最近では、スマートフォン(以下「スマホ」)の利用者が増え、スマホ用のLPを作る企業も増えてきました。
しかし、まだそのノウハウがわからずに、“PC用のLPをほとんどそのままスマホサイズにしているだけ”という企業も多いのではないでしょうか。
スマホ用LPには、効果的なページをつくるためのいくつかの注意点があります。
ここでは、「どのように作ったら効果が出るか」「作成するときの注意点は何か」を、5つのポイントを挙げて紹介します。
目次
LP(ランディングページ)とは?
5つのポイントの前に、LPに関するおさらいです。
LPとは、Webサイトにユーザが最初に見るページのことで、特定の商品・サービスの販売、資料請求や問い合わせなどを行ってもらうためのページです。
①「流入ユーザを制限」
②「そのユーザが求める情報を端的に提供」することで
③「めざすコンバージョン(商品購入や資料請求といったゴール)」に結びつけます。
ターゲットに最適な情報を的確に伝えるための工夫、つまり最適化することができれば、より高い広告効果が実現します。
そもそもスマホ用LPって必要?
インターネットの利用者の閲覧デバイスは、スマホがPCを超える勢い。
(調査会社ニールセンの2015年9月調査データでは、PCが4,753万人、スマホが5,148万人)
増え続けるスマホユーザに向けて最適化されたLPは、Web広告の効果最適化には必要不可欠です。
実際、Googleでは「モバイルフレンドリー」という考え方を提唱しており、「スマホでの閲覧に最適化されたサイトが“モバイルにおける検索”ではより評価される」と明言しています。
スマホが主流になりつつある中で、それに即したWeb施策が重要になってきたのです。
弊社クライアントのBtoBの企業では、PCからのサイト閲覧者が約8割と高い割合を占めています。
一方で、BtoCの企業では、4~6割がスマートフォンから見られているという状況です。
このように、ビジネスモデルやターゲットによって閲覧者のデバイスの傾向は異なります。
特にBtoCのビジネスにおいてスマホ用LPを最適化することが必要不可欠で、コンバージョンに大きく関わってくると言えましょう。
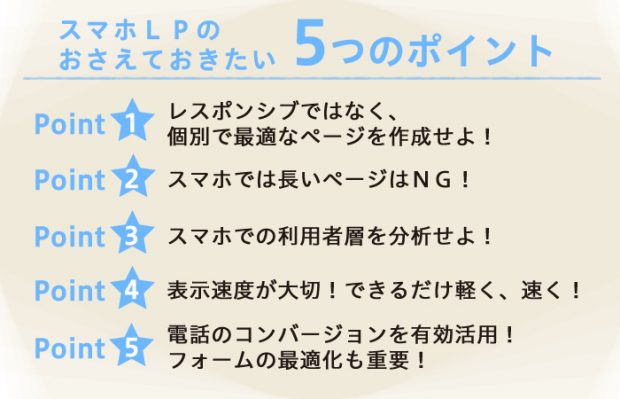
スマホ用LPの“これだけはおさえておきたい”5つのポイント!
いよいよ本題。次の5つが、より効果の高いスマホLPを作成するためのポイントです。
【ポイント1】 レスポンシブではなく、個別で最適なページを作成せよ!
予算や運用の効率化の観点で、レスポンシブのLPをお考えの方もいるのではないでしょうか。
レスポンシブは、画面サイズにあわせてデザインを自動的に調整するというもの。同じ画面をPCでもスマホでも“サクサクと見せる”ための手法です。
レスポンシブサイトについてはこちらに詳しく記載があります。
更新性などの観点からは有効ですが、LPをレスポンシブで作成することは、実はおすすめできません。
情報量や表現の仕方、デザインが制約を受けるうえ、スマホにおけるPDCAサイクルがまわしにくく、本来LPが持つ効果を最大限に発揮することができないからです。
スマホ用LPを作る場合は、一部の例外を除き、レスポンシブではなくスマホ用LPをきちんと作成するほうが良いでしょう。
【ポイント2】 スマホでは、長いページはNG!
通常LPでは、必要最小限のボリュームでクローズする(コンバージョンまで持っていく)ことが効果的です。
もちろんそれは、スマホ用LPでも同様。
しかし、PCと同じ内容をそのまま入れ込んでしまうと、とても長いページになってしまいます。
弊社のあるクライアントで、ヒートマップツールを使い閲覧者の傾向をPCとスマホで比較・分析したところ、PCではある程度ページ下部まで閲覧されましたが、スマホではコンテンツ全体のページ上部30%程度でほとんどの人が離脱していることがわかりました。
つまり、長いスマホ用LPは見られないということ。
スマホ用LPの場合は特に、必要な情報を盛り込み、できるだけシンプルに短くすることが効果的です。そのクライアントもページをできるだけ短くすることで、効果が大きく改善されました。
【ポイント3】 PCとスマホでの利用者層を分析せよ!
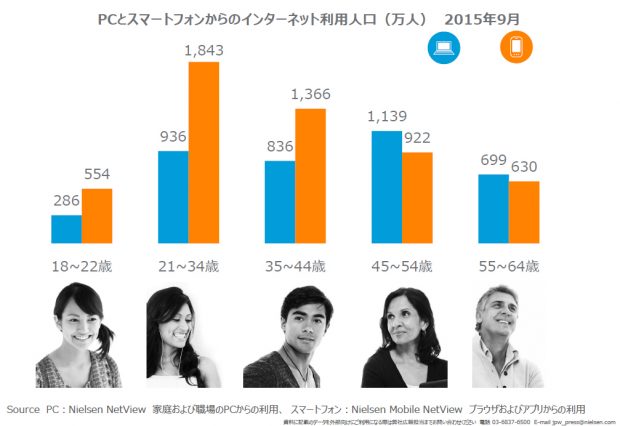
調査会社のニールセンは2016年4月8日、消費者のデバイス利用状況と属性別の利用サービスに関する調査結果(2015年9月調査)を発表。
スマホの成長は新たなステージへ~ニールセン、2015年のまとめレポート Digital Trends 2015を公開~
参照URL:http://www.netratings.co.jp/news_release/2016/04/Newsrelease20160408.html
それによると、デバイスごとのインターネット利用人口を年代別に見た場合、「44歳以下ではスマホからのインターネット利用者人数がPCよりも多くなっていた」のに対し、「45歳以上では未だにPCからのインターネット利用者のほうが多かった」という状況が浮き彫りになりました。
また、男女別のデータでは、女性のほうがスマホの利用時間が長いことがわかりました。
この調査結果が示すように、年齢別、性別などでインターネット利用のデバイスは異なっていることから、それに合わせた情報の加工・発信が必要。
自社のサイトで利用者の属性を分析し、その結果に基づいた情報提供で、効果アップが図れるのです。
弊社のクライアントでも、PCでは主婦全般向けに、スマホでは若いママをターゲットにしたコンテンツを作成し、別々に提供することで効果をアップさせた事例があります。
【ポイント4】 表示速度が大切!できるだけ軽く、速く!
スマホでサイトを閲覧しようとしたときに、表示までの時間が長くてページを閉じてしまったという経験はありませんか?
ページが表示されるまでの速度により、ユーザの「閲覧しよう」という意識は変わってきます。PCと違って特にスマホでは、通信環境や閲覧する状態に応じて、表示までの“待ち時間”をシビアに判断することが多くなります。
Amazonの調査データによれば、ページの表示速度が0.1秒遅くなると、売り上げが1%低下したと報告されています。
表示速度が遅いことでの悪影響は、ユーザにストレスを与えるだけでなく、広告効果においてもマイナス要因になります。
表示速度が遅くなる原因で多いのは、画像容量の大きさやCSS・JavaScriptなどのソースコードが複雑になっていることなどです。見落としがちな表示速度についても考慮してLPを作りましょう。
まずは、Googleが提供しているPageSpeed Insights(https://developers.google.com/speed/pagespeed/insights/?hl=ja)などでチェックすると良いでしょう。
Google PageSpeed Insights(ページスピードインサイト)を理解しよう!【Webサイト表示を高速化】
【ポイント5】 電話のコンバージョンを有効活用! フォームの最適化も重要!
スマホは「電話」です。したがって、PCよりも圧倒的に電話をかけやすいデバイスです。
PC用のLPのバランスでコンバージョンポイントを配置するのではなく、電話でのコンバージョンがしやすい構成にすると効果も高まります。
また、スマホの画面でフォームに記入するというのは、とても大変です。リンク(設置)するフォームもスマホ用に最適化し、できるだけ入力項目を減らすことを意識してください。
まとめ
いかがでしたでしょうか。
この記事では、スマホ用LP制作に関する重要なポイントを5つ紹介しました。
もちろん、基本となる通常LPのセオリーも大切。そのポイントについては以下の記事で紹介していますので、ぜひご覧ください。
▼関連記事
紹介したポイントと、閲覧者が求める情報を提示することが、効果向上のカギとなります。