いまや、どの会社でも、数年に一度は行うWebサイトリニューアル。どのようにサイトを設計し、リニューアルさせれば効果が上がるのか。企業のWeb担当者の永遠の悩みを解決する一助になればと、サイト設計時に考えるべきポイントと実例をご紹介します。
目次
1.Webサイトの役割って何?
企業の運営するWebサイト。各企業のビジネスモデルや取扱商品によって、役割も様々です。企業のWebサイトの変遷で言えば、初期は、自社Webサイト(当時はきっとホームページって言っていました)を持っていることがステータスとなり、差別化要素になっていました。その後、会社案内として、しっかりとした情報を公開する場になり、さらに営業用パンフレットの代わりとして、自社商品・サービスの情報を提供する場に。パンフレットとしての機能が充実してくると、より高度な営業ツールとして期待され、新規見込顧客の獲得窓口になり(現在ほとんどの企業のWebサイトは最低でもこの位置)、非常に大きな役割と期待を背負っています。
もちろん、ECサイトなど、実際にそこで売り上げを獲得しているサイトや、Facebook、Twitter、LINEなどのソーシャルメディアを絡めて、ユーザーとのコミュニケーションをより密接なものにしている企業もかなり増えています。企業とユーザーを結びつけるインタラクティブなツールとして、今や、企業活動におけるユーザーコミュニケーションの中心的役割を企業のWebサイトが担っているといっても過言ではないでしょう。
2.きちんとした設計でWebサイトの効果が劇的に変わっちゃいました
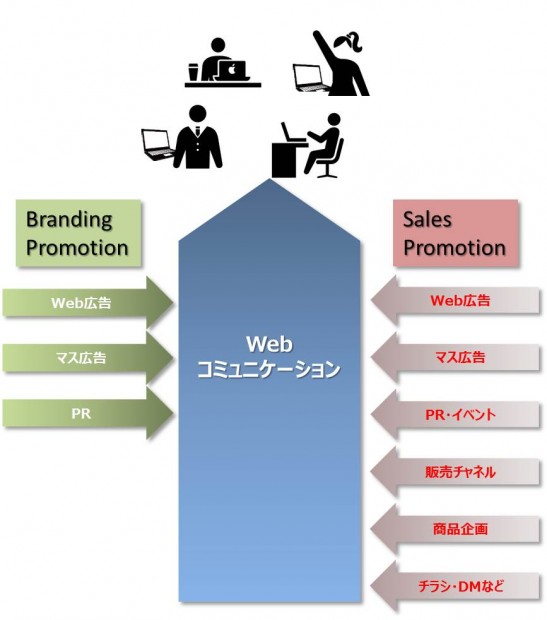
あとで詳しく説明していきますが、Webサイト設計における重要なポイントに、ユーザーインサイトを考慮したコンテンツと導線の設計があります。訪問ユーザーごとのインサイト、ニーズに合わせて最適なコンテンツと導線を設置することで、効果が劇的に変わります。まずは、その考え方に基づいて実際に制作したWebサイトでどんな効果(変化)があったのかをお伝えします(ほとんどのWebサイトで、程度の差はあれど同様の効果が見られました)。
1:1ユーザー当たりPVの上昇
対象者ごとにコンテンツを用意することで、様々な目的を持った来訪ユーザーの様々なニーズを満たすWebサイトができ上がります。ほしい情報がなさそうだからという理由で離脱するユーザーが減り、自分の知りたい情報がきちんと提供されているWebサイトという評価を得られます。また、自然な流れで次のアクションを促す導線が設置されますので、ユーザーもストレスなくコンテンツを読み進めることができます。一番大きな改善幅だったケースでは、1ユーザー当たりPVが4倍以上になりました。
2:滞在時間の延長
1ユーザー当たりPVが大幅に上昇しているのですから、当たり前と言えば当たり前ですよね。ただ、それまでと大きく異なるのは、自然な流れで読み進められるシナリオのようなWebサイトになりますので、1ページごとの滞在時間も長くなっています。質のいいコンテンツ、かつ自然な流れが作れればユーザーもきちんと読み込んでくれるので、自社商品・サービスのより深い理解につながります。
上記で紹介したPV4倍のWebサイトでは、滞在時間は5倍以上になりました。
3:CV数の向上
上記を実現できていれば、総アクセス数がそこまで拡大しなくても、CVRの向上によってCV数もかなり伸びてきます。PV4倍、滞在時間5倍のWebサイトではCV数は約3倍になりました。リニューアル前とリニューアル後の総アクセス数はほとんど変わらない中でのこの結果ですので、検索回数の多いキーワードでSEO上位表示が実現できれば、さらなるCV拡大が期待できるはずです。次の章からは、こうした効果(変化)をもたらすサイト設計の方法をご紹介します。
3.ユーザーインサイトを考えたWebサイトの構造設計とは?
非常に重要度が増しているWebサイトですが、もちろん、ただ作ればいいというわけではありません。訪れたユーザーに何かを感じてもらい、態度変容(キライ⇒スキ、気になる⇒欲しくなる、不安⇒安心、わからない⇒わかった、など)してもらわないことには、そのWebサイトは役割を果たしていることにはならないのです。ここで大事なのは、「誰に」見てもらい、「どう」態度変容してもらうのかという、そのWebサイトの役割を決めてあげることです。
多くの企業担当者とお付き合いさせていただく中で非常に強く感じることが、自社の「ストロングポイント」をどう打ち出していくかに腐心してしまって、ユーザーの気持ちにまで目が向いていないケースが多いということです。もちろん、各企業がそれぞれ努力の末、創りあげた商品やサービスですから、競合他社と差別化するストロングポイントを持っています。しかしそれらの多くは、競合商品・サービスと比べた場合の『差(違いといってもいいかもしれません)』であって、それをユーザーの立場に立って、価値をわかりやすく置き換えることを忘れてしまうのです。
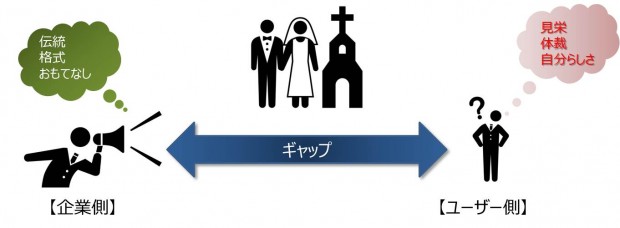
わかりやすい例を出してみましょう。歴史と伝統のある結婚式場。やっぱり名前も売れているだけあって、そこそこお高い。その式場のストロングポイントは『格式高い』でした。そこで企業側は、「歴史があって格式の高い当式場で、最高のおもてなしを提供します」というように、自社のストロングポイントを訴求していきます。ここで逆に、ユーザーの立場に立って考えてみましょう。なぜそのユーザーはその式場で結婚式を挙げたいのか、格式が高いことはそのユーザーにどんな意味を持っているのかということです。「田舎から親戚が出てくるので、東京の有名式場に招待し、ぜいたくな気分を味わってもらいたい」とか、「会社の上司同僚を大勢招待しないといけない。そういえば先月の美咲の結婚式、式場がイマイチだったって、先輩が給湯室で言ってた~!?」などなど。
企業側は『ファクト(事実)』、『メリット(提供価値・機能価値)』を伝えているのですが、実際にユーザーが求めているのは『ベネフィット(本人にとっての受容価値・情緒価値)』です。ここを見誤ると、自分たちの言いたいことだけを独りよがりに声高に叫んでいるWebサイトになってします。
WebサイトはテレビのスポットCMや雑誌広告など、表現できる時間やスペースが限られたものではなく、より多くの情報を発信したいと思えば何ページでもリンクしながらコンテンツを提供できる場所です。自社のWebサイトに訪問するユーザーは様々な意図をもった、タイプやインサイトの異なるユーザーです。それぞれのユーザーに求められる情報を適切に設置・提供することで、より質の高いWebサイトにしていくことができるのです。
4.ユーザーインサイトを調べる方法
それでは、Webサイトを訪れるユーザーの目的やインサイトを知るためにはどうしたらいいでしょうか?
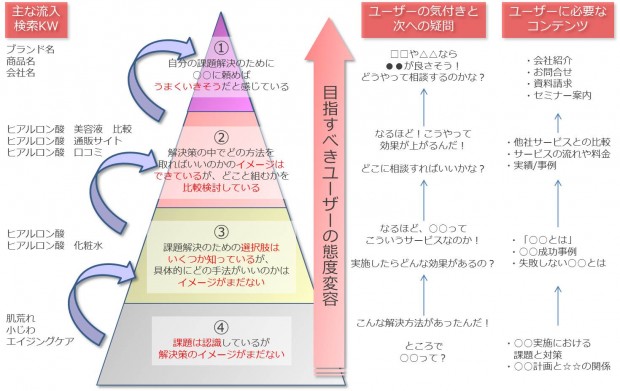
一番いいのは、実際に商品やサービスを購入してくれているお客様の生の声に耳を傾けること。「事件は現場で起きている!マーケティングも現場で起きている!」です。しかし、それだけがすべてではありません。参考になるのが流入するユーザーの検索KWです。例えば、化粧品メーカーA社のエイジングケア化粧品BのWebサイトに訪れたユーザーの検索KWは概ね以下のようになっています。
1:ブランド名
「A社」「ブランド名B」などを直接検索するユーザーです。すでに商品を認知していて、さらに詳細な情報を求めてくるのがこのタイプ。複合検索で「取扱店舗」や「通販」などが含まれているユーザーは非常に高い確率で自社商品の購入に結び付きます。
2:カテゴリー名×購入方法関連KW
「エイジングケア化粧品 通販」「しわ対策化粧品 取扱店舗」などのKWです。この層は、まだ自社商品の認知には至っていませんが、化粧品でエイジングケアをしたいと考え、その購入方法を調べている状態ですので、競合商品と差別化できるストロングポイントを明確に打ち出すことで、商品理解を深めてもらい、購入に至る可能性があります。
3:成分名
「ヒアルロン酸」「コエンザイムQ10」など、肌にいいと言われている成分で検索するユーザーです。これらのKWを検索するユーザーは2タイプあって、自分の状況にどんな成分がいいのかわかっていて、その成分を配合した商品を探している、もしくは本当にその成分が自分の状況に合いそうかを調べているユーザーです。2つのパターンのユーザーが存在するということは、それぞれに合った情報を提供するために、2種類のコンテンツが必要なのは言うまでもないでしょう。
4:お悩み軸
「肌荒れ」「小じわ」などのお悩みKWで検索するユーザーです。この手のユーザーは、課題は認識しているが、その解決方法を明確にしていないユーザーの場合がほとんどです。したがって、ユーザーの課題を解決するための方法論をいくつか提示し、その中で自社商品による解決も一つの方法ですと伝えていく必要があります。
ここまでは流入KWで見えてくるインサイトの仮説なのですが、コンテンツに落としこんでいくにはさらなる掛け算が必要です。エイジングケアに興味のあるユーザーは、なぜそれに興味を持っているのでしょう?「隣の奥さんと同じ年なのに、あたしのほうが年上だと思われた。くやしい~!」「今度の息子の担任、若くてイケメン!PTAの会合で会う時に、若くてきれいなお母さんって思われたい・・・♡」(下世話な感じですいません・・・)ユーザーの本音は、実はそんなところにあったりもします。
こうしたことを踏まえて、サイト全体を設計していくことが成功への近道なのです。
5.来訪ユーザーを能動的に動かすWebサイト内導線の設計方法
今まで解説してきたように、ユーザーは様々なニーズや目的をもってサイトに訪れてきます。そして、その奥にある本当の目的や、時には裏の顔も持っている・・・。それぞれのユーザーに合ったコンテンツをきちんと提供しながら、少しずつ、段階的に態度変容をもたらすためのWebサイト構造、導線設計とはどんなものでしょうか?ポイントをご紹介します。
Point1:ユーザーの立場ごとに見てほしいコンテンツへのわかりやすい入り口を設ける
例:○○の方はこちら
Point2:ユーザーのモチベーションを昇華させていく、ステップバイステップのコンテンツ設計
例:お悩み共有(私たちはあなたの悩みをわかっています)
⇒お悩み解決手法比較(そのお悩みを解決する手段を客観的に比較してみましょう)
⇒自社が考えるおススメ解決策提示(いくつかの解決手段、選択肢を理解してもらったうえで、初めて自社が提供する解決策を提案する)
⇒商品スペック紹介(機能・価格など)
⇒競合比較(他社製品との違いを伝える※比較広告にならないよう注意が必要です)
⇒利用事例(実際に自分と同じような悩みを解決した実績を知ることで安心感を与える)
⇒会社情報(きちんとした会社ですということをアピールし、信頼感を与える)⇒申し込み
Point3:ページ内に次に見せたいコンテンツへの導線を自然に作る
例:お悩み共有ページ下部には「解決方法一覧はこちら」
Point4:逆導線を設置しない
例:利用事例のページからお悩み共有ページへの導線はNG
Point5:ページごとの適切なオファー
例:お悩み共有や解決手法比較ではメルマガ登録か、次のコンテンツへの導線
商品スペックや競合比較では資料請求か、次のコンテンツへの導線
利用事例以降は具体的な購入や申し込み
Point6:どこを見たらいいかわからないユーザーのためのサイトマップ的ハブページ
いわゆるサイトマップではなく、ユーザーの状態と検討深度などをマトリクス化した視覚的にもわかりやすいリンク一覧ページの設置(イメージ図挿入)
6.Webサイトを設計してみたらこうなった
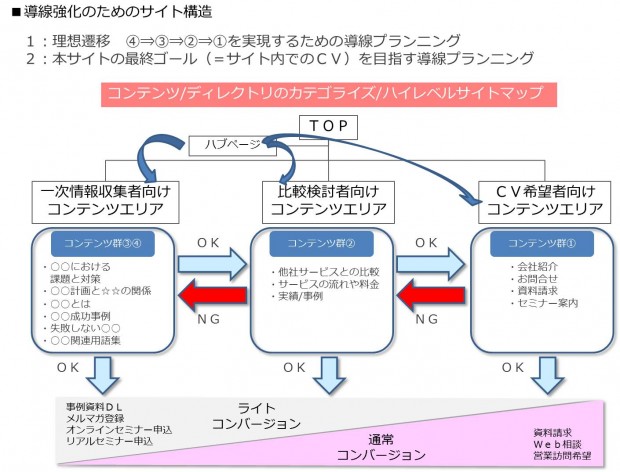
上記のような考え方に基づいてWebサイト全体の構造を設計してみると、以下のような感じになるはずです。
これはハイレベルサイトマップという、いわゆるページ一覧や通常作成するサイトマップとは異なる、Webサイト全体の基本設計を示したものになります。これによって、どういうユーザーをターゲットに、それぞれのユーザーごとにどう遷移させたいのかが明確になりますので、ページごとの相関性を考えながら、各ページに適切なコンテンツやオファー(コンバージョン)ポイントを設置することが可能になります。
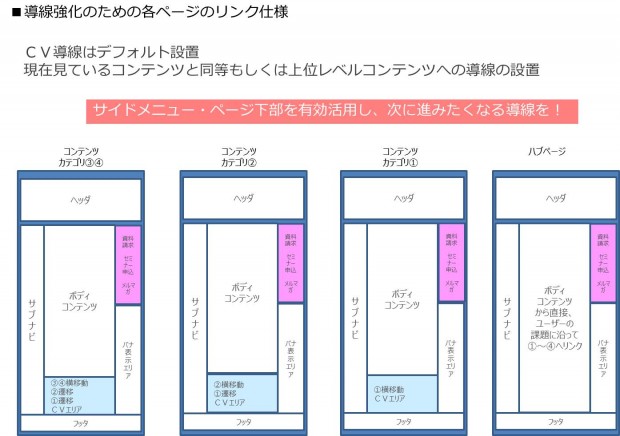
また、第5章のPoint3と4で説明した、次に進ませたいコンテンツの自然な導線設置や逆導線を作らない、という設計を簡単なワイヤーで示すと以下のようになります。
これらのポイントを意識してWebサイト設計をしていくと、最初にお伝えしたような効果的なWebサイトができあがります。まずはユーザーの気分になって自社のWebサイトを見直してみてはいかがでしょう?