには、ドキュメントのヘッダーに次のメタタグを追加します。
meta viewport タグは、ページのサイズや縮尺を、デバイスの幅に合わせてどう調整すべきかをブラウザに伝えるために使用します。
動的な配信(ページをリクエストするユーザー エージェントに応じて、同じURLで異なるHTML(および CSS)を配信)の場合
Vary HTTP ヘッダーを使用して、ユーザー エージェントに応じて内容を変更することを伝えます。
Vary HTTP ヘッダーは、リクエストに対するサーバーからの応答の一部です。
参考)
「モバイルガイド」―動的な配信―
——————————————————–
https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/dynamic-serving?hl=ja
——————————————————–
(出典:GoogleDevelopers https://developers.google.com/)
PCとスマホで別々のURLの場合
2 つの URL (PCとスマホ)の関係を タグと rel=”canonical” および rel=”alternate” 要素で伝えます。
①PC 用ページに、対応するモバイル端末用 URL を指すための link rel=”alternate” タグを追加します。これで、Googlebot がサイトのモバイル端末用ページの場所を検出できます。
PC 用ページ(http://www.example.com/page-1)には、次のアノテーションを追加します。 href=”http://m.example.com/page-1″ >
②モバイル端末用ページに、対応する PC 用 URL を指す link rel=”canonical” タグを追加します。
モバイル端末用ページ(http://m.example.com/page-1)に追加する必要があるアノテーションは次のとおりです。 モバイル端末用 URL には、PC 用ページを指すこの rel=”canonical” タグが必須です。
※①②文中の「モバイル端末」は「スマホ端末」のことを指します。
参考)
「PC 用 URL とモバイル端末用 URL のアノテーション」
——————————————————–
https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/separate-urls?hl=ja
——————————————————–
(出典:GoogleDevelopers https://developers.google.com/)
用意したスマホサイト(ページ)のモバイルユーザビリティの問題を解消させる
ウェブマスターツールの「モバイル ユーザビリティ レポート」で確認、もしくは「モバイル フレンドリー テスト」で確認したエラー内容を解消していきます。
参考)
「ウェブマスターツールヘルプ」-モバイルユーザビリティ-
——————————————————–
https://support.google.com/webmasters/answer/6101188?hl=ja
——————————————————–
(出典:ウェブマスターツール https://support.google.com/webmasters/)
ビューポートが設定されていない
meta viewport タグを使用してビューポートを指定してください。
ビューポートの設定は以下をheadに入れ込みます。
このタグは、端末に合わせてページのサイズとスケーリングを調整する方法をブラウザに指示します。
サイトにアクセスするユーザーは、大きなデスクトップ モニター、またはタブレットや小型のスマートフォンなど、画面サイズの異なるさまざまな端末を使用していますが、ビューポートを設定することで、ユーザーが見ている画面サイズに合わせてサイトのコンテンツを調整してくれます。
・フォントサイズが小さい
フォントサイズが小さすぎて読みにくく、読むためには拡大する必要があるページに対してこのエラーが表示されます。
さまざまな端末でフォントが期待どおりに拡大縮小されるように、まずはビューポートを設定します。
ビューポートを設定し、さらにしっかりと最適化したい場合は以下の追加の推奨事項を実装します。
- 16 CSS ピクセルの基本フォント サイズを使用します。
使用するフォントのプロパティに基づいて、必要に応じてサイズを調整します。 - 基本サイズに対して相対的なサイズを使って、フォントの拡大縮小を定義します。
- テキストは文字間に縦方向のスペースが必要であり、フォントごとに調整する必要がある場合
があります。一般的には、ブラウザのデフォルトの行の高さ 1.2 em をおすすめします。 - 使用されるフォントの数と拡大縮小を制限します。フォントの種類やサイズが多すぎると、乱雑で複雑すぎるページ レイアウトになります。
この問題はビューポートを設定することでほとんど解消されます。ビューポートを設定したのちに、微調整していくのが良いでしょう。
コンテンツのサイズがビューポートに対応していない
ページ上の語句や画像を表示するために水平スクロールを必要とするページに対してこのエラーが表示されます。
たとえば、ビューポートよりも広い幅の画像がある場合などです。
コンテンツをビューポートの幅に収まるよう調整しましょう。
固定幅のビューポート
ビューポートが固定幅に設定されており、その値がコンテンツに対して適切でないページに対してこのエラーが表示されます。
どうしてもという理由がない限り、指摘されたページのビューポートの固定幅を適切に設定しなおしましょう。
基本的にはビューポート:
を採用し、デバイスの幅に合わせて表示させる様に設定しておけば良いでしょう。
タップ要素(ボタンやリンク)同士が近すぎる
ボタンやリンクなどのタップ要素同士が近すぎるために、スマホ誤タップが起こりえるサイトのページに対してこのエラーが表示されます。
これらのエラーを修正するには、重要なタップ要素は押しやすいように十分大きくし、小さいボタンやリンクの間に十分なスペースを確保しましょう。
Flashが使用されている
ほとんどのスマホ用ブラウザでは Flash コンテンツが表示されません。
アニメーションに HTML5 標準を使用するなど最新のウェブ技術を利用して外観やページのアニメーションをデザインすることをおすすめします。
以上、モバイルフレンドリーなサイトにするために対応すべきことと確認方法をご紹介しました。
すぐにスマホサイト構築が難しいという方は、まずはスマホからのアクセスが多いページからでも対応しましょう。
この対応ができていないと、2015年の4月21日以降にスマホ検索結果の順位が変動する可能性があります。
それに伴い、スマホユーザーのアクセス数の減少につながりますので、特にスマホからの閲覧数が大きいサイトは対応することを検討いただければと思います。
スマホからのアクセスは多いけれど、コンバージョンには結びついていないサイトもあるかと思います。
その場合でも対応することを推奨します。
スマホで情報収集をして、PCでコンバージョンをするというユーザーも存在しますので、
スマホでアクセス後のユーザーの行動も考えて、是非、スマホ対応を検討ください。