最近、重要視されている「構造化マークアップ」。Webサイトの内容をクローラーに伝えることで、Googleなどの検索結果表示をリッチにさせることができる手法です。検索結果をリッチにさせる(リッチスニペット)とは、例えば検索窓を加えたり、商品のレビューやレシピを表示させることです。将来的にはSEOへの影響もうわさされています。
検索結果からWebサイトの内容を伝えることで、ユーザーの注目をより集めやすくなる「構造化マークアップ」について解説します。
目次
1.構造化マークアップとは?
「構造化マークアップ」という言葉をご存知ですか?Googleなど大手検索エンジンのクローラーに「サイト内にどんな情報が書かれているのか」を認識させるルール・HTMLへの記述方法のことです。
構造化マークアップの特徴・メリット
マークアップする際にデータを構造化させることの一番の特徴は、
- 検索エンジンがコンテンツ内容を容易に把握することができる
- Googleなどの検索結果に情報をリッチに表示させることができる
ことです。
検索エンジンは、インターネット上で提示されている情報のうち「限られた要素」しか理解できていません。例として、
- テキストなのか
- 画像なのか
- タイトルなのか
などです。そこで、決められたルールに基づいてマークアップすることで、あるWebページ内で「誰が、どこで、何を」などの意味をもった情報をクローラーに伝えることができるようになります。Webページ内の情報の内容を伝えることで、検索エンジンやアプリケーションなどがそれらの情報を理解し、例えば検索結果にリッチスニペットとしてWebページの関連情報が表示されるようになります。
SEOへのメリットはある?
Googleは、現状構造化マークアップを行ったWebサイトのSEOへの影響はないと伝えていました。しかし、2015年のあるカンファレンス内で、構造化マークアップについて触れています。その際に、「今はSEOの順位上昇に影響はないが、今後は一因になるかもしれない」と、近い将来SEOの一因になる可能性を示唆しています。
(参考:2015 English Google Webmaster Central office-hours hangout)
2.構造化マークアップ方法の1つ、「schema.org」とは何か?
構造化マークアップを実現する方法は複数ありますが、その中で「schema.org」の定義を利用している「Microdata」と「JSON-LD」の2種類があります。
まず、「schema.org」についてです。これはコミュニティの名称で、このコミュニティが定義している「プロパティ」を参考にHTMLに追記していきます。定義されたプロパティにサイト内の該当する情報を記述すると、クローラーはプロパティにどんな情報が紐付けられているか理解し、Webサイト内の情報を「意味をもった情報」として認識することができます。
例えば、次のように各情報にプロパティを当て込み記述していきます。
- itemtype =”http://schema.org/Book”
- itemprop=”name” 本の名前
- itemprop=”bookEdition” 本のエディション
- itemprop=”isbn” 本のISBN番号
- itemprop=”author” 作者
「itemtype」は、どのような情報のカテゴリなのか、大まかにどのような種類の情報なのか、を明示することができます。
「itemprop」は、「itemtype」で明示したカテゴリ内で定義できるプロパティになります。
例えば、「itemtype」が「本(Book)」の場合、「itemprop」には、「本のエディション」、「作者」など「本」に関するプロパティが定義されています。
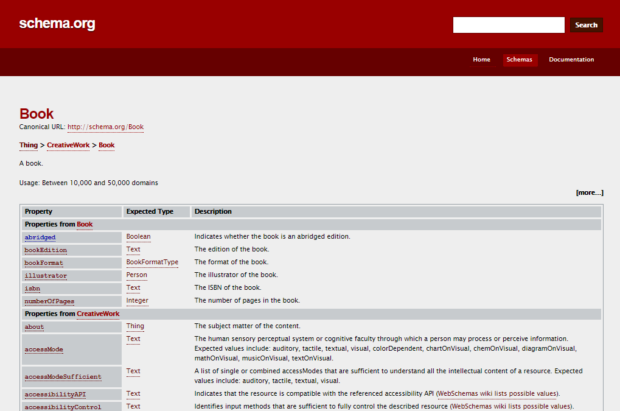
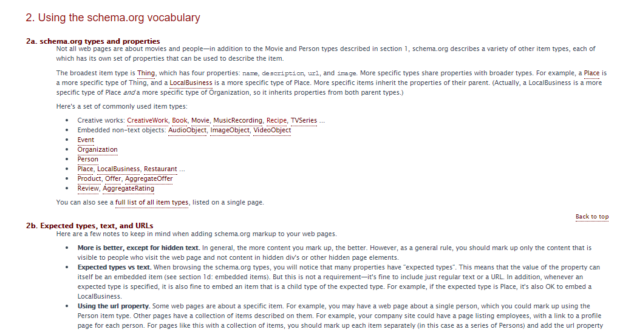
次の「schema.org」のWebサイトより、まずは自分が定義したい情報を「itemtype」から選び、その中で自分がクローラーに認識させたいプロパティを「itemprop」から選んで記述していきます。

※itemtypeからカテゴリ(Book)を選択
http://schema.org/docs/gs.html
※itemtype「Book」からプロパティを選んでitempropとして該当するHTMLタグに記述
http://schema.org/Book
マークアップの方法
「Microdata」を用いてHTMLタグに記述する
「Microdata」は、プロパティを追加したいHTMLのタグにclassを付加するように記述しますので、「どの情報を登録しているか」確認がし易いことが特徴です。
- <h1 itemprop=”name”>Web部 SEO完全制覇</h1>
- <p>著者<span itemprop=”publisher”>株式会社メディックス</span></p>
「JSON-LD」のルールでHTMLを記述する
「JSON-LD」は、文字通りJSONの一種で、JSONを使用して構造化マークアップを実現できる記述方法であり、現在Googleが推奨しています。
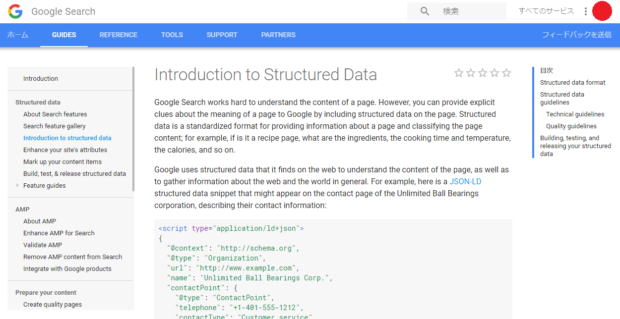
(参考:Introduction to Structured Data 英語版ですがGoogleがWebサイト上で説明・推奨しています。)
「JSON-LD」では、「Microdata」と同様「schema.org」が定義しているプロパティに該当する情報を追加していきますが、こちらはJSON形式で記述します。
- “@context”: “http://schema.org”
- “@type”: “Book”
- “name”: “本の名前”
構造化マークアップの説明の中で記述例として「JSON-LD」方式の紹介
記述方法の違いは?
「Microdata」「JSON-LD」共に「schema.org」で定義されたプロパティを使用してマークアップしますが、両手法で大きく異なることは、次の点になります。
- 「Microdata」 – HTMLタグのclass付加と同様に、プロパティと付加したい情報をデータごとに追加する
- 「JSON-LD」 – HTMLの特定エリアにまとめてプロパティと付加したい情報を記述する
コーディング担当者や開発環境によって感じるメリット・デメリットは異なりますが、「JSON-LD」のように、「特定エリアにまとめられる」ことは、同一Webサイト内のほかのページに適用させることが容易になります。
3.構造化マークアップ 記述例
次からは具体的な記述例をご紹介します。
「Microdata」の記述例
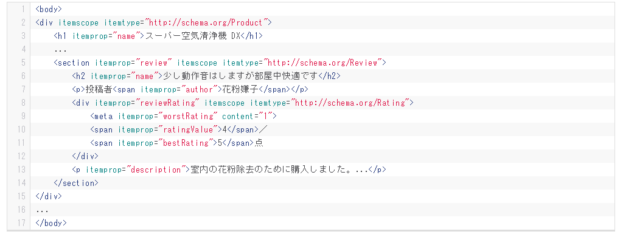
HTML内で各プロパティを設定したいタグに情報を付加しながらマークアップしていきます。
<body>
<div itemscope itemtype=”http://schema.org/Book”>
<h1 itemprop=”name”>Web部 SEO完全制覇</h1>
<p>著者<span itemprop=”publisher”>株式会社メディックス</span></p>
<p itemprop=”description”>SEO対策の決定版!</p>
</div>
</body>
「JSON-LD」の記述例
一方「JSON-LD」では、HTMLタグにはプロパティを記述せず、JSON形式で構造化データをマークアップし、<script>タグの中で定義していきます。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Book”,
“url”: “https://medix-inc.co.jp/webbu/book01/”,
“name”: “Web部 SEO完全制覇”,
“alternateName”: “Medix Inc.”,
“description”: “SEO対策の決定版!”,
“publisher”:{
“@context”: “http://schema.org”,
“@type”: “Corporation”,
“name”: “株式会社メディックス”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “東京都”,
“addressRegion”: “JP”,
“postalCode”: “104-0045”,
“streetAddress”: “東京都中央区築地5-6-4 浜離宮三井ビルディング 4F”
}
}
}
</script>
↓(上記HTML部分は、以下のようにコーディングしてほしいです)
記述例を見ていくと、「JSON-LD」は、HTMLの記述内容に影響を受けずプロパティを設定することができるため、同一Webサイト内でほかのページにも構造化マークアップを記述したい場合、容易に実装することができます。
検証方法
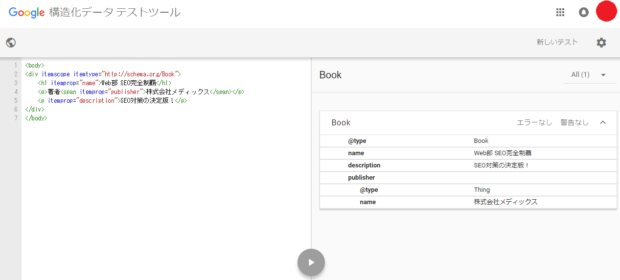
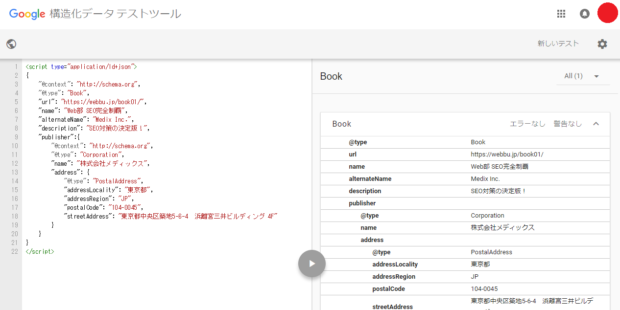
Googleが提供している「Google Developers」のTesting Toolでは、構造化マークアップの文法が正しいかや設定どおりのデータで認識されているか、を検証することができます。
「Microdata」での記述検証例(https://search.google.com/structured-data/testing-tool)
「JSON-LD」での記述検証例
4.まとめ
簡単にですが、構造化マークアップの説明をしてきました。冒頭でお伝えしたとおり、構造化マークアップを記述しても、現状ではSEOに影響はありません。
検索結果のリッチスニペットを表示させたい方は試してみる価値はあると思います。
「schema.org」のタイプやプロパティなどを定義しているWebページは英語版しかありませんが、難解な文章ではありませんので、これまでお伝えした内容を参考に記述してみてください。
参考サイト
schema.org 日本語訳サイト
http://schema-ja.appspot.com/
Googleの構造化マークアップガイド
https://developers.google.com/search/docs/guides/intro-structured-data
マークアップ検証ツール
https://search.google.com/structured-data/testing-tool