昨今、平面デザインでは難しい表現やサイトのイメージ向上などをするために、ウェブ上でアニメーションが使われることが多くなっています。
この記事では、どのようなシーンでウェブアニメーションを使うと効果的なのか、事例を通して紹介します。
紹介するウェブアニメーションの役割は、下記の3点になります。
- 現在の状態を知らせる「ウェブアニメーション」
- ユーザに注意喚起を促す「ウェブアニメーション」
- 感情に訴える「ウェブアニメーション」
次に、それぞれについて以下解説します。
目次
現在の状態を知らせるウェブアニメーション
ウェブアニメーションの役割の1つに、現在の状態を効果的に伝えるということがあります。ウェブ上で「今どんな状態なのか」「ここではどんなことができるのか」といったことを工夫して視覚的に伝えることで、ユーザビリティを向上させることができます。
下の例を見てみましょう。
左側は画面を表示するまでアニメーションをつけていないもの、右側はローディングアニメーションをつけたものになります。表示されるまでの時間は同じですが、ローディングアニメーションがある画像のほうが、表示までストレスを感じにくいのではないでしょうか?
ローディングアニメーションは、ウェブサイトを見ているユーザに、「どのような状況にいるか?」を把握させ、その後の変化を予知させます。「次に何かある」ことを知らせることにより、「画像が表示されるのか?」といったユーザの不安感をとりのぞくことができます。もちろん、画像がすぐ表示されることが一番良いのですが、通信環境によっては難しいことがあります。その場合は、ローディングアニメーションを置くことで現在の状態(ローディングアニメーションは「読み込み」を示唆している)を知らせ、ユーザのストレスを少しでも減らすことができます。
ほかの例も紹介します。
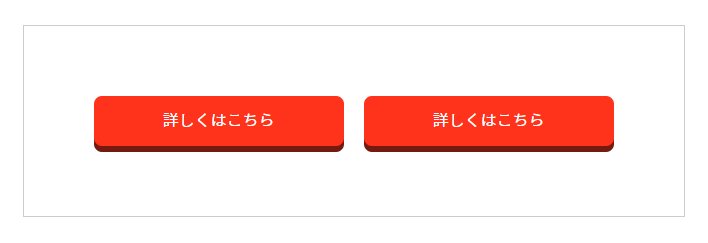
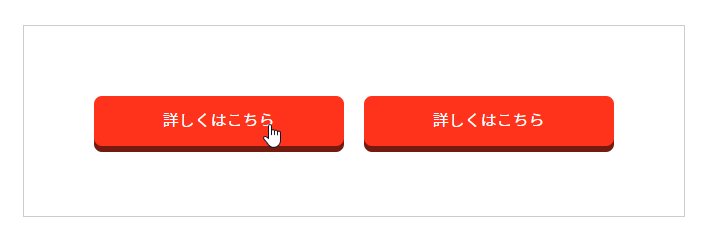
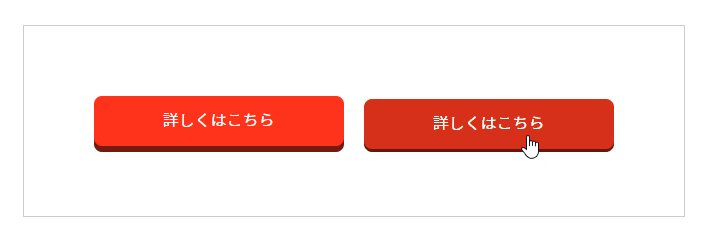
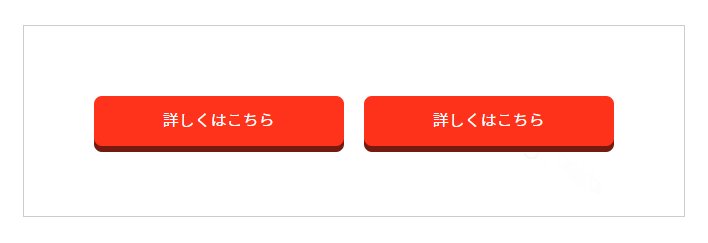
リンクが設定されているエリアにカーソルをのせた時の動きを見てみましょう。
リンクが設定されているエリアにカーソルをのせた時の動きを見てみましょう。
右の例は、ボタンがへこむというアニメーションによって、ユーザはその場所がクリックできることがわかります。左の例は、リンクの近くにカーソルを合わせるとカーソルの形が変わるので、アニメーションがなくてもクリックできるエリアに入ったと気づく人もいるかもしれません。しかし、状態の変化(ボタンがへこむ)がアニメーションによって示されているほうが、よりわかりやすいのではないでしょうか。
現在の状態を知らせるローディングアニメーションやクリックできるエリアを認知させるアニメーションは、多くのサイトで実装されるようになってきています。しかし、その効果をあまり認識していなかった方も多いのではないでしょうか。
このように、ごく些細なアニメーションが、ウェブ上で物事を認知にするときに生じるストレスや不安を減らしているのです。
注意喚起を促すウェブアニメーション
こちらは、ウェブサイトを見ているユーザに注目してもらいたい場所があるときに使用します。
下の例を見てみましょう。
これは、ブラウザの高さいっぱいにファーストビュー(ユーザがウェブページに訪れたとき、最初に表示されるエリア、スクロールせずに画面に表示されるエリア)を表示するウェブサイトです。日常的にウェブサービスを使っている方であれば、一度は目にしたことがあるデザインです。
このデザインは、ブラウザの高さいっぱいに表示することによって、サイトに訪れたユーザへ強い印象を残すことができます。その反面、「ブラウザの高さいっぱい」という、区切りの良いエリアにファーストビューを表示してしまうため、それ以上スクロールできるのかどうかがわかりづらくなっています。
上の画像ようにアイコンとアニメーションを入れると、ユーザの目を引き「ここを押せば、下にスクロールができる」と知らせることができます。
次は、コンバージョンボタンの例です。
上の画像は、一定の場所にボタンが到達すると色が変わります。動きをとりいれることによって、ユーザにへその存在を強調することができるため、コンバージョンにつながる可能性が高まります。あまり派手な動きにすると品がなくなってしまいますが、コンバージョンボタンにさりげないアニメーションをつけることで、注意喚起を促し、目立たせることができるでしょう。
感情に訴えるウェブアニメーション
アニメーションを使うことによって、ユーザの感情を動かすこともできます。
例えば、ツイッターの「いいね!」ボタンを押すと、ハートのエフェクトがつきます。なんだか、気分がよくなるような気がしませんか?そして、何度も押してしまうこともあるのではないかと思います。
このような細かいアニメーションの体験も、サイトやアプリへの再度の訪問を促している要素の1つとなっているのです。
ウェブアニメーションでは、ブランドイメージの向上につながるようなストーリーを展開させることも可能です。
例えば、最新の技術を扱っているような企業であれば、WebGL(Webサイトで3d表現を実現できる技術)を使ったアニメーションをサイト内に入れていれば、より強く「最新の技術」を扱っている企業であるという印象を、サイトを見たユーザの感情に訴えられるのではないでしょうか。
ウェブアニメーションの未来
この記事では、3つに絞ってウェブアニメーションの効果について紹介しました。もちろん今回紹介したのは一例ではありますが、アニメーションの重要性はわかっていただけたと思います。
現在は、回線速度が遅いスマートフォンなどのことを考えると、表示速度に影響するような「ウェブアニメーション」を取り入れることを躊躇するかもしれませんが、近い将来の5G時代になったときには、パフォーマンスの問題は改善されると思われます。
そのとき、「感情に訴えるウェブアニメーション」が、今より多くウェブサイトに使われているのでは?と予想します。